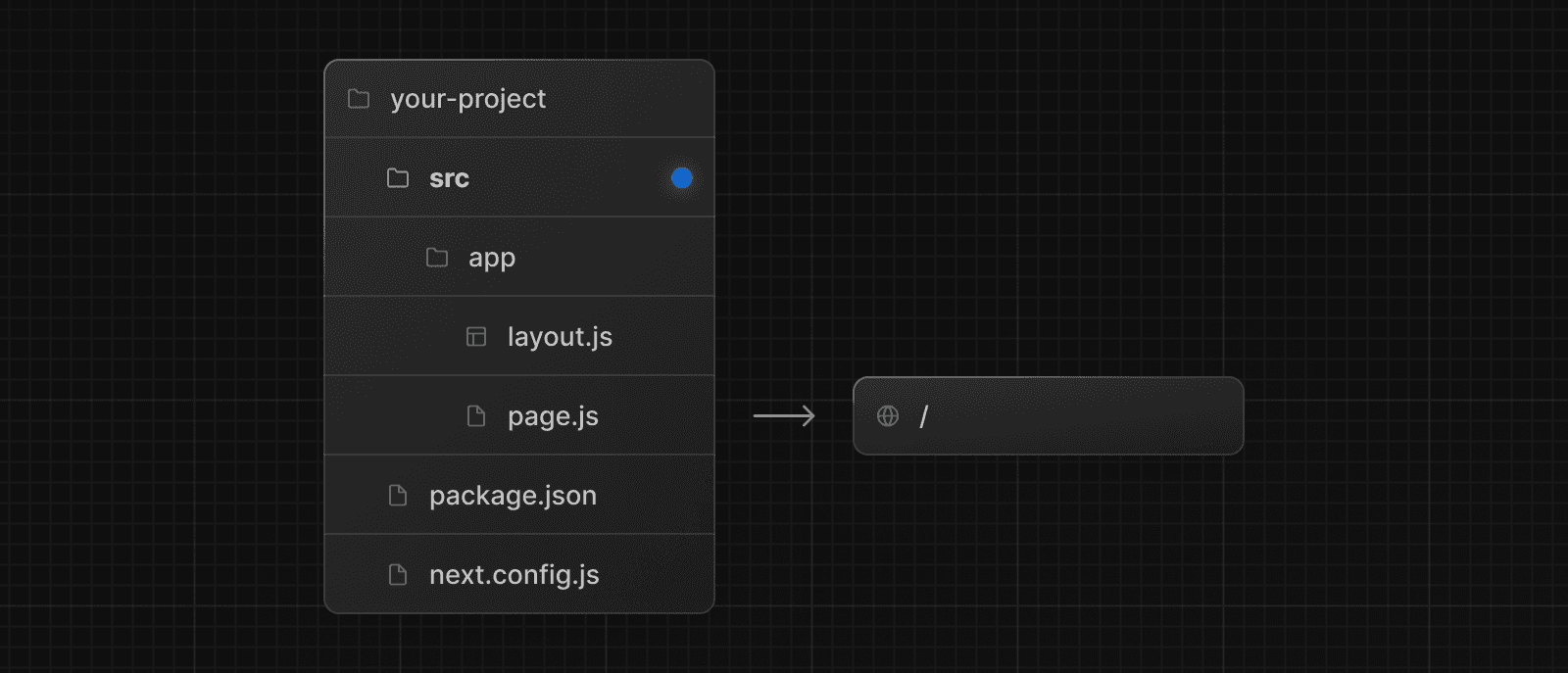
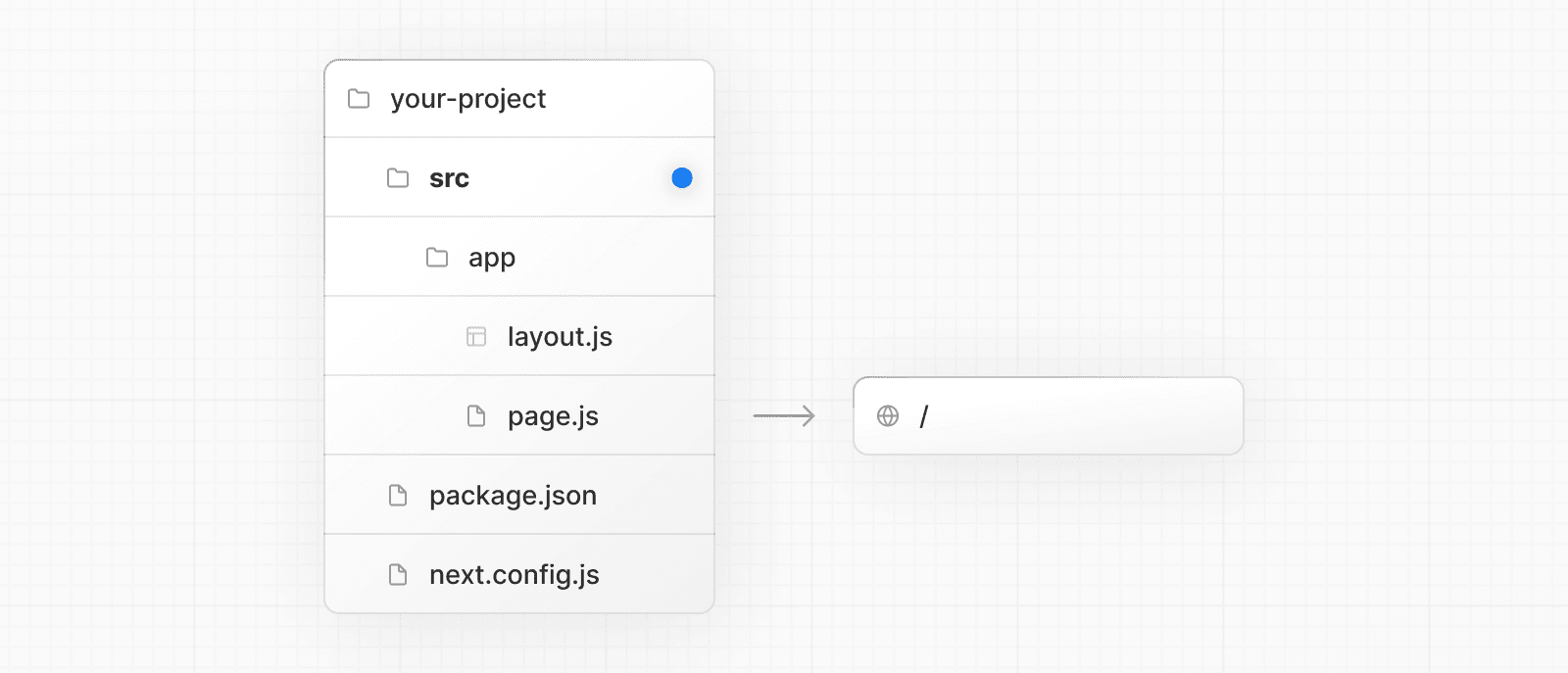
src ディレクトリ
Next.js の特殊な `app` または `pages` ディレクトリをプロジェクトのルートに配置する代わりに、Next.js はアプリケーションコードを `src` ディレクトリの下に配置するという一般的なパターンもサポートしています。
これにより、アプリケーションコードが、ほとんどがプロジェクトのルートにあるプロジェクト構成ファイルから分離され、一部の個人やチームに好まれています。
`src` ディレクトリを使用するには、`app` Router フォルダまたは `pages` Router フォルダをそれぞれ `src/app` または `src/pages` に移動します。

知っておくと良いこと:
- `/public` ディレクトリはプロジェクトのルートに残しておく必要があります。
- `package.json`、`next.config.js`、`tsconfig.json` のような設定ファイルは、プロジェクトのルートに残しておく必要があります。
- `.env.*` ファイルはプロジェクトのルートに残しておく必要があります。
- ルートディレクトリに `app` または `pages` が存在する場合、`src/app` または `src/pages` は無視されます。
- `src` を使用している場合、おそらく `/components` や `/lib` のような他のアプリケーションフォルダも移動することになるでしょう。
- ミドルウェアを使用している場合、それが `src` ディレクトリ内に配置されていることを確認してください。
- Tailwind CSS を使用している場合、`tailwind.config.js` ファイルの content セクションに `/src` プレフィックスを追加する必要があります。
- `@/*` のようなインポートに TypeScript パスを使用している場合、`tsconfig.json` の `paths` オブジェクトを更新して `src/` を含める必要があります。
この情報は役に立ちましたか?