エラーハンドリング
エラーは、「予期されるエラー」と「キャッチされない例外」の2つのカテゴリに分類できます。このページでは、Next.jsアプリケーションでこれらのエラーをどのように処理できるかを説明します。
予期されるエラーの処理
予期されるエラーとは、アプリケーションの通常の操作中に発生する可能性のあるエラーであり、例えば、サーバーサイドのフォームバリデーションやリクエストの失敗などです。これらのエラーは明示的に処理し、クライアントに返す必要があります。
サーバー関数
useActionState フックを使用して、サーバー関数 で予期されるエラーを処理できます。
これらのエラーについては、try/catch ブロックを使用してエラーをスローすることは避けてください。代わりに、予期されるエラーを戻り値としてモデル化してください。
'use server'
export async function createPost(prevState: any, formData: FormData) {
const title = formData.get('title')
const content = formData.get('content')
const res = await fetch('https://api.vercel.app/posts', {
method: 'POST',
body: { title, content },
})
const json = await res.json()
if (!res.ok) {
return { message: 'Failed to create post' }
}
}アクションを useActionState フックに渡して、返された state を使用してエラーメッセージを表示できます。
'use client'
import { useActionState } from 'react'
import { createPost } from '@/app/actions'
const initialState = {
message: '',
}
export function Form() {
const [state, formAction, pending] = useActionState(createPost, initialState)
return (
<form action={formAction}>
<label htmlFor="title">Title</label>
<input type="text" id="title" name="title" required />
<label htmlFor="content">Content</label>
<textarea id="content" name="content" required />
{state?.message && <p aria-live="polite">{state.message}</p>}
<button disabled={pending}>Create Post</button>
</form>
)
}サーバーコンポーネント
サーバーコンポーネント内でデータをフェッチする場合、レスポンスを使用してエラーメッセージまたはredirect を条件付きでレンダリングできます。
