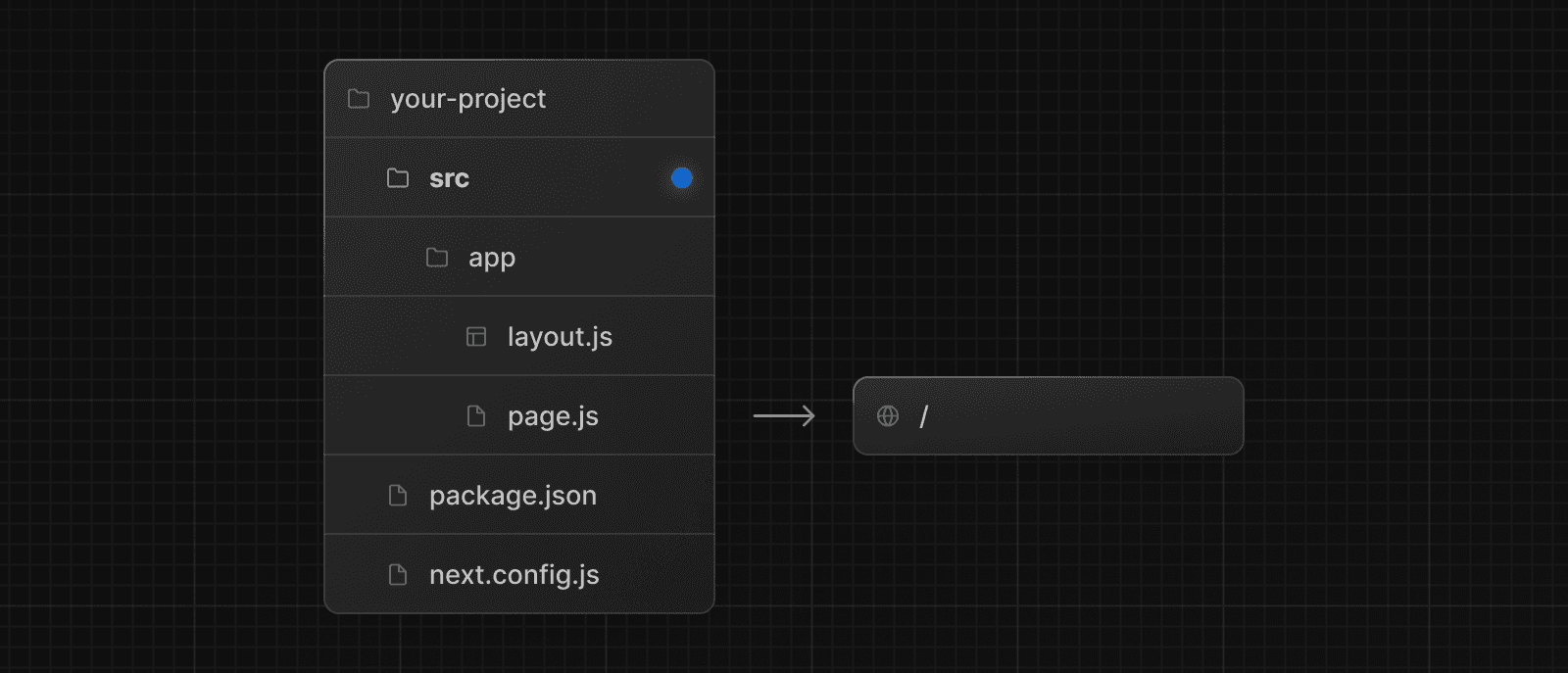
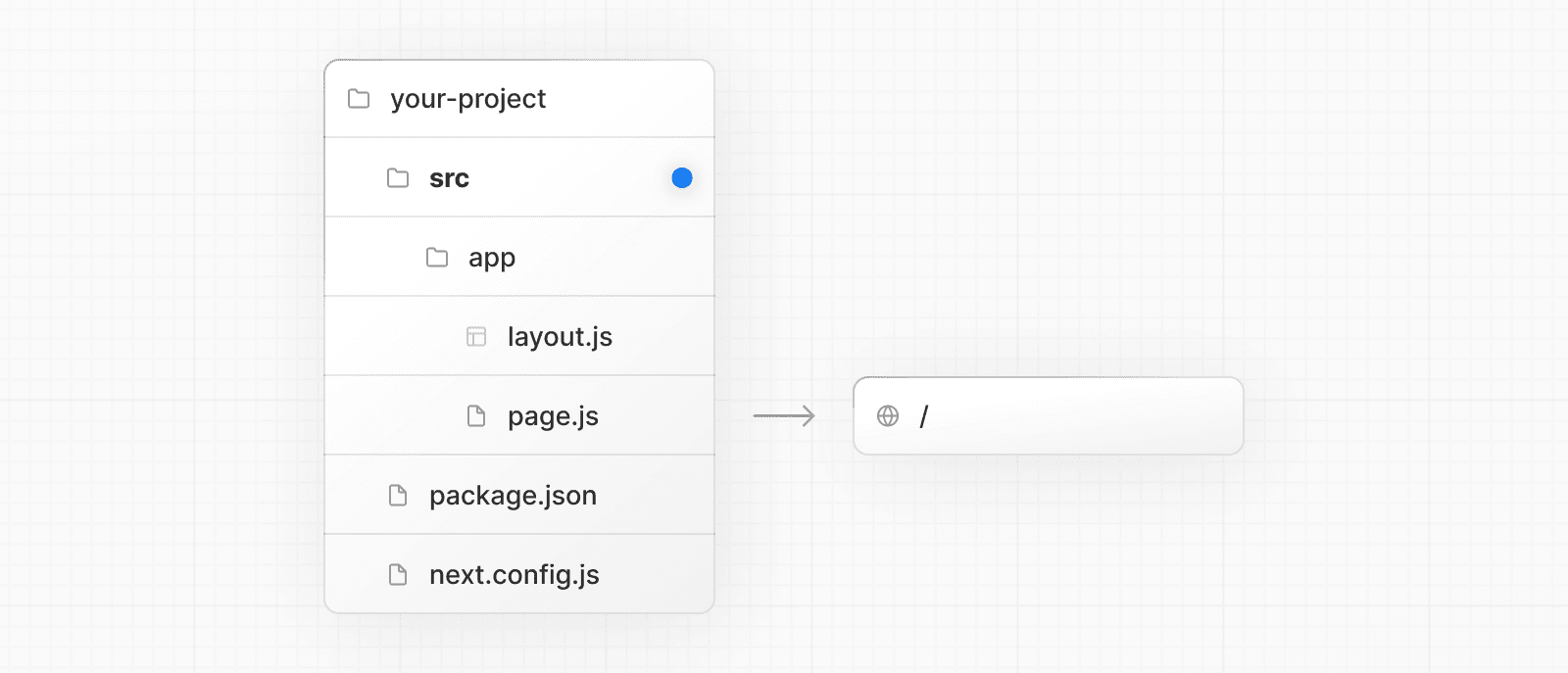
src ディレクトリ
プロジェクトのルートに特別な Next.js の app または pages ディレクトリを置く代わりに、Next.js はアプリケーションコードを src ディレクトリの下に配置するという一般的なパターンもサポートしています。
これにより、主にプロジェクトのルートにあるプロジェクト設定ファイルからアプリケーションコードが分離され、一部の個人やチームに好まれています。
src ディレクトリを使用するには、app Router のフォルダまたは pages Router のフォルダをそれぞれ src/app または src/pages に移動します。

知っておくと良いこと:
/publicディレクトリはプロジェクトのルートに残しておく必要があります。package.json、next.config.js、tsconfig.jsonのような設定ファイルは、プロジェクトのルートに残しておく必要があります。.env.*ファイルはプロジェクトのルートに残しておく必要があります。- ルートディレクトリに
appまたはpagesが存在する場合、src/appまたはsrc/pagesは無視されます。srcを使用している場合、/componentsや/libなどの他のアプリケーションフォルダも移動することになるでしょう。- ミドルウェアを使用している場合は、
srcディレクトリ内に配置されていることを確認してください。- Tailwind CSS を使用している場合、
tailwind.config.jsファイルの コンテンツセクションに/srcプレフィックスを追加する必要があります。@/*のようなインポートに TypeScript のパスを使用している場合、tsconfig.jsonのpathsオブジェクトを更新してsrc/を含める必要があります。
この情報は役に立ちましたか?