Next.js でマークダウンと MDX を使用する方法
Markdown は、テキストをフォーマットするために使用される軽量マークアップ言語です。プレーンテキスト構文で記述し、構造的に有効な HTML に変換できます。ウェブサイトやブログでコンテンツを記述するためによく使用されます。
このように記述します...
I **love** using [Next.js](https://nextjs.dokyumento.jp/)出力
<p>I <strong>love</strong> using <a href="https://nextjs.dokyumento.jp/">Next.js</a></p>MDX はマークダウンのスーパーセットであり、マークダウンファイル内に直接 JSX を記述できます。動的なインタラクティビティを追加したり、コンテンツ内に React コンポーネントを埋め込んだりするための強力な方法です。
Next.js は、アプリケーション内のローカル MDX コンテンツと、サーバーで動的に取得されるリモート MDX ファイルの両方をサポートできます。Next.js プラグインは、マークダウンと React コンポーネントを HTML に変換する処理を行い、Server Components (App Router でのデフォルト) での使用もサポートします。
知っておくと良いこと: 完全な動作例については、Portfolio Starter Kit テンプレートをご覧ください。
依存関係のインストール
@next/mdx パッケージおよび関連パッケージは、Next.js がマークダウンと MDX を処理できるように設定するために使用されます。ローカルファイルからデータを取得し、/pages または /app ディレクトリに .md または .mdx 拡張子のページを直接作成できます。
Next.js で MDX をレンダリングするためにこれらのパッケージをインストールしてください
npm install @next/mdx @mdx-js/loader @mdx-js/react @types/mdxnext.config.mjs の設定
プロジェクトのルートにある next.config.mjs ファイルを更新して、MDX を使用するように設定します。
import createMDX from '@next/mdx'
/** @type {import('next').NextConfig} */
const nextConfig = {
// Configure `pageExtensions` to include markdown and MDX files
pageExtensions: ['js', 'jsx', 'md', 'mdx', 'ts', 'tsx'],
// Optionally, add any other Next.js config below
}
const withMDX = createMDX({
// Add markdown plugins here, as desired
})
// Merge MDX config with Next.js config
export default withMDX(nextConfig)これにより、.mdx ファイルがアプリケーション内のページ、ルート、またはインポートとして機能するようになります。
.md ファイルの処理
デフォルトでは、next/mdx は .mdx 拡張子のファイルのみをコンパイルします。webpack で .md ファイルを処理するには、extension オプションを更新してください。
const withMDX = createMDX({
extension: /\.(md|mdx)$/,
})mdx-components.tsx ファイルの追加
プロジェクトのルートに mdx-components.tsx (または .js) ファイルを作成して、グローバル MDX コンポーネントを定義します。例えば、pages または app と同じレベル、または該当する場合は src 内に配置します。
import type { MDXComponents } from 'mdx/types'
const components: MDXComponents = {}
export function useMDXComponents(): MDXComponents {
return components
}知っておくと良いこと:
mdx-components.tsxは、App Router で@next/mdxを使用するために必須であり、これがないと機能しません。mdx-components.tsxファイル規約について詳しくはこちらをご覧ください。- カスタムスタイルとコンポーネントの使用方法については、こちらをご覧ください。
MDX のレンダリング
MDX は、Next.js のファイルベースルーティングを使用してレンダリングするか、他のページに MDX ファイルをインポートすることでレンダリングできます。
ファイルベースルーティングの使用
ファイルベースルーティングを使用する場合、MDX ページを他のページと同様に使用できます。
App Router アプリケーションでは、メタデータを使用することもできます。
/app ディレクトリ内に新しい MDX ページを作成する
my-project
├── app
│ └── mdx-page
│ └── page.(mdx/md)
|── mdx-components.(tsx/js)
└── package.jsonこれらのファイル内で MDX を使用したり、MDX ページ内で直接 React コンポーネントをインポートしたりできます。
import { MyComponent } from 'my-component'
# Welcome to my MDX page!
This is some **bold** and _italics_ text.
This is a list in markdown:
- One
- Two
- Three
Checkout my React component:
<MyComponent />/mdx-page ルートに移動すると、レンダリングされた MDX ページが表示されるはずです。
インポートの使用
/app ディレクトリ内に新しいページを作成し、好きな場所に MDX ファイルを作成します。
.
├── app/
│ └── mdx-page/
│ └── page.(tsx/js)
├── markdown/
│ └── welcome.(mdx/md)
├── mdx-components.(tsx/js)
└── package.jsonこれらのファイル内で MDX を使用したり、MDX ページ内で直接 React コンポーネントをインポートしたりできます。
ページ内に MDX ファイルをインポートして、コンテンツを表示します。
import Welcome from '@/markdown/welcome.mdx'
export default function Page() {
return <Welcome />
}/mdx-page ルートに移動すると、レンダリングされた MDX ページが表示されるはずです。
動的インポートの使用
MDX ファイルのファイルシステムルーティングを使用する代わりに、動的な MDX コンポーネントをインポートできます。
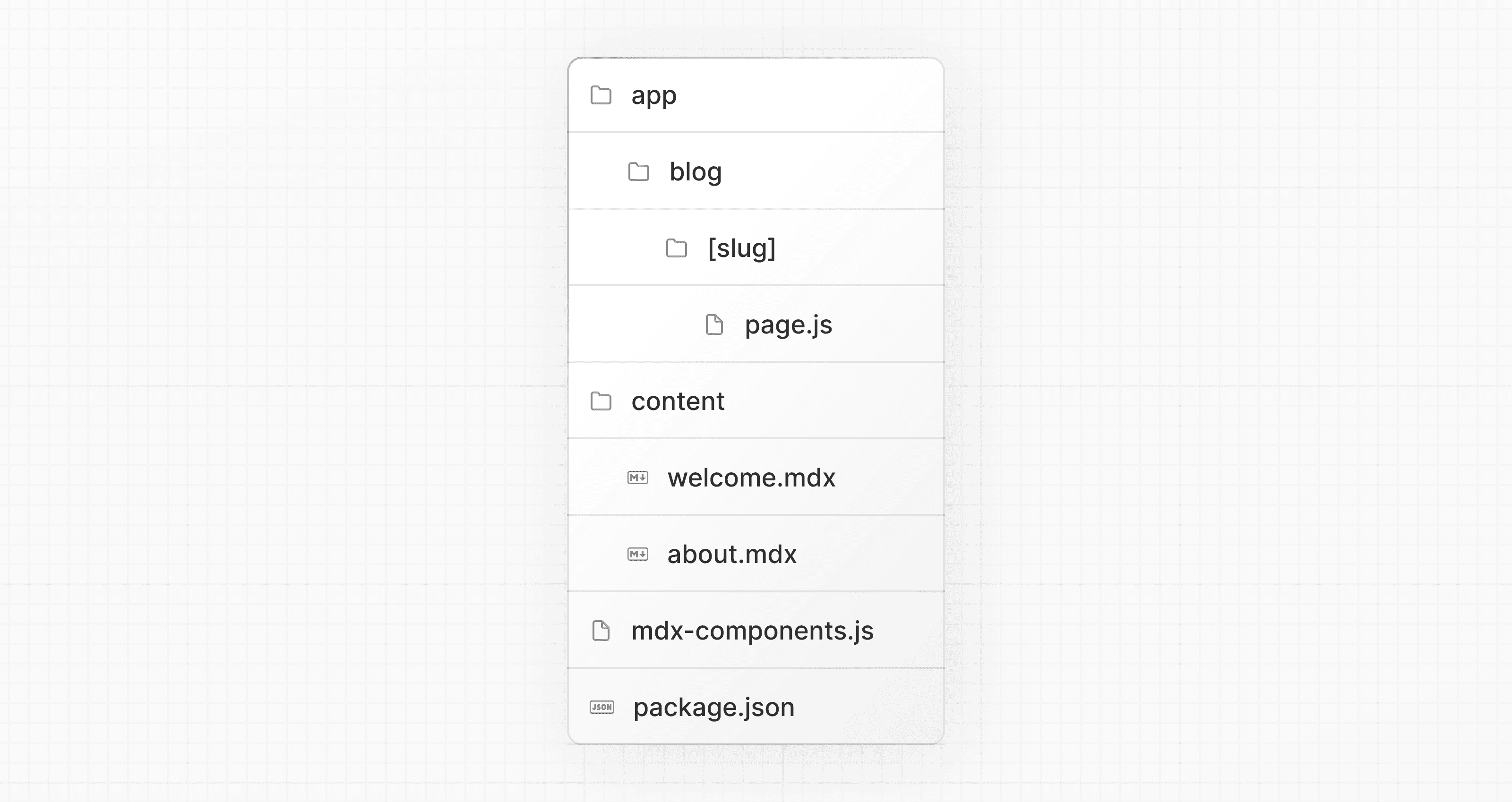
例えば、MDX コンポーネントを別のディレクトリから読み込む動的ルートセグメントを作成できます。

generateStaticParams を使用して、提供されたルートを事前レンダリングできます。dynamicParams を false に設定すると、generateStaticParams で定義されていないルートへのアクセスは 404 エラーになります。
export default async function Page({
params,
}: {
params: Promise<{ slug: string }>
}) {
const { slug } = await params
const { default: Post } = await import(`@/content/${slug}.mdx`)
return <Post />
}
export function generateStaticParams() {
return [{ slug: 'welcome' }, { slug: 'about' }]
}
export const dynamicParams = false知っておくと良いこと: インポートで
.mdxファイル拡張子を指定してください。モジュールパスエイリアス (例:@/content) の使用は必須ではありませんが、インポートパスを簡潔にすることができます。
カスタムスタイルとコンポーネントの使用
マークダウンは、レンダリングされるとネイティブ HTML 要素にマッピングされます。例えば、以下のマークダウンを記述すると
## This is a heading
This is a list in markdown:
- One
- Two
- Three以下の HTML が生成されます
<h2>This is a heading</h2>
<p>This is a list in markdown:</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>マークダウンをスタイル設定するには、生成された HTML 要素にマッピングされるカスタムコンポーネントを提供できます。スタイルとコンポーネントは、グローバル、ローカル、および共有レイアウトで実装できます。
グローバルスタイルとコンポーネント
mdx-components.tsx にスタイルとコンポーネントを追加すると、アプリケーションのすべての MDX ファイルに影響します。
import type { MDXComponents } from 'mdx/types'
import Image, { ImageProps } from 'next/image'
// This file allows you to provide custom React components