export default async function Page() {
const res = await fetch(`https://...`)
const data = await res.json()
if (!res.ok) {
return 'There was an error.'
}
return '...'
}見つかりません
ルートセグメント内で notFound 関数を呼び出し、not-found.js ファイルを使用して404 UIを表示できます。
import { getPostBySlug } from '@/lib/posts'
export default async function Page({ params }: { params: { slug: string } }) {
const { slug } = await params
const post = getPostBySlug(slug)
if (!post) {
notFound()
}
return <div>{post.title}</div>
}export default function NotFound() {
return <div>404 - Page Not Found</div>
}キャッチされない例外の処理
キャッチされない例外とは、アプリケーションの通常のフロー中に発生すべきではないバグや問題を指す予期しないエラーです。これらはエラーをスローすることによって処理され、エラー境界によってキャッチされます。
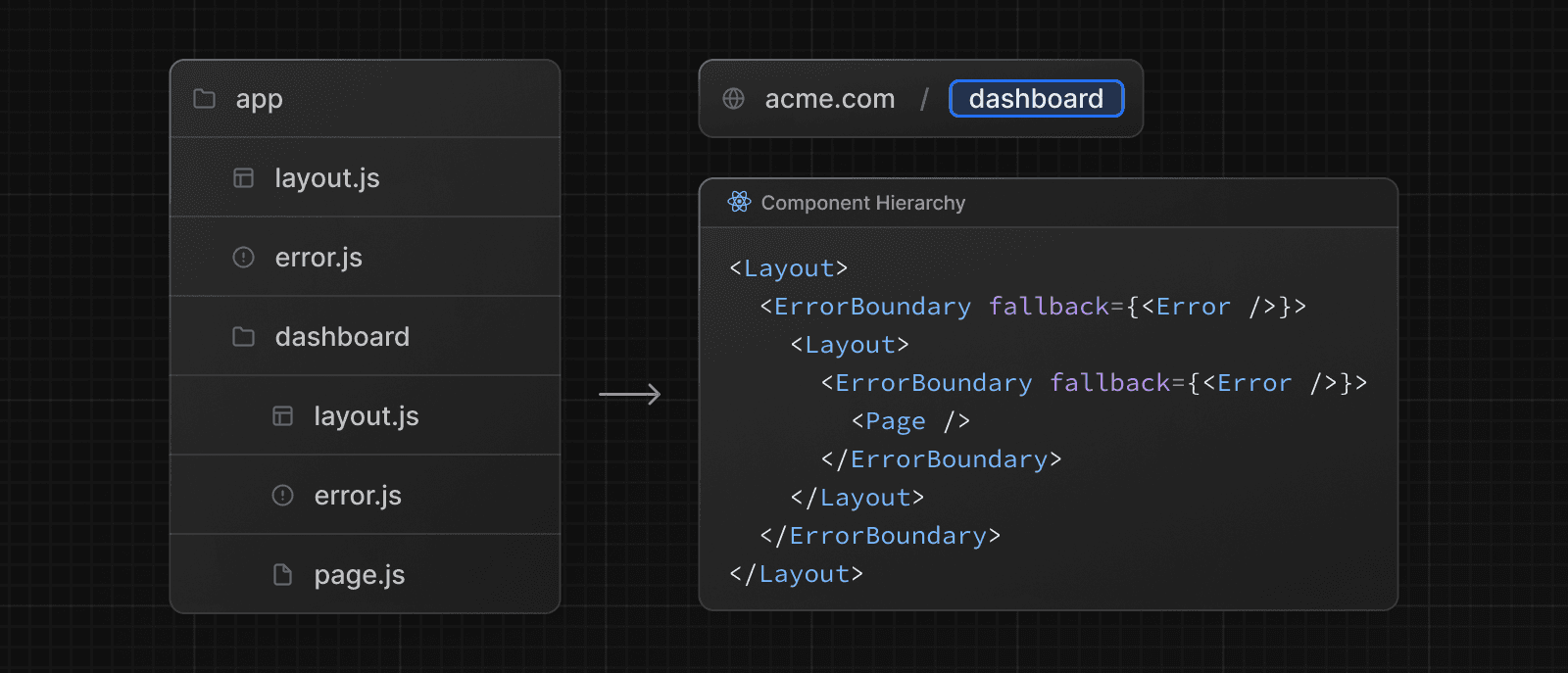
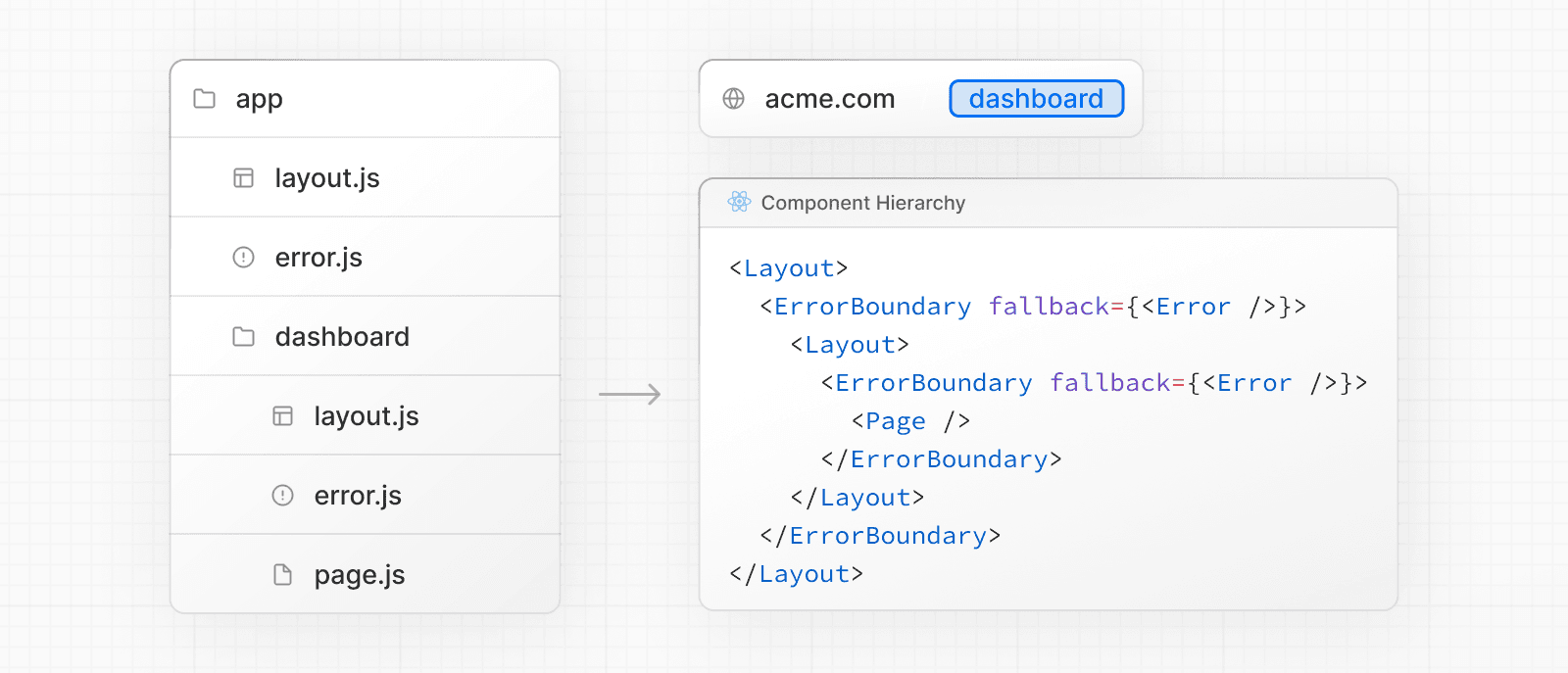
ネストされたエラー境界
Next.jsは、キャッチされない例外を処理するためにエラー境界を使用します。エラー境界は、子コンポーネントのエラーをキャッチし、クラッシュしたコンポーネントツリーの代わりにフォールバックUIを表示します。
ルートセグメント内に error.js ファイルを追加し、Reactコンポーネントをエクスポートすることで、エラー境界を作成します。
'use client' // Error boundaries must be Client Components
import { useEffect } from 'react'
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
useEffect(() => {
// Log the error to an error reporting service
console.error(error)
}, [error])
return (
<div>
<h2>Something went wrong!</h2>
<button
onClick={
// Attempt to recover by trying to re-render the segment
() => reset()
}
>
Try again
</button>
</div>
)
}エラーは、最も近い親のエラー境界にバブルアップします。これにより、ルート階層のさまざまなレベルにerror.tsxファイルを配置することで、きめ細かなエラー処理が可能になります。

エラー境界は、イベントハンドラー内のエラーをキャッチしません。これらは、アプリケーション全体をクラッシュさせる代わりに、レンダリング中のエラーをキャッチしてフォールバックUIを表示するように設計されています。
一般的に、イベントハンドラまたは非同期コード内のエラーは、レンダリング後に実行されるため、エラー境界では処理されません。
これらのケースを処理するには、エラーを手動でキャッチし、useStateまたはuseReducerを使用して格納してから、UIを更新してユーザーに通知します。
'use client'
import { useState } from 'react'
export function Button() {
const [error, setError] = useState(null)
const handleClick = () => {
try {
// do some work that might fail
throw new Error('Exception')
} catch (reason) {
setError(reason)
}
}
if (error) {
/* render fallback UI */
}
return (
<button type="button" onClick={handleClick}>
Click me
</button>
)
}useTransitionからのstartTransition内の未処理のエラーは、最も近いエラー境界にバブルアップすることに注意してください。
'use client'
import { useTransition } from 'react'
export function Button() {
const [pending, startTransition] = useTransition()
const handleClick = () =>
startTransition(() => {
throw new Error('Exception')
})
return (
<button type="button" onClick={handleClick}>
Click me
</button>
)
}グローバルエラー
あまり一般的ではありませんが、ルートレイアウトで global-error.js ファイル(ルートappディレクトリにある)を使用してエラーを処理できます。これは、国際化を利用している場合でも可能です。グローバルエラーUIは、アクティブな場合にルートレイアウトまたはテンプレートを置き換えるため、独自の<html>および<body>タグを定義する必要があります。
'use client' // Error boundaries must be Client Components
export default function GlobalError({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
return (
// global-error must include html and body tags
<html>
<body>
<h2>Something went wrong!</h2>
<button onClick={() => reset()}>Try again</button>
</body>
</html>
)
}APIリファレンス
役に立ちましたか?