プロジェクト構造と整理
このページでは、Next.jsにおけるすべてのフォルダとファイル規則、およびプロジェクトを整理するための推奨事項の概要を説明します。
フォルダとファイル規則
最上位フォルダ
最上位フォルダは、アプリケーションのコードと静的アセットを整理するために使用されます。

最上位ファイル
最上位ファイルは、アプリケーションの設定、依存関係の管理、プロキシの実行、モニタリングツールの統合、環境変数の定義に使用されます。
| Next.js | |
next.config.js | Next.jsの設定ファイル |
package.json | プロジェクトの依存関係とスクリプト |
instrumentation.ts | OpenTelemetryとインストルメンテーションファイル |
proxy.ts | Next.jsリクエストプロキシ |
.env | 環境変数 |
.env.local | ローカル環境変数 |
.env.production | 本番環境変数 |
.env.development | 開発環境変数 |
.eslintrc.json | ESLintの設定ファイル |
.gitignore | 無視するGitファイルとフォルダ |
next-env.d.ts | Next.jsのTypeScript宣言ファイル |
tsconfig.json | TypeScriptの設定ファイル |
jsconfig.json | JavaScriptの設定ファイル |
ルーティングファイル
ルートを公開するにはpage、ヘッダー、ナビゲーション、フッターなどの共有UIにはlayout、スケルトンにはloading、エラー境界にはerror、APIにはrouteを追加します。
layout | .js .jsx .tsx | レイアウト |
page | .js .jsx .tsx | ページ |
loading | .js .jsx .tsx | ローディングUI |
not-found | .js .jsx .tsx | 見つからないUI |
error | .js .jsx .tsx | エラーUI |
global-error | .js .jsx .tsx | グローバルエラーUI |
route | .js .ts | APIエンドポイント |
template | .js .jsx .tsx | 再レンダリングされたレイアウト |
default | .js .jsx .tsx | 並列ルートのフォールバックページ |
ネストされたルート
フォルダはURLセグメントを定義します。フォルダをネストするとセグメントがネストされます。任意のレベルのレイアウトが子セグメントをラップします。pageまたはrouteファイルが存在すると、ルートは公開されます。
| パス | URLパターン | 注釈 |
|---|---|---|
app/layout.tsx | — | ルートレイアウトはすべてのルートをラップします |
app/blog/layout.tsx | — | /blogおよびその子孫をラップします |
app/page.tsx | / | 公開ルート |
app/blog/page.tsx | /blog | 公開ルート |
app/blog/authors/page.tsx | /blog/authors | 公開ルート |
動的ルート
角括弧でセグメントをパラメータ化します。単一のパラメータには[segment]、キャッチオールには[...segment]、オプションのキャッチオールには[[...segment]]を使用します。paramsプロップ経由で値にアクセスします。
| パス | URLパターン |
|---|---|
app/blog/[slug]/page.tsx | /blog/my-first-post |
app/shop/[...slug]/page.tsx | /shop/clothing、/shop/clothing/shirts |
app/docs/[[...slug]]/page.tsx | /docs、/docs/layouts-and-pages、/docs/api-reference/use-router |
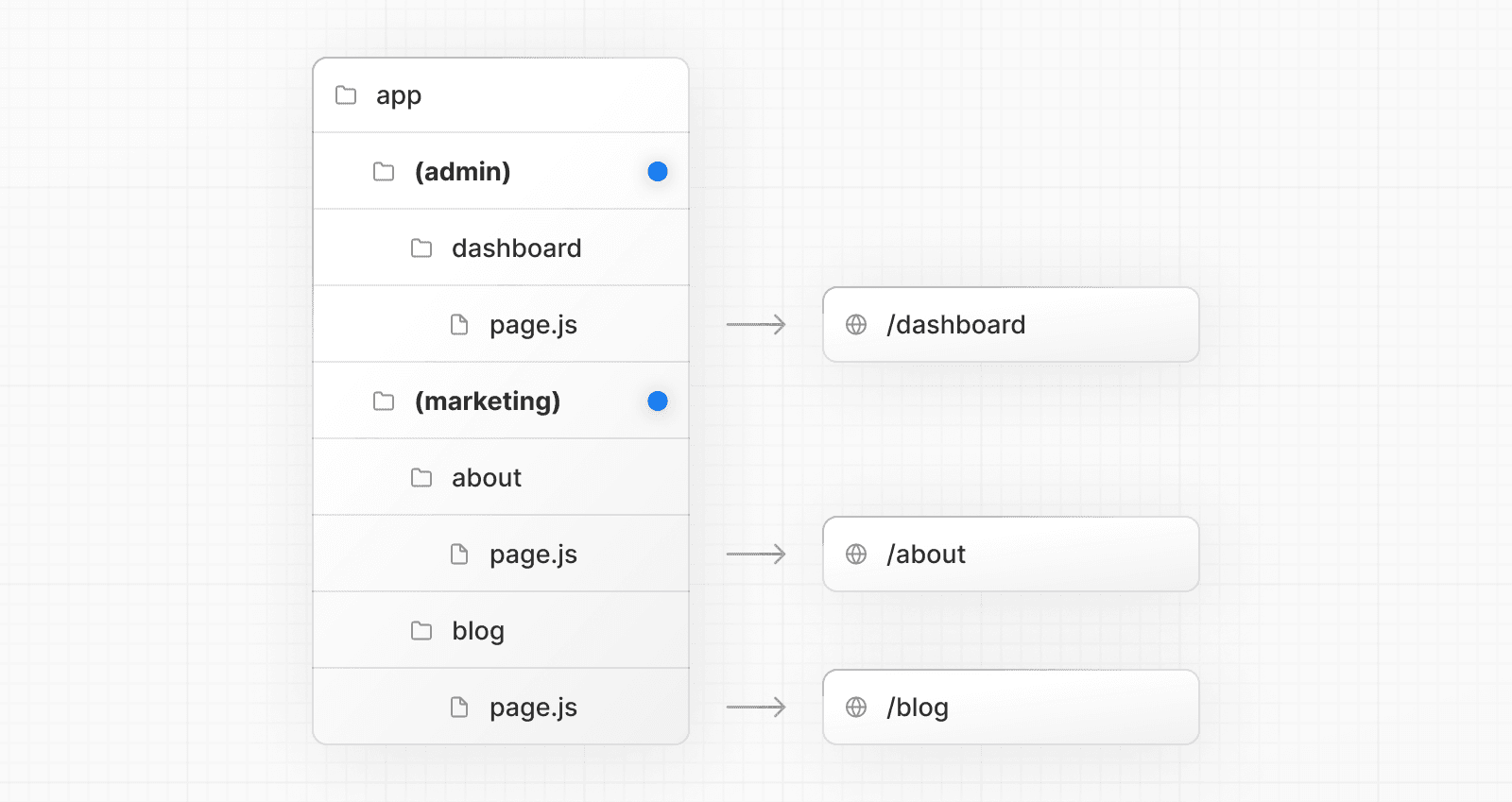
ルートグループとプライベートフォルダ
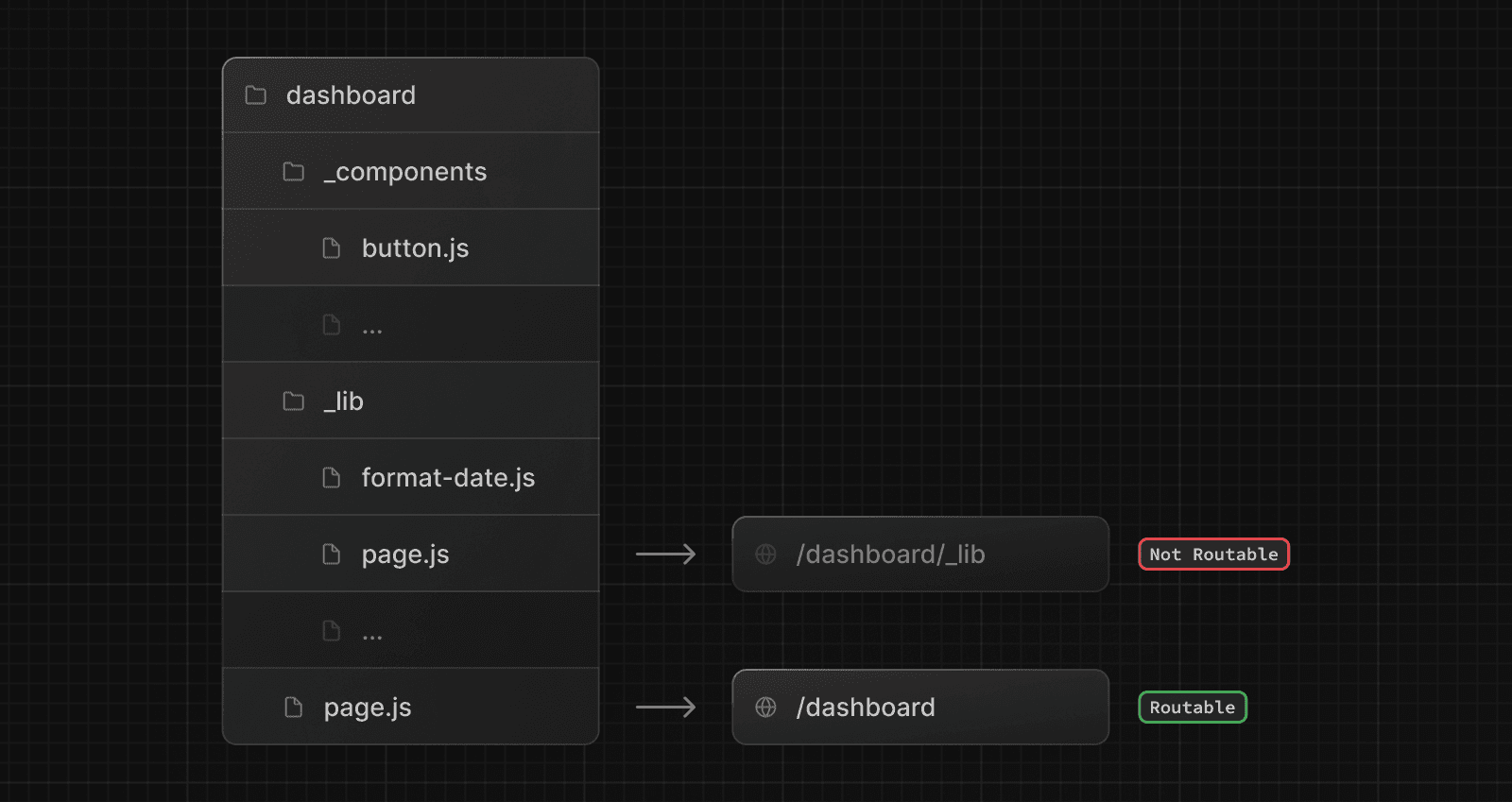
ルートグループ (group) でURLを変更せずにコードを整理し、プライベートフォルダ _folder でルーティング不可能なファイルをコロケーションします。
| パス | URLパターン | 注釈 |
|---|---|---|
app/(marketing)/page.tsx | / | URLから除外されるグループ |
app/(shop)/cart/page.tsx | /cart | (shop)内でレイアウトを共有する |
app/blog/_components/Post.tsx | — | ルーティング不可。UIユーティリティの安全な場所 |
app/blog/_lib/data.ts | — | ルーティング不可。ユーティリティの安全な場所 |
並列ルートとインターセプトルート
これらの機能は、スロットベースのレイアウトやモダールルーティングなどの特定のUIパターンに適合します。
親レイアウトによってレンダリングされる名前付きスロットには@slotを使用します。URLを変更せずに現在のレイアウト内で別のルートをレンダリングするには、インターセプトパターンを使用します。たとえば、リストの上に詳細ビューをモダールとして表示するなどです。
| パターン (ドキュメント) | 意味 | 典型的な使用例 |
|---|---|---|
@folder | 名前付きスロット | サイドバー + メインコンテンツ |
(.)folder | 同レベルをインターセプト | モダールで兄弟ルートをプレビューする |
(..)folder | 親をインターセプト | 親の子をオーバーレイとして開く |
(..)(..)folder | 2レベルをインターセプト | 深くネストされたオーバーレイ |
(...)folder | ルートからインターセプト | 現在のビューに任意のルートを表示する |
メタデータファイル規則
アプリアイコン
favicon | .ico | ファビコンファイル |
icon | .ico .jpg .jpeg .png .svg | アプリアイコンファイル |
icon | .js .ts .tsx | 生成されたアプリアイコン |
apple-icon | .jpg .jpeg, .png | Appleアプリアイコンファイル |
apple-icon | .js .ts .tsx | 生成されたAppleアプリアイコン |
Open GraphおよびTwitter画像
opengraph-image | .jpg .jpeg .png .gif | Open Graph画像ファイル |
opengraph-image | .js .ts .tsx | 生成されたOpen Graph画像 |
twitter-image | .jpg .jpeg .png .gif | Twitter画像ファイル |
twitter-image | .js .ts .tsx | 生成されたTwitter画像 |
SEO
プロジェクトの整理
Next.jsは、プロジェクトファイルをどのように整理・コロケーションするかについては規約を強要しません。しかし、プロジェクトを整理するのに役立ついくつかの機能を提供しています。
コンポーネント階層
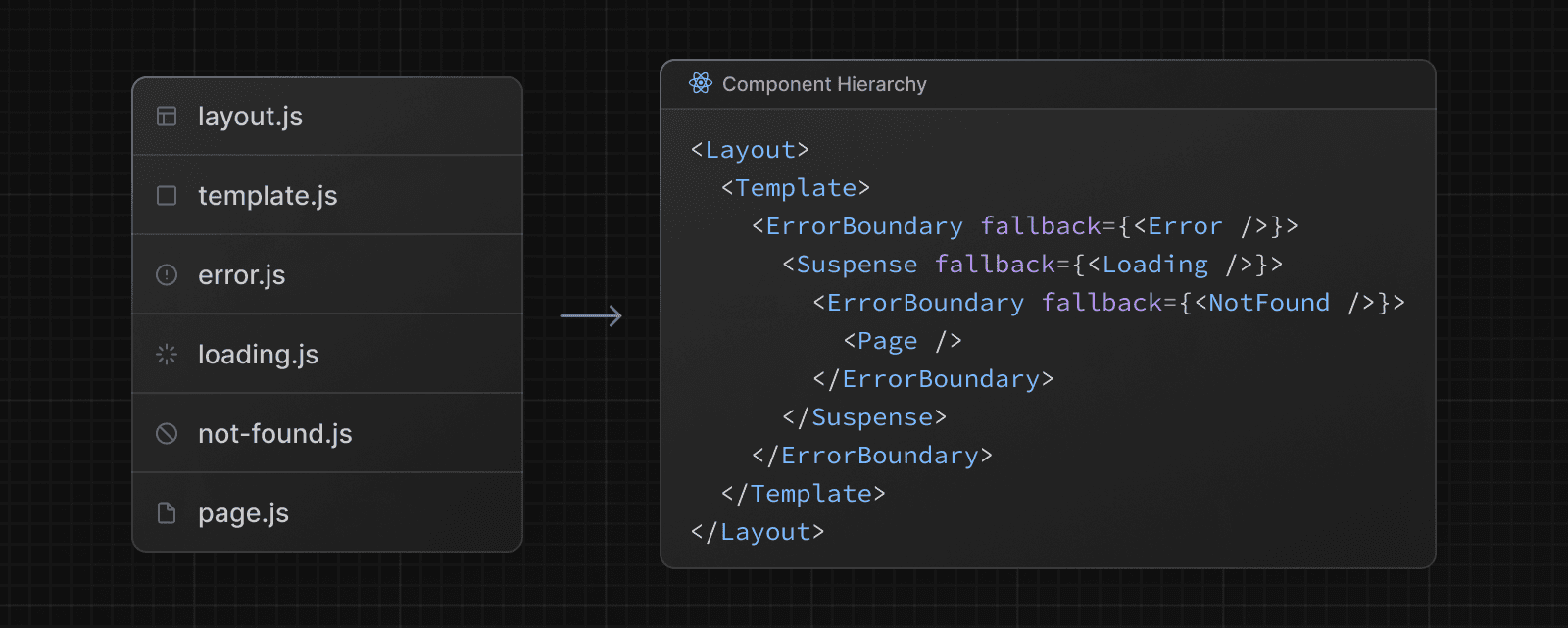
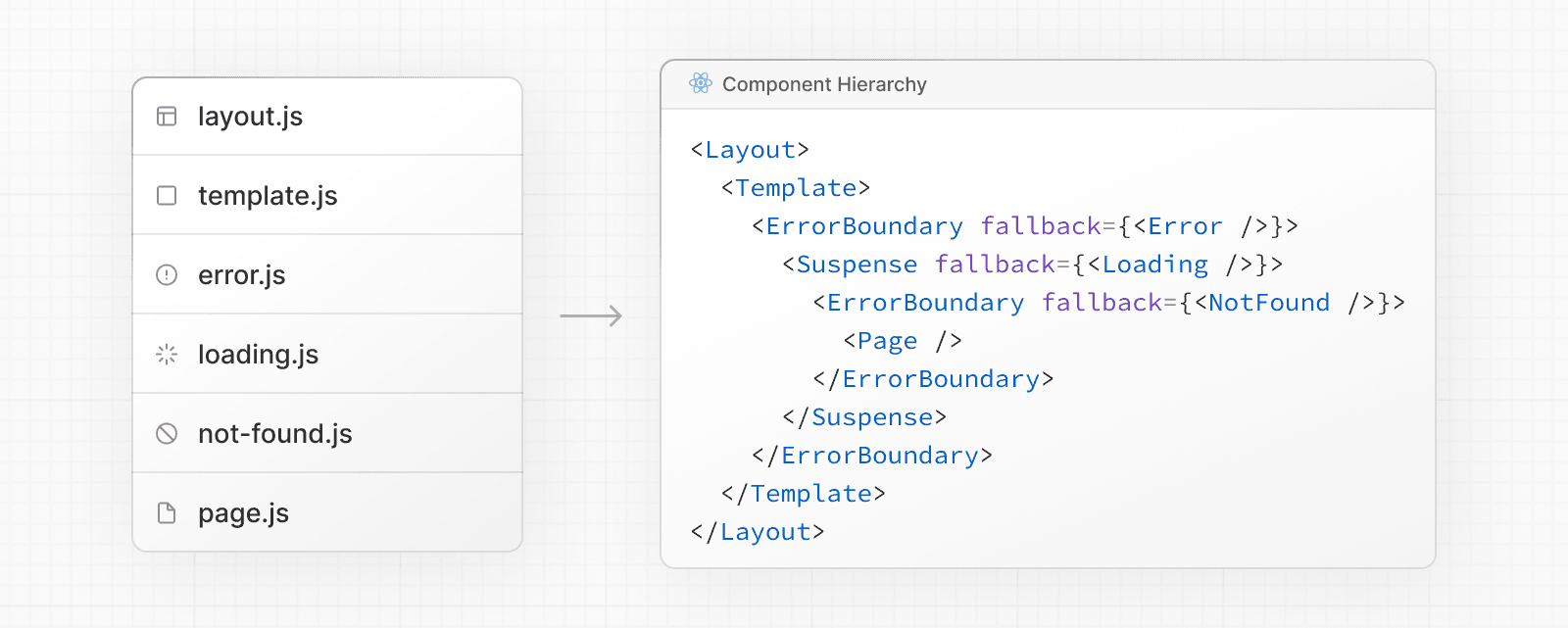
特殊なファイルで定義されたコンポーネントは、特定の階層でレンダリングされます。
layout.jstemplate.jserror.js(Reactエラー境界)loading.js(React Suspense境界)not-found.js("見つからない"UIのためのReactエラー境界)page.jsまたはネストされたlayout.js

