default.js
default.js ファイルは、Next.js がフルページロード後に パラレルルート 内の スロット のアクティブ状態を復元できない場合に、フォールバックをレンダリングするために使用されます。
ソフトナビゲーション中、Next.js は各スロットのアクティブな状態(サブページ)を追跡します。しかし、ハードナビゲーション(フルページロード)の場合、Next.js はアクティブ状態を復元できません。この場合、現在の URL と一致しないサブページに対して default.js ファイルがレンダリングされることがあります。
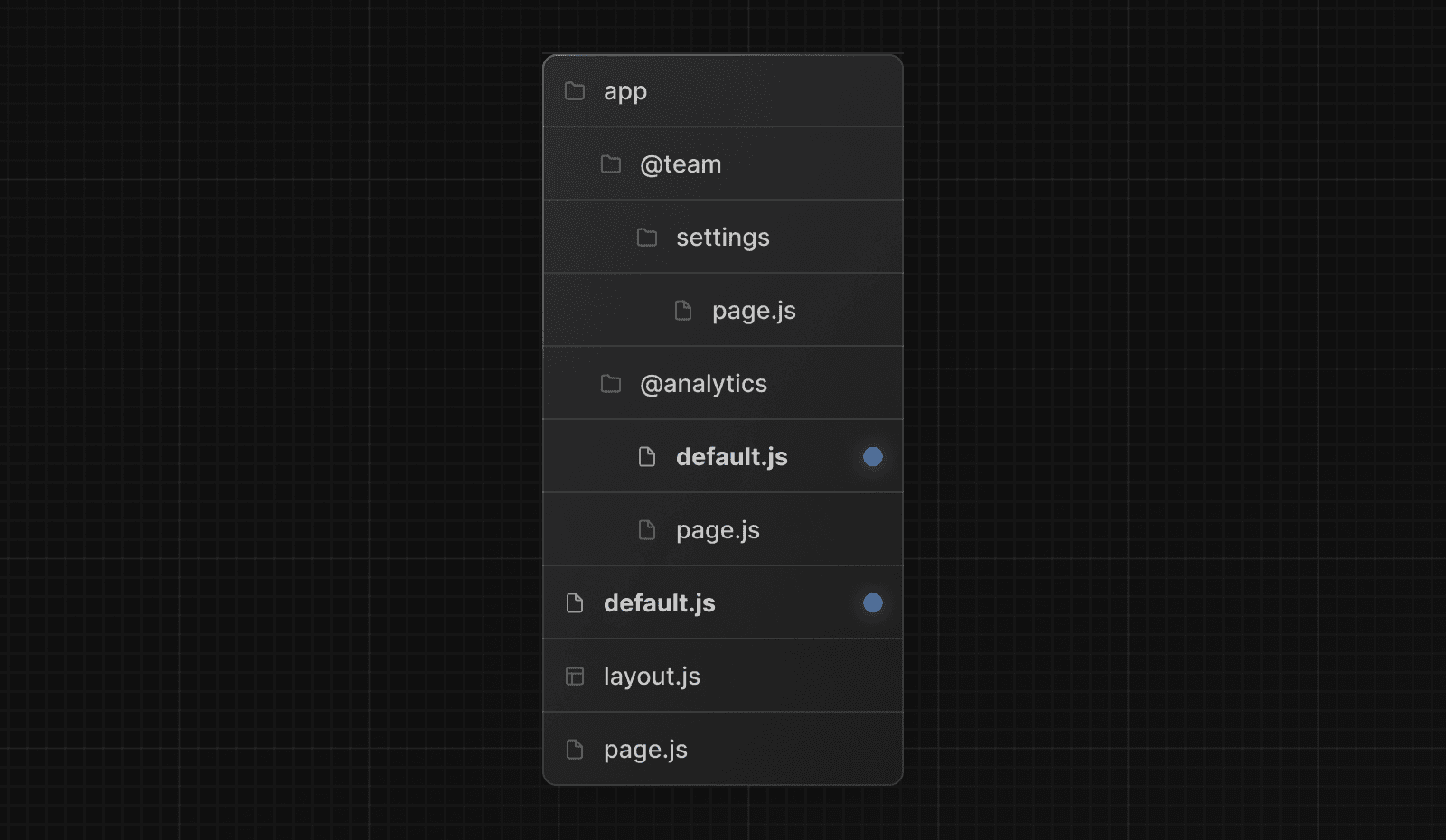
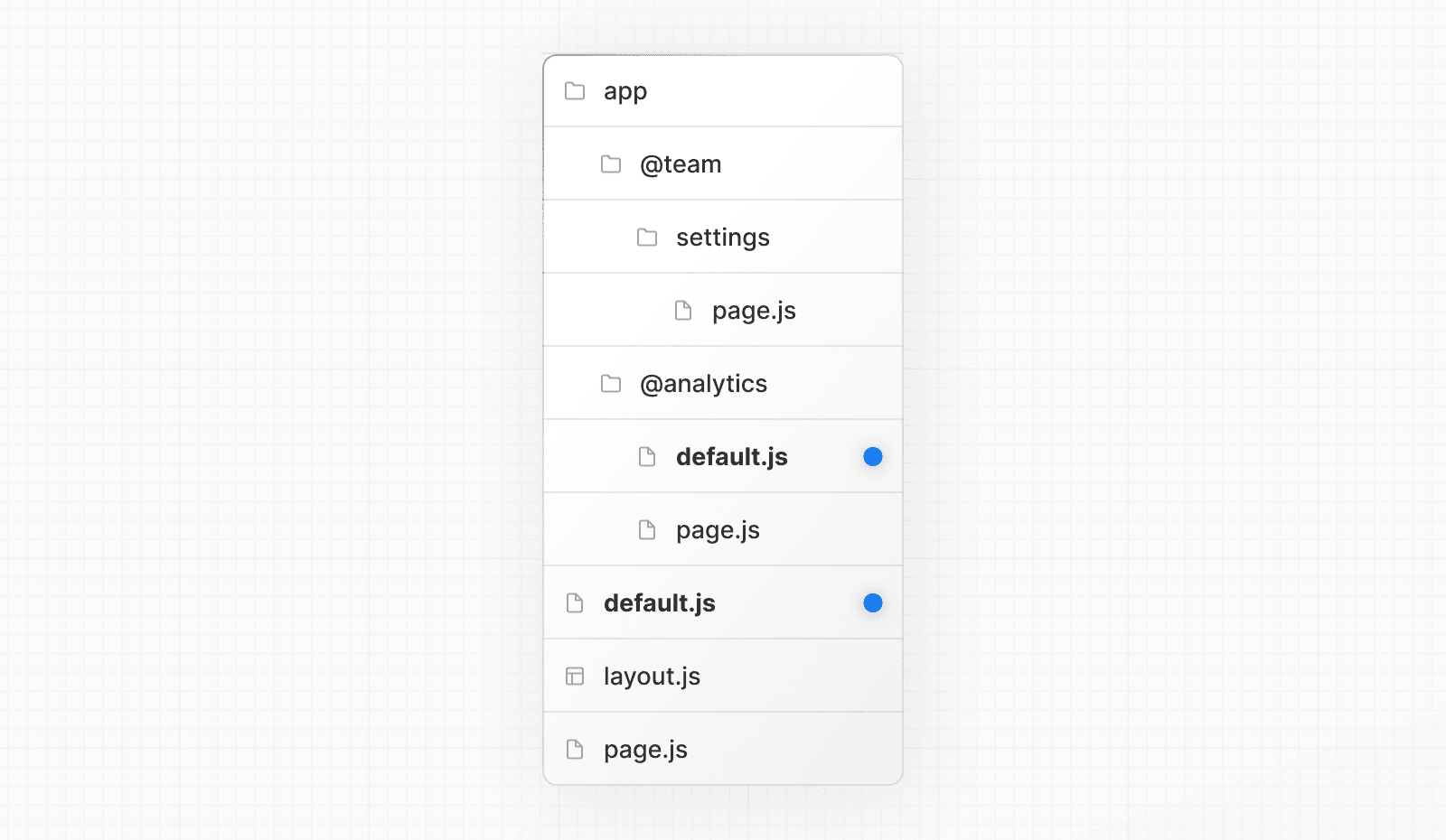
以下のフォルダ構造を検討してください。@team スロットには settings ページがありますが、@analytics にはありません。

/settings にナビゲートすると、@team スロットは settings ページをレンダリングし、@analytics スロットの現在アクティブなページを維持します。
リフレッシュすると、Next.js は @analytics 用に default.js をレンダリングします。default.js が存在しない場合、名前付きスロット(@team、@analytics など)のエラーが返され、続行するには default.js を定義する必要があります。これらの状況で 404 を返す以前の動作を維持したい場合は、以下を含む default.js を作成できます。
import { notFound } from 'next/navigation'
export default function Default() {
notFound()
}さらに、children は暗黙的なスロットであるため、Next.js が親ページの С активным состоянием страницу восстановить не может、children スロットのフォールバックをレンダリングするために default.js ファイルも作成する必要があります。children スロットの default.js を作成しない場合、ルートに対して 404 ページが返されます。
リファレンス
params (オプション)
ルートセグメントからスロットのサブページまでのダイナミックルートパラメータを含むオブジェクトに解決されるPromise。例:
export default async function Default({
params,
}: {
params: Promise<{ artist: string }>
}) {
const { artist } = await params
}| 例 | URL | params |
|---|---|---|
app/[artist]/@sidebar/default.js | /zack | Promise<{ artist: 'zack' }> |
app/[artist]/[album]/@sidebar/default.js | /zack/next | Promise<{ artist: 'zack', album: 'next' }> |
paramsプロップは Promise であるため、値にアクセスするにはasync/awaitまたは React のuse関数を使用する必要があります。- バージョン 14 以前では、
paramsは同期プロップでした。下位互換性を支援するために、Next.js 15 でも同期的にアクセスできますが、この動作は将来的に非推奨になります。
- バージョン 14 以前では、
パラレルルートについてさらに詳しく学ぶ
役に立ちましたか?