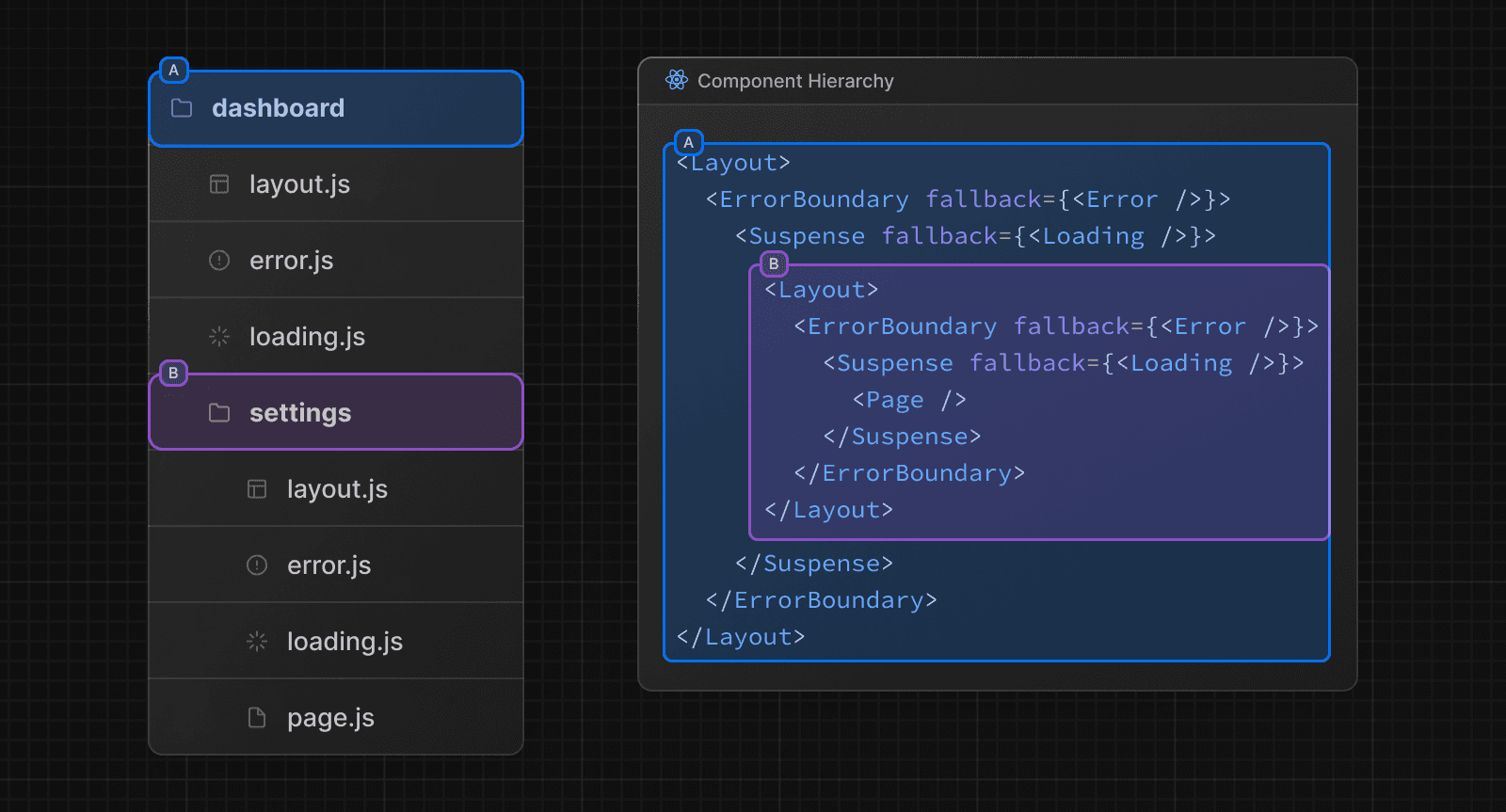
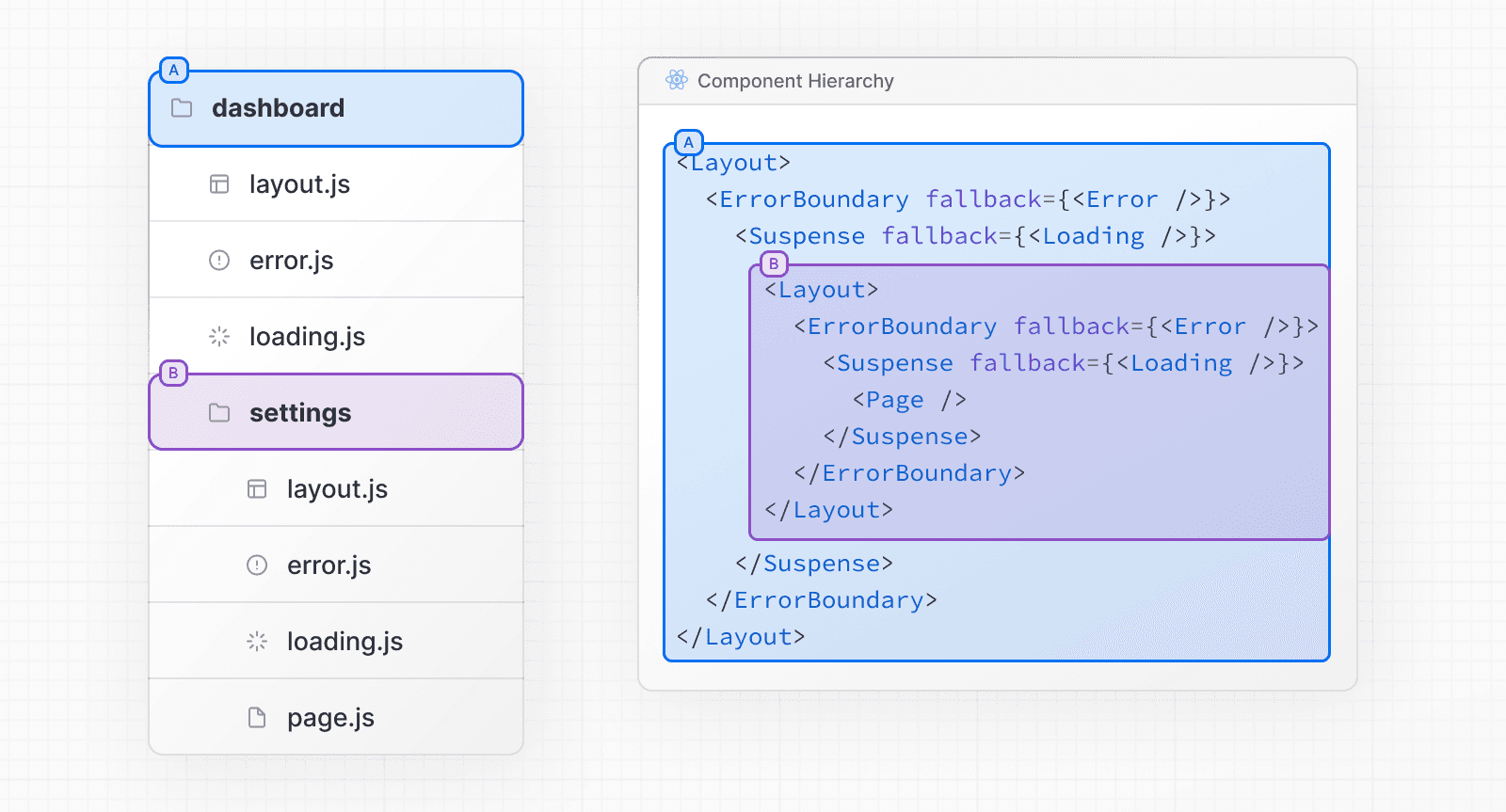
コンポーネントはネストされたルートで再帰的にレンダリングされます。これは、ルートセグメントのコンポーネントが親セグメントのコンポーネントの内側にネストされることを意味します。

コロケーション
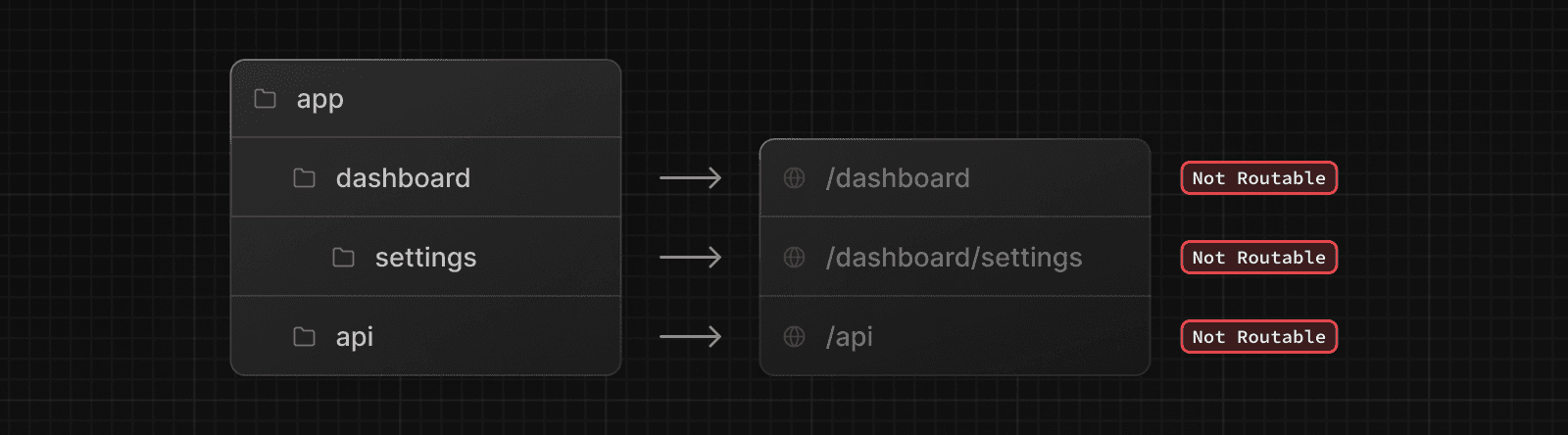
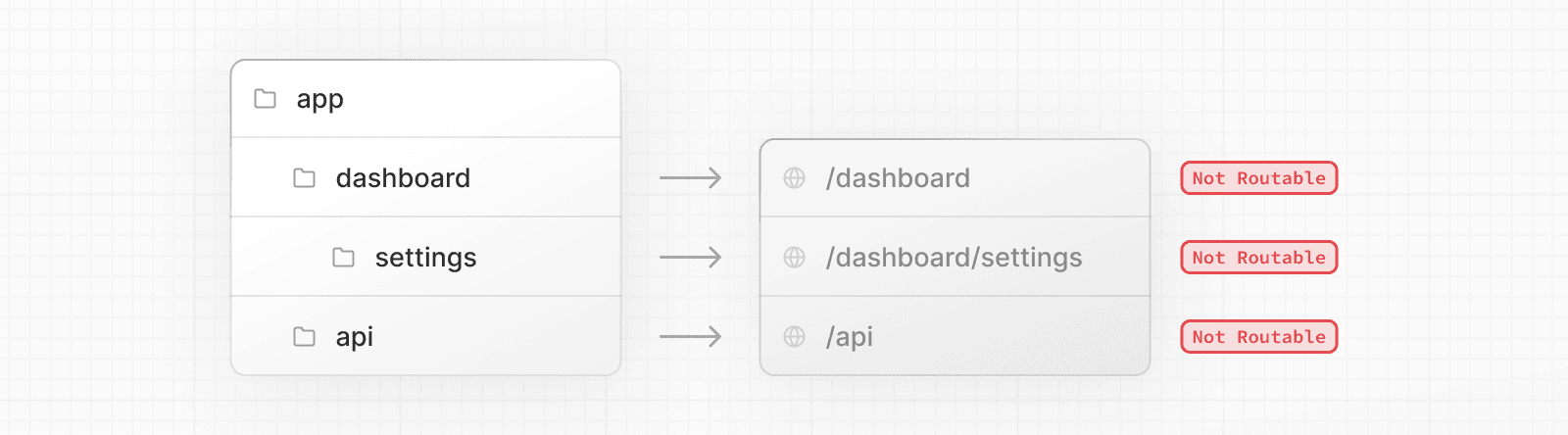
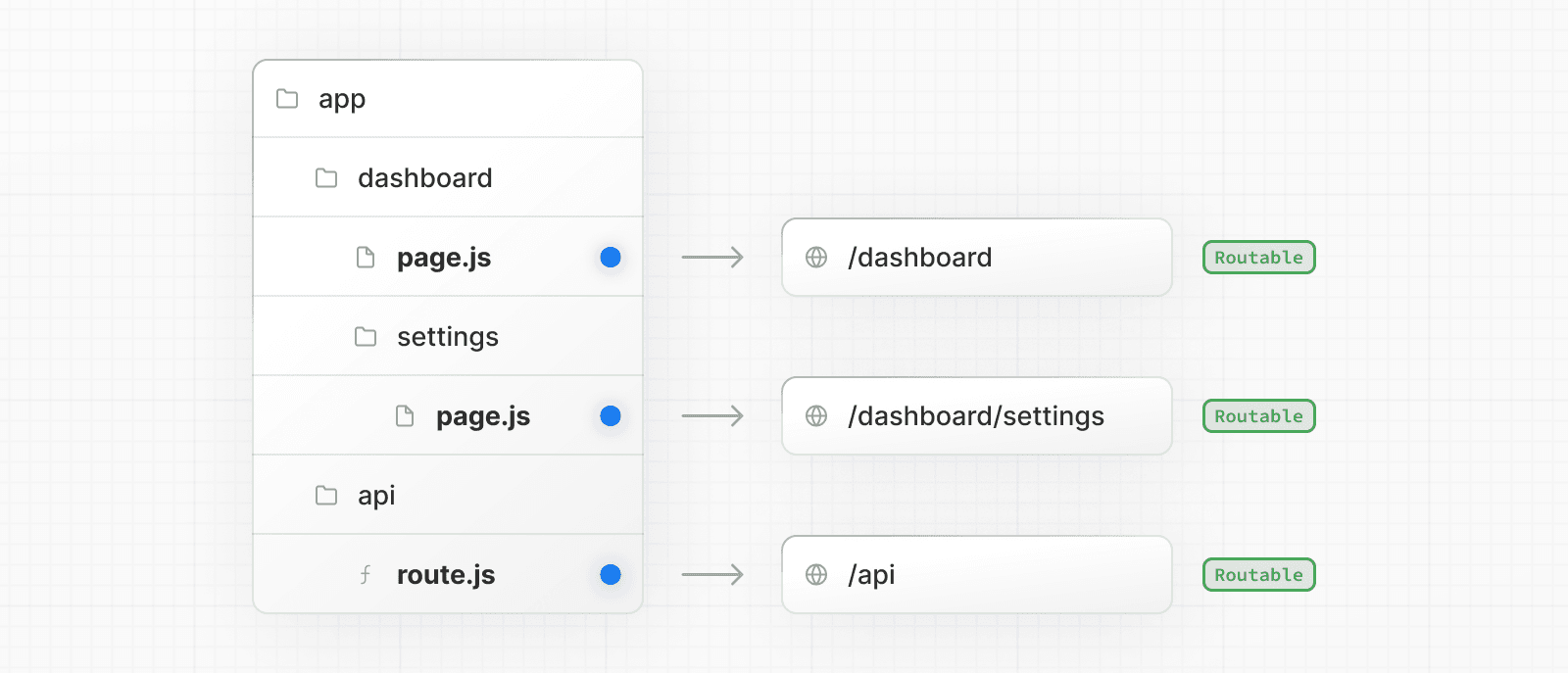
appディレクトリでは、ネストされたフォルダがルート構造を定義します。各フォルダは、URLパスの対応するセグメントにマッピングされるルートセグメントを表します。
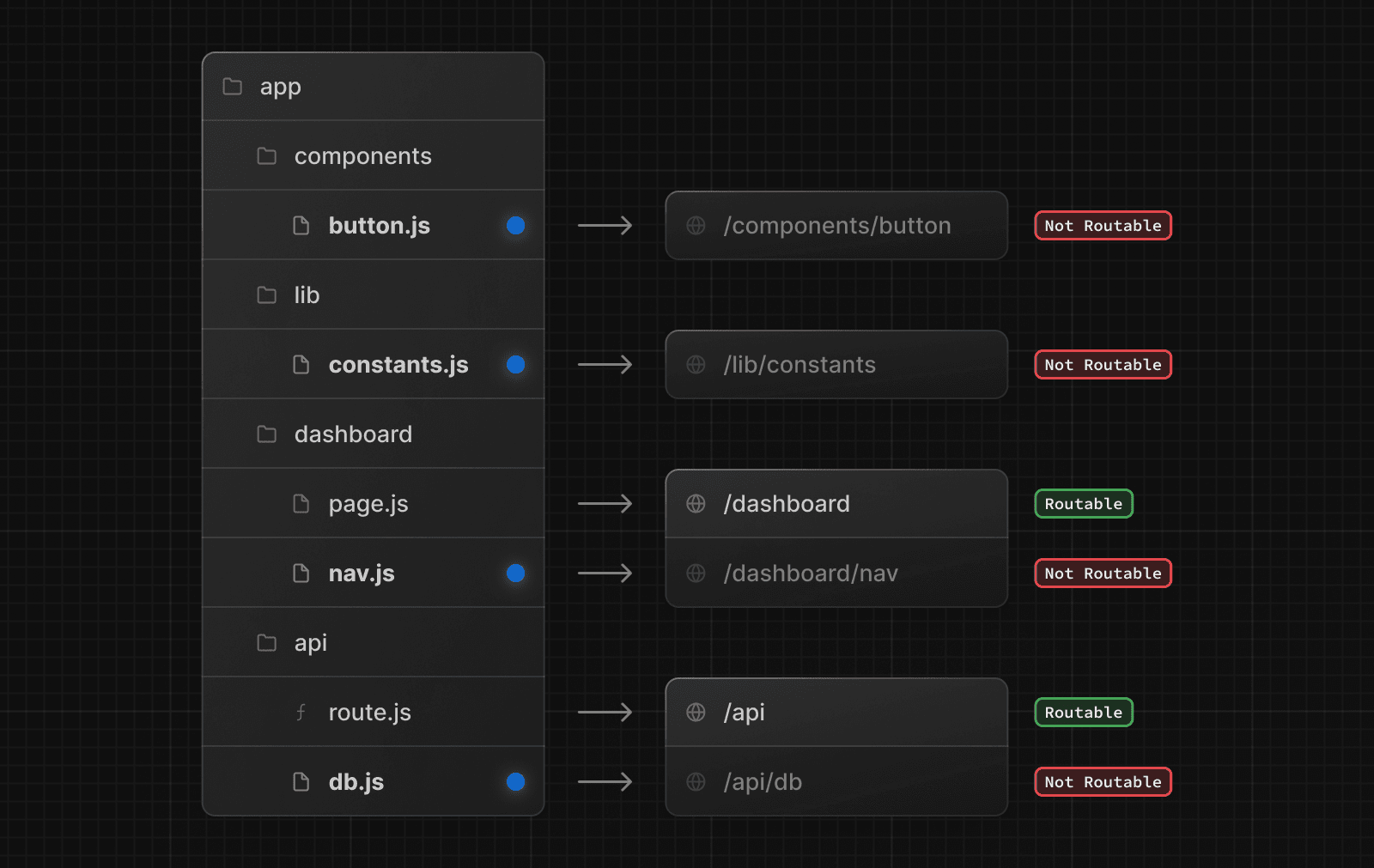
ただし、フォルダを通じてルート構造が定義されている場合でも、ルートセグメントにpage.jsまたはroute.jsファイルが追加されない限り、ルートは公開されません。

さらに、ルートが公開された場合でも、クライアントに送信されるのはpage.jsまたはroute.jsによって返されるコンテンツのみです。

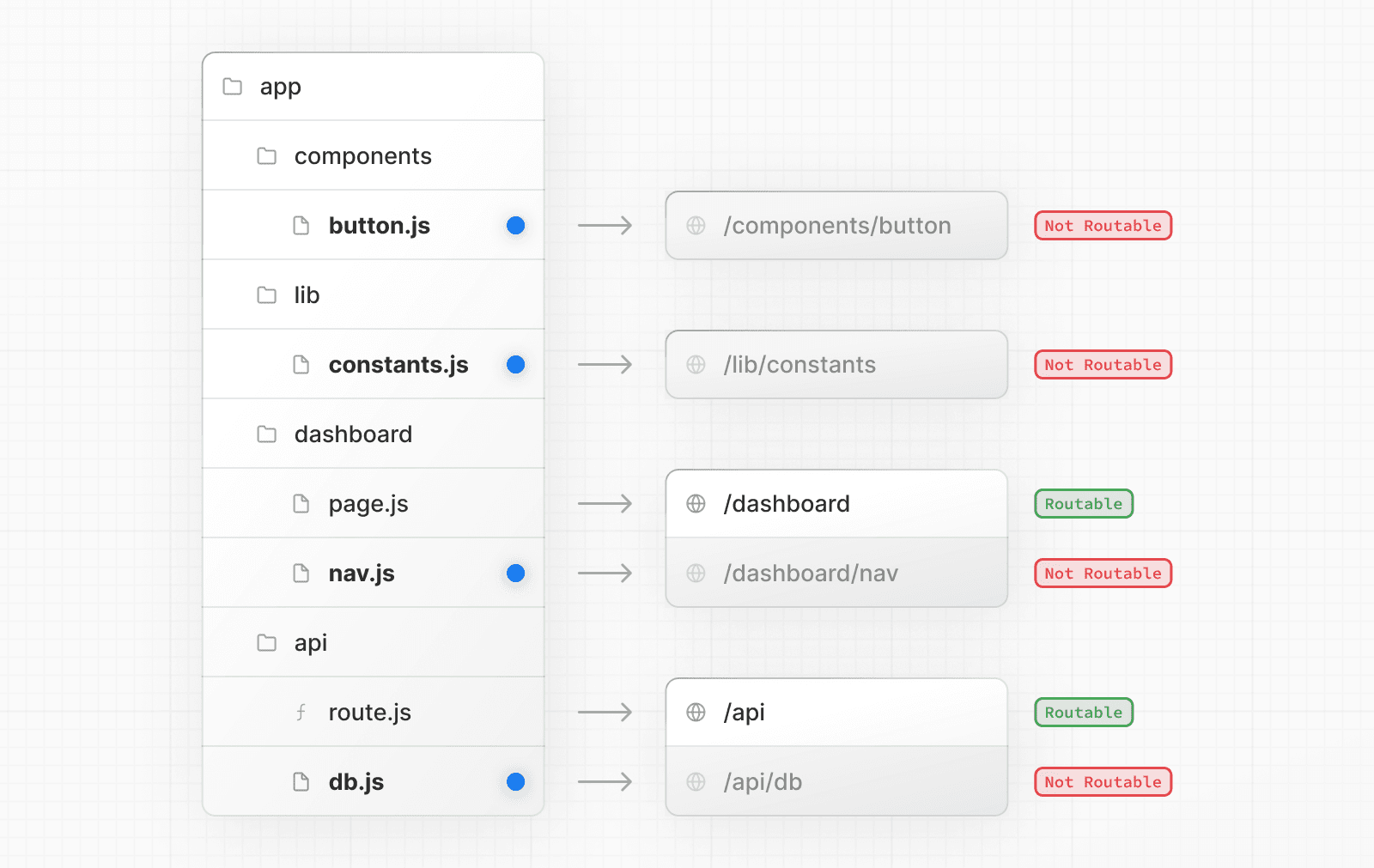
これは、appディレクトリ内のルートセグメントにプロジェクトファイルを安全にコロケーションできることを意味し、誤ってルーティングされることを防ぎます。

知っておくと良いこと: 以下の例では、
componentsおよびlibフォルダを一般的なプレースホルダーとして使用していますが、その名前付けには特別なフレームワークの意味はありません。プロジェクトではui、utils、hooks、stylesなど、他のフォルダを使用する場合があります。
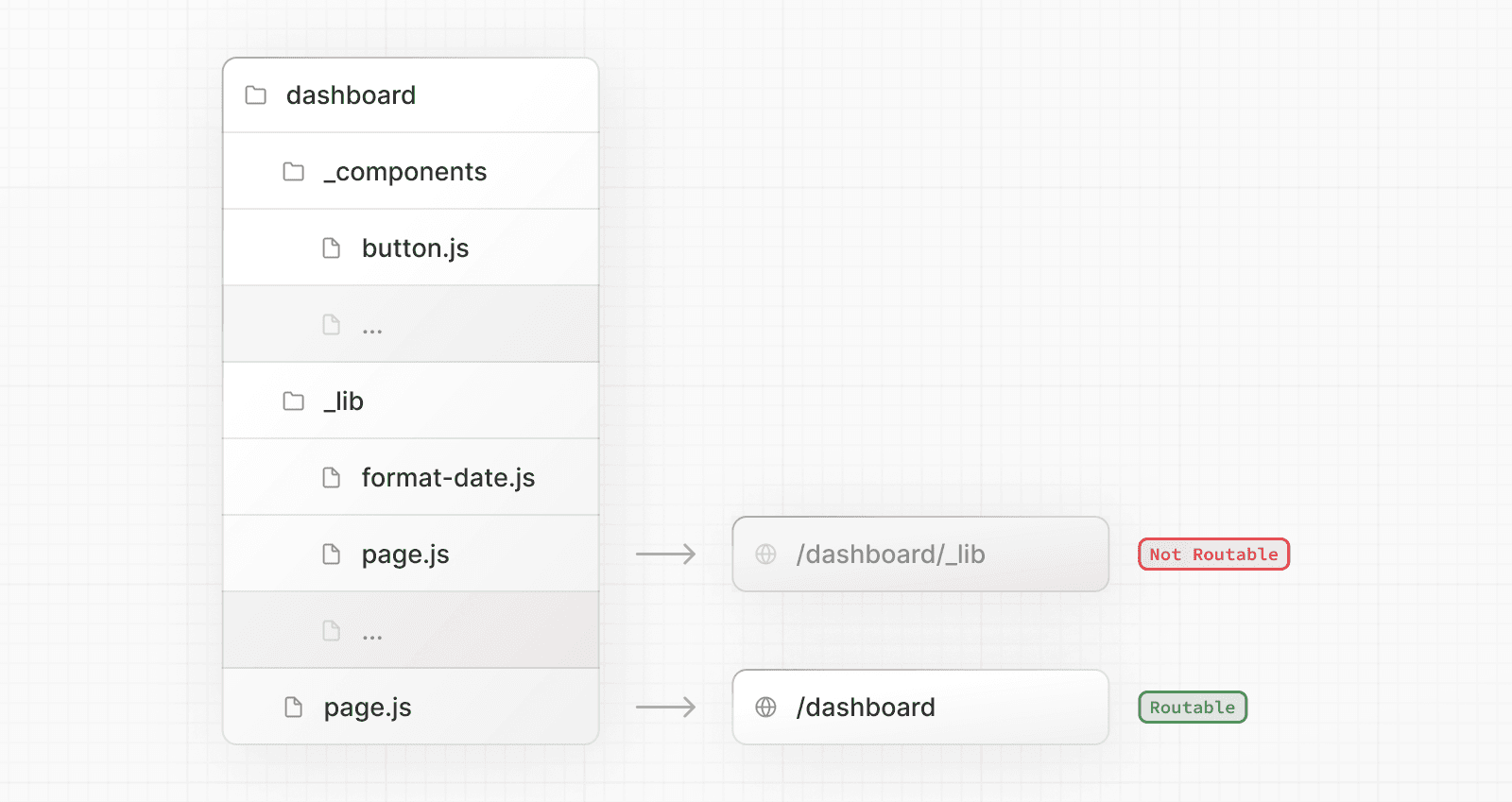
プライベートフォルダ
プライベートフォルダは、フォルダ名の前にアンダースコアを付けて作成できます: _folderName
これは、フォルダがプライベートな実装詳細であり、ルーティングシステムによって考慮されるべきではないことを示しており、フォルダおよびそのすべてのサブフォルダをルーティングから除外します。

appディレクトリ内のファイルはデフォルトで安全にコロケーションできるため、コロケーションにプライベートフォルダは必要ありません。しかし、それらは次の目的で役立ちます。
- UIロジックとルーティングロジックの分離。
- プロジェクト全体およびNext.jsエコシステムで内部ファイルを一貫して整理する。
- コードエディタでのファイルのソートとグループ化。
- 将来のNext.jsファイル規則との潜在的な名前の競合を回避する。
知っておくと良いこと:
- フレームワークの規則ではありませんが、同様のアンダースコアパターンを使用して、プライベートフォルダ外のファイルを「プライベート」とマークすることも検討できます。
- アンダースコアで始まるURLセグメントを作成するには、フォルダ名の前に
%5F(アンダースコアのURLエンコード形式)を付けます:%5FfolderName。- プライベートフォルダを使用しない場合、予期しない名前の競合を回避するために、Next.jsの特別なファイル規則を知っておくと役立ちます。
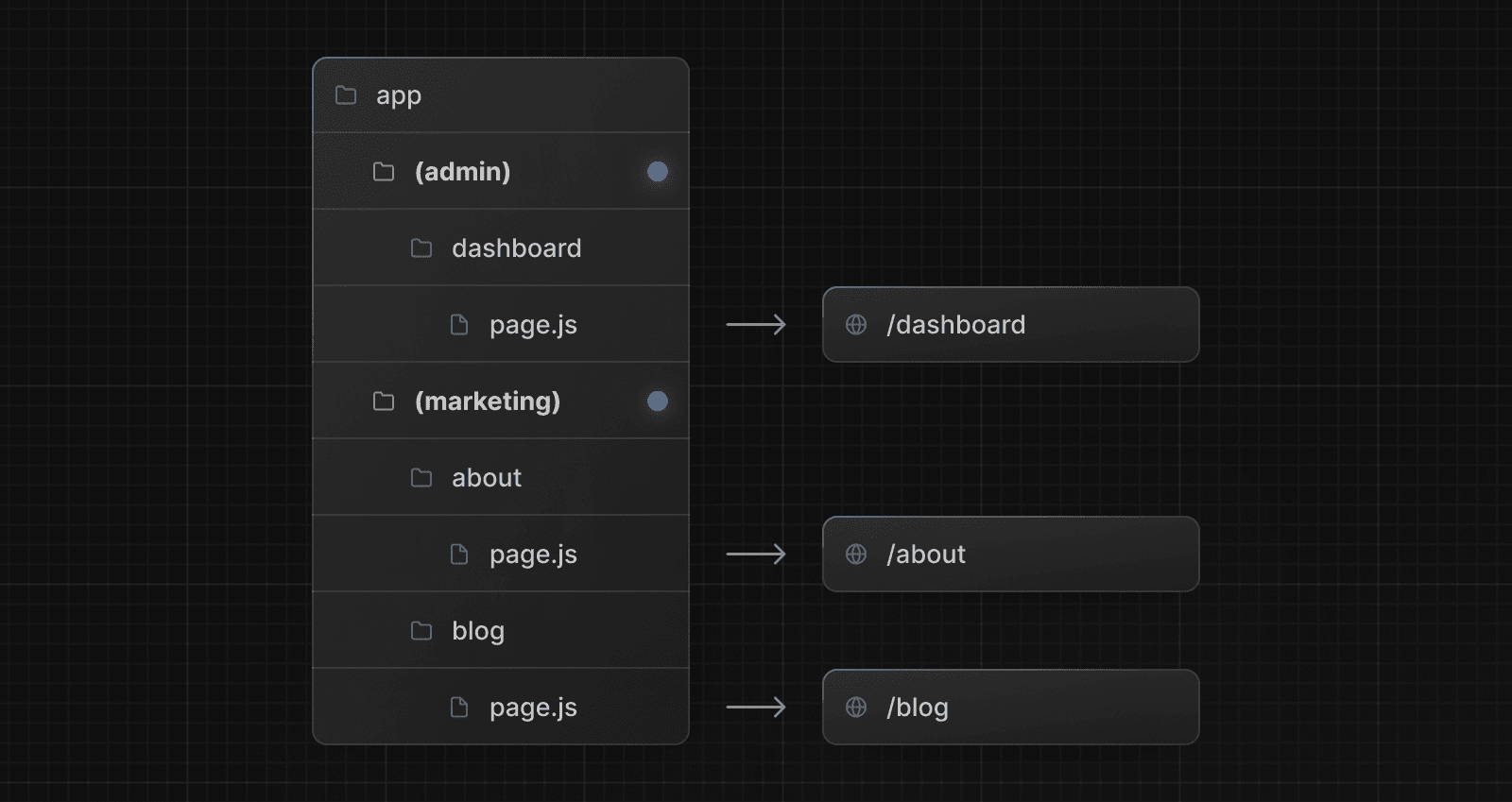
ルートグループ
ルートグループは、フォルダを括弧で囲むことで作成できます: (folderName)
これは、フォルダが組織化目的であり、ルートのURLパスに含めないことを示します。

ルートグループは次のような場合に役立ちます。
- サイトセクション、意図、またはチームごとにルートを整理する。例:マーケティングページ、管理者ページなど。
- 同じルートセグメントレベルでネストされたレイアウトを有効にする
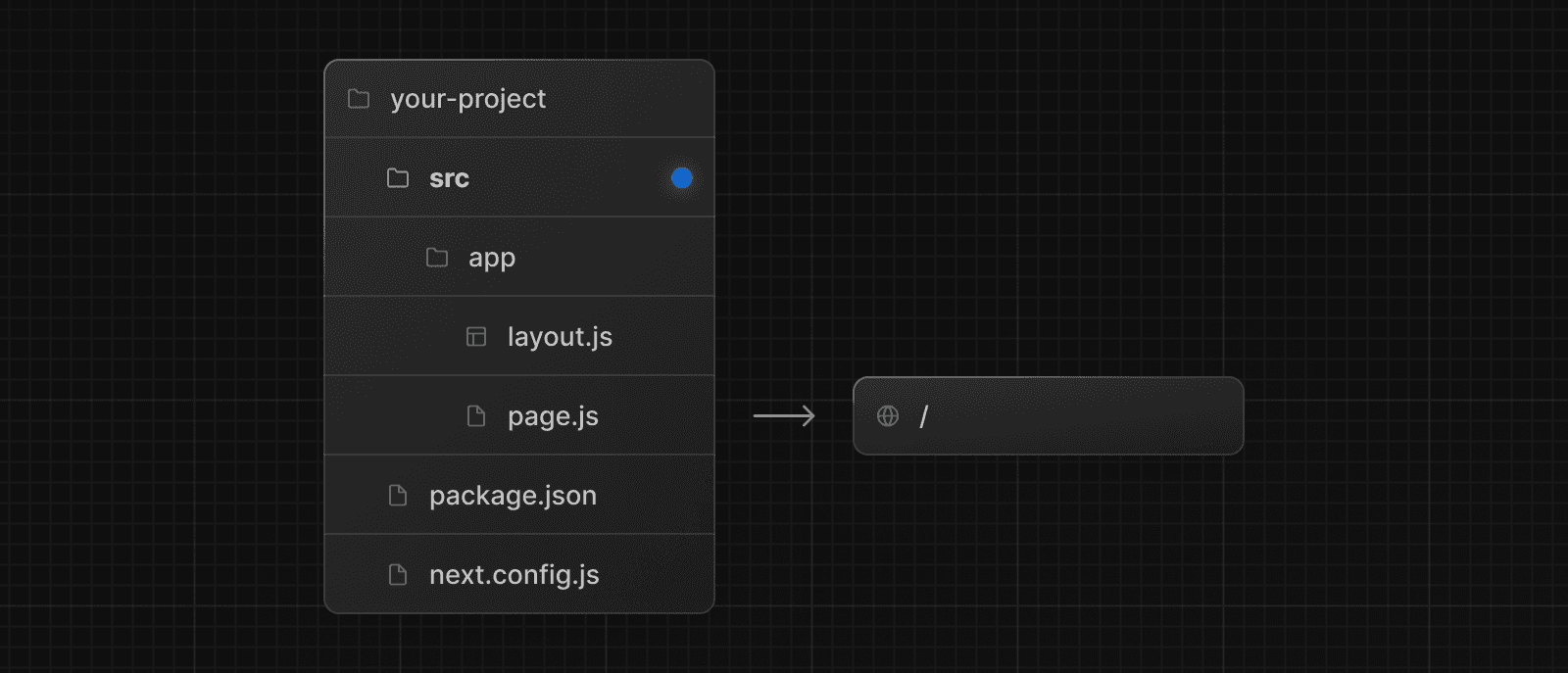
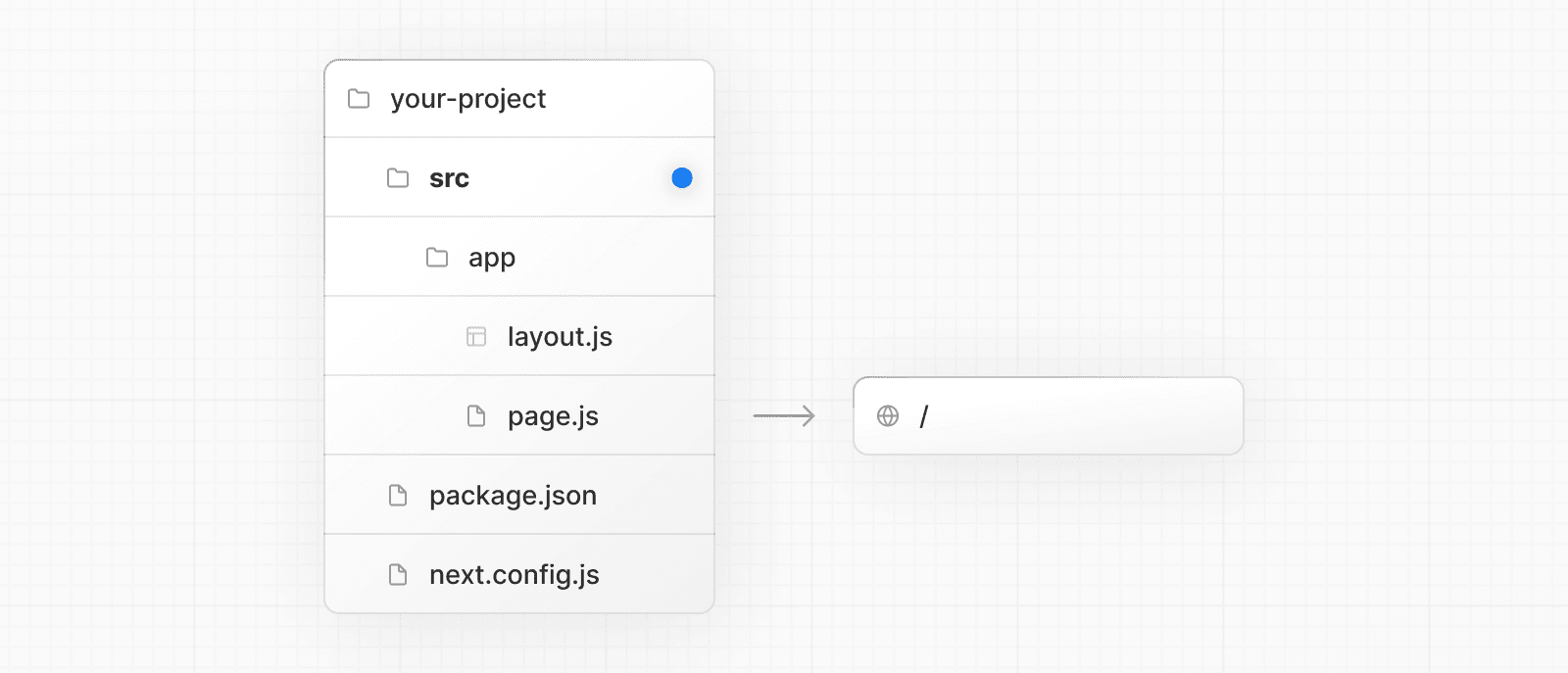
srcフォルダ
Next.jsは、オプションのsrcフォルダ内にアプリケーションコード(appを含む)を格納することをサポートしています。これにより、アプリケーションコードと、ほとんどがプロジェクトのルートに配置されるプロジェクト設定ファイルが分離されます。

例
次のセクションでは、一般的な戦略の非常に高レベルな概要をリストします。最も単純な要点は、あなたとあなたのチームにとって機能する戦略を選択し、プロジェクト全体で一貫性を保つことです。
知っておくと良いこと: 以下の例では、
componentsとlibフォルダを一般的なプレースホルダーとして使用していますが、それらの名前付けには特別なフレームワークの意味はありません。プロジェクトではui、utils、hooks、stylesなどの他のフォルダを使用する場合があります。
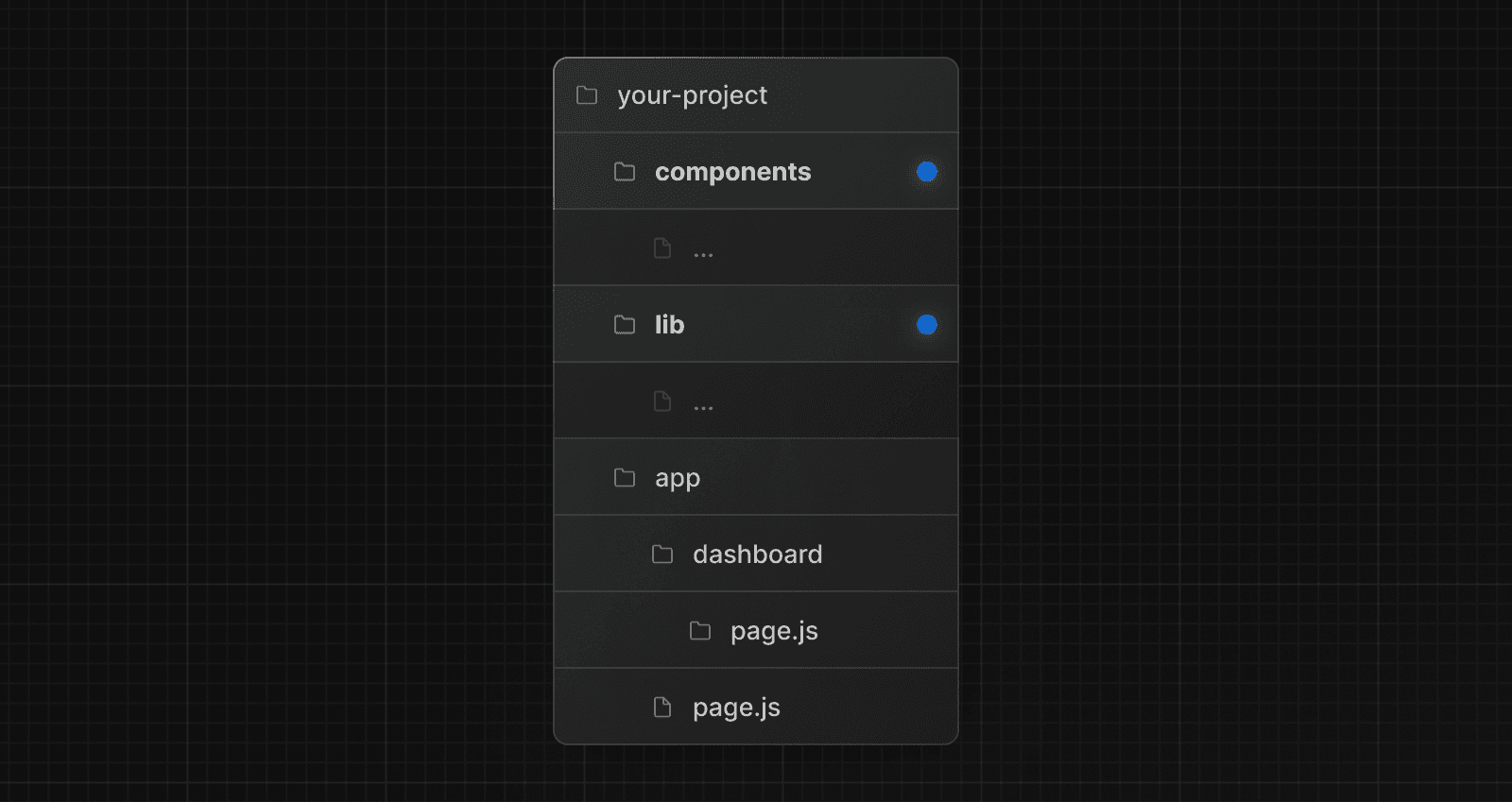
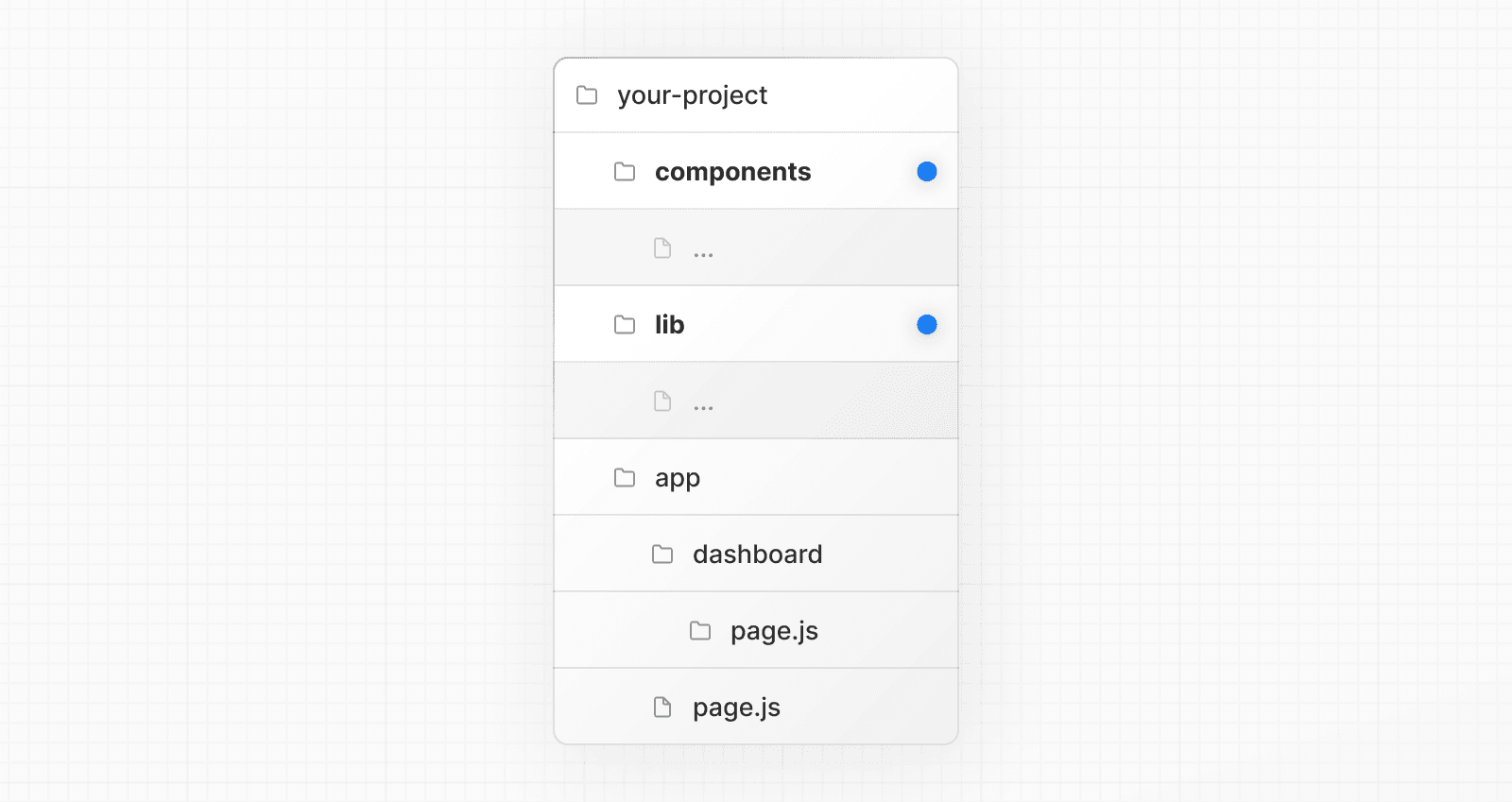
app外にプロジェクトファイルを保存する
この戦略では、すべてのアプリケーションコードをプロジェクトのルートの共有フォルダに保存し、appディレクトリをルーティング専用にします。

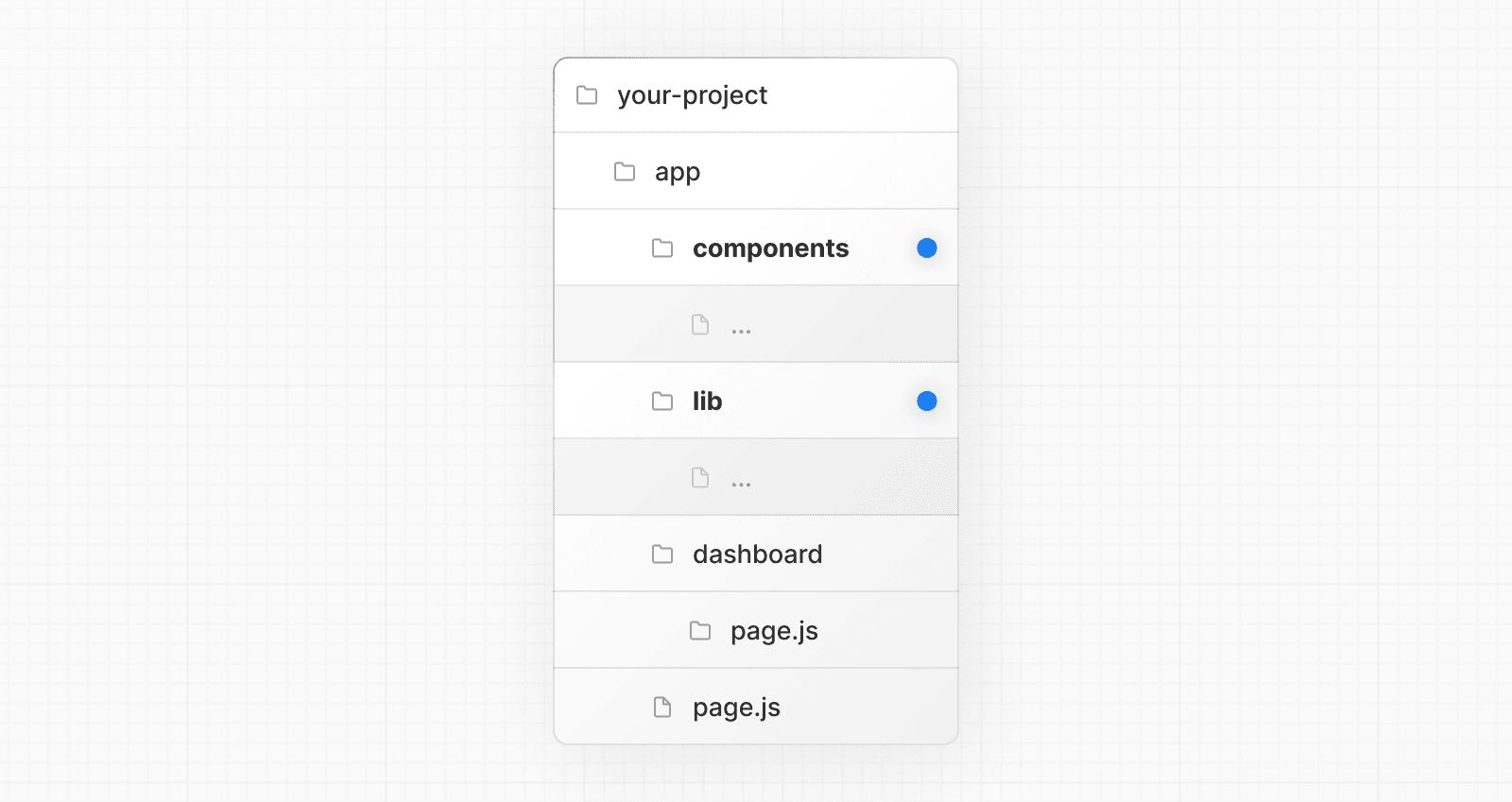
app内の最上位フォルダにプロジェクトファイルを保存する
この戦略では、すべてのアプリケーションコードをappディレクトリのルートの共有フォルダに保存します。

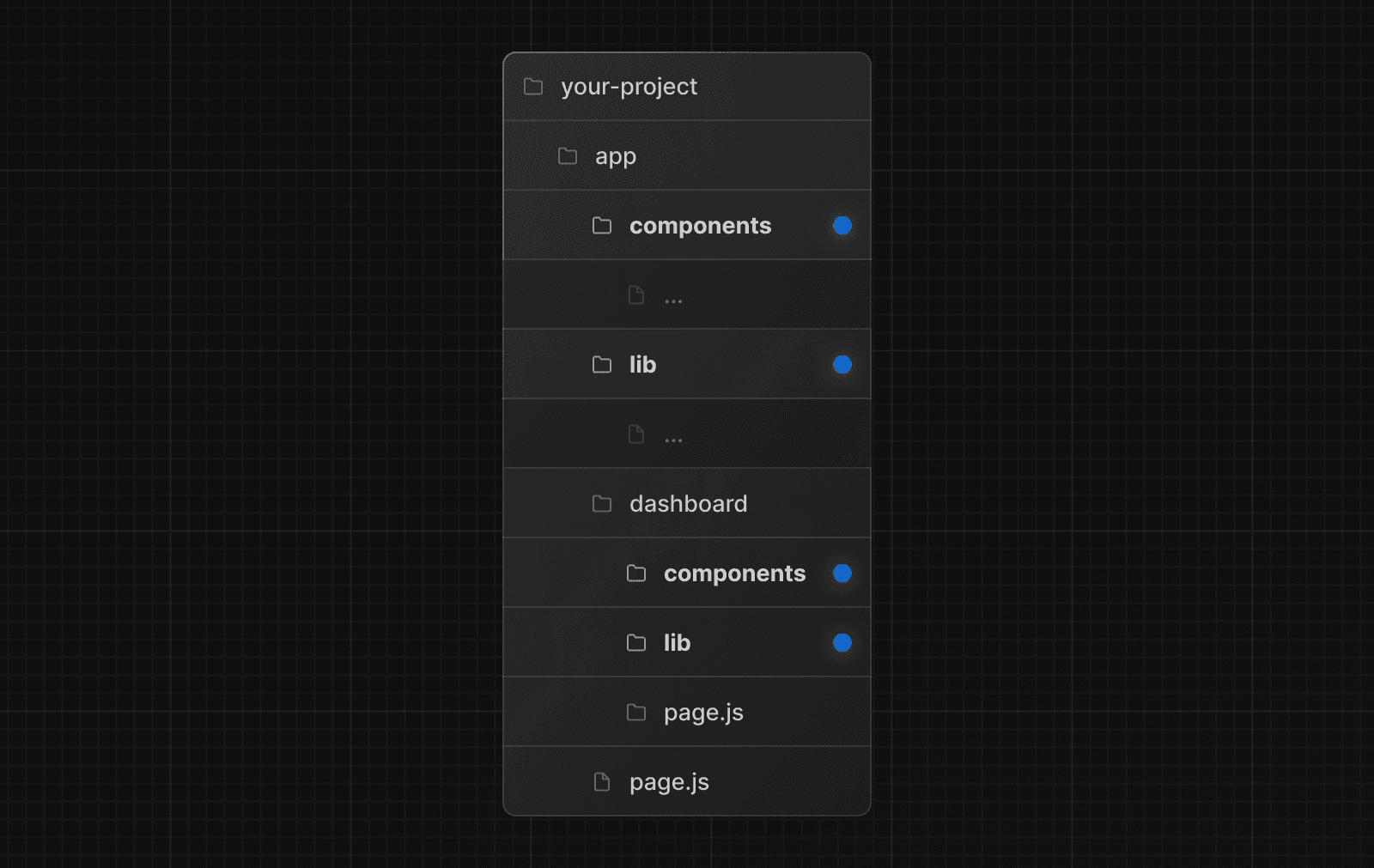
機能またはルートごとにプロジェクトファイルを分割する
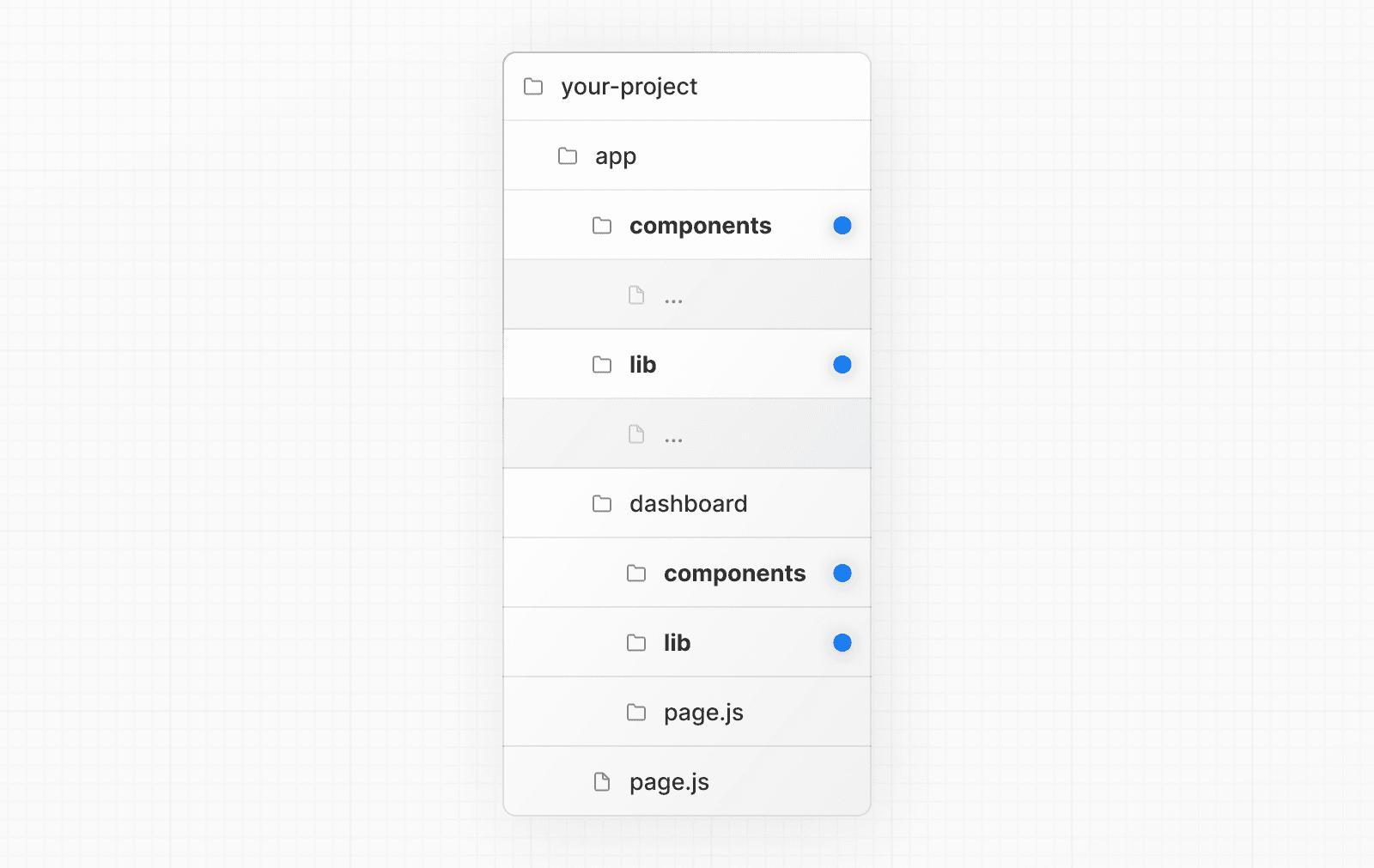
この戦略では、グローバルに共有されるアプリケーションコードをルートappディレクトリに保存し、より具体的なアプリケーションコードはそれらを使用するルートセグメントに分割します。

URLパスに影響を与えずにルートを整理する
URLに影響を与えずにルートを整理するには、グループを作成して関連ルートをまとめます。括弧内のフォルダはURLから除外されます(例:(marketing)または(shop))。

(marketing)と(shop)内のルートは同じURL階層を共有しますが、それぞれのフォルダ内にlayout.jsファイルを追加することで、グループごとに異なるレイアウトを作成できます。

特定のセグメントをレイアウトにオプトインする
特定のルートをレイアウトにオプトインするには、新しいルートグループ(例:(shop))を作成し、同じレイアウトを共有するルート(例:accountとcart)をグループに移動します。グループ外のルートはレイアウトを共有しません(例:checkout)。

特定のルートでローディングスケルトンを選択する
loading.jsファイルを使用して、特定のルートにローディングスケルトンを適用するには、新しいルートグループ(例:/(overview))を作成し、loading.tsxをそのルートグループ内に移動します。

これにより、loading.tsxファイルはURLパス構造に影響を与えることなく、ダッシュボードのすべてのページではなく、ダッシュボード→概要ページにのみ適用されます。
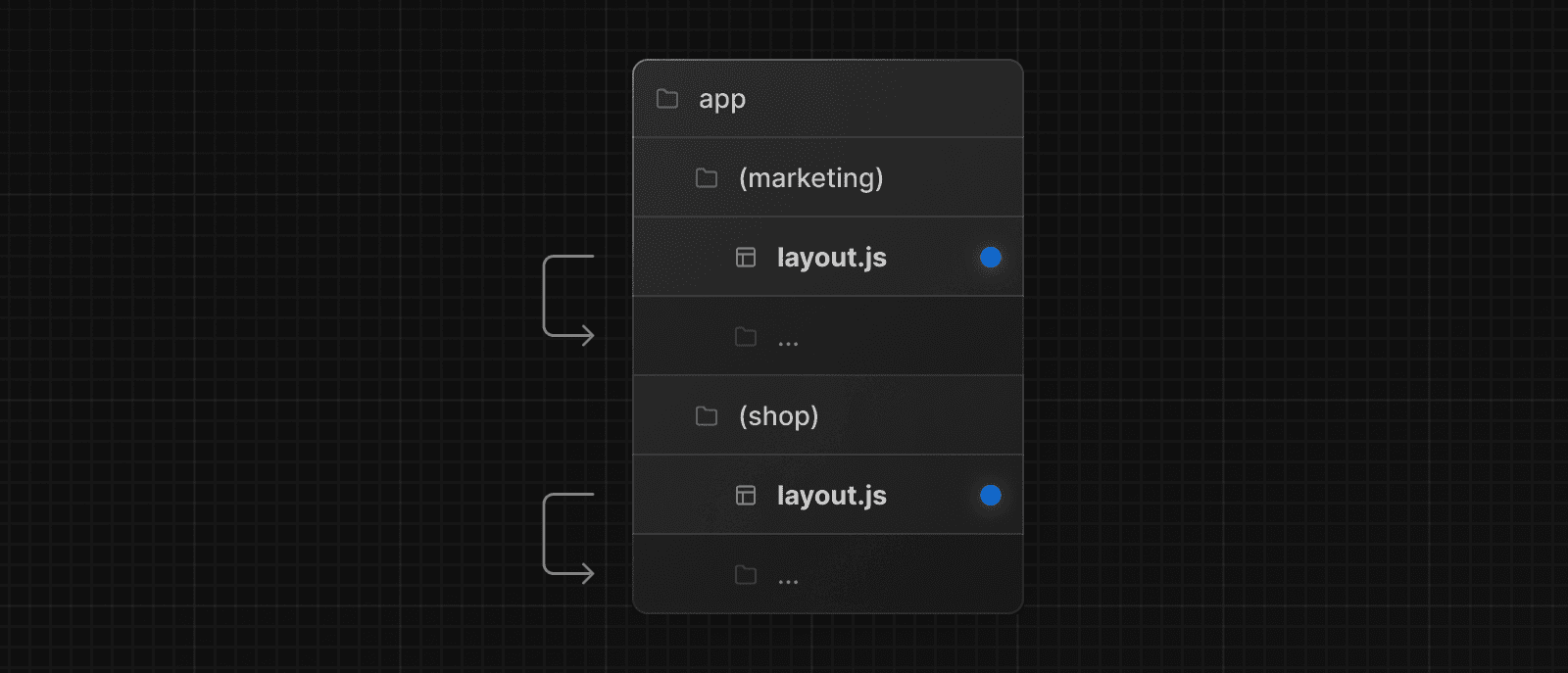
複数のルートレイアウトを作成する
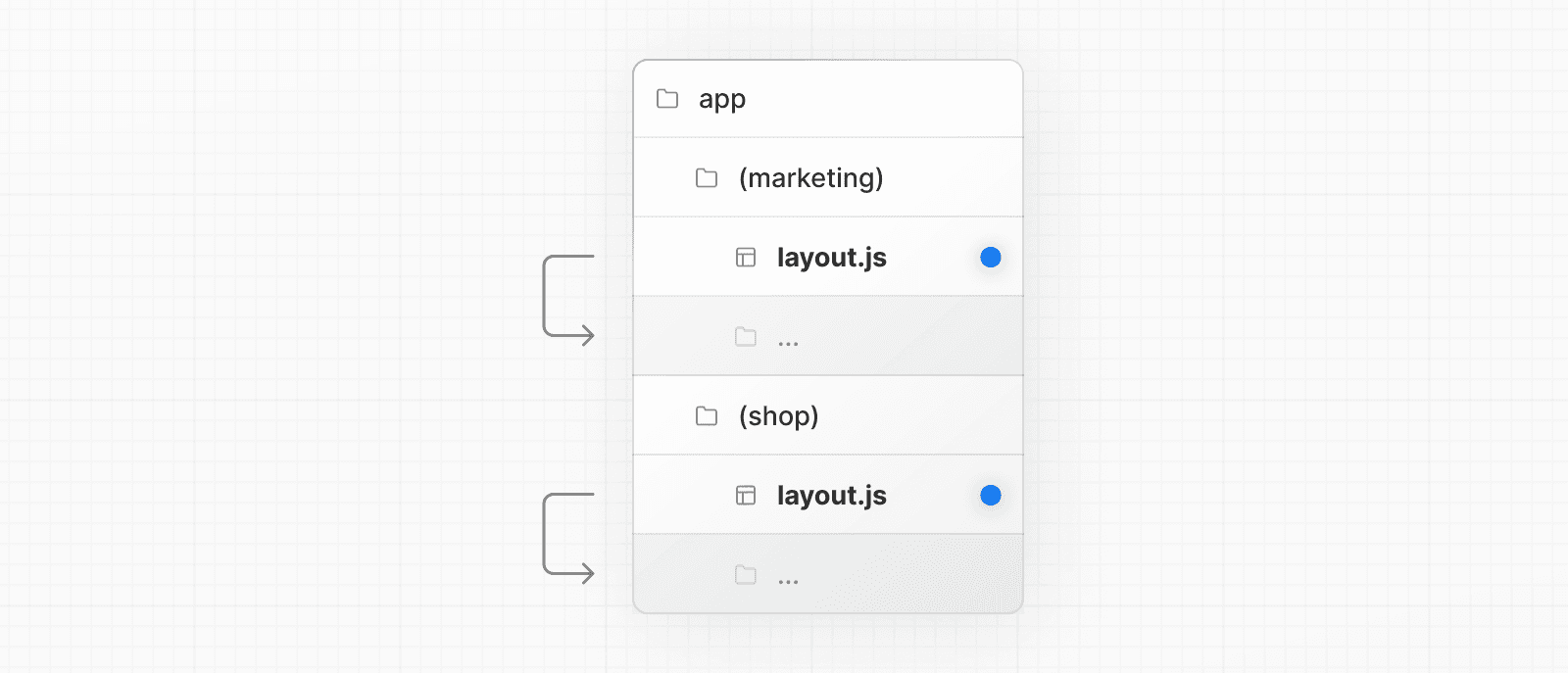
複数のルートレイアウトを作成するには、最上位のlayout.jsファイルを削除し、各ルートグループ内にlayout.jsファイルを追加します。これは、アプリケーションを完全に異なるUIやエクスペリエンスを持つセクションに分割する場合に役立ちます。<html>および<body>タグは、各ルートレイアウトに追加する必要があります。

上記の例では、(marketing)と(shop)の両方が独自のルートレイアウトを持っています。
役に立ちましたか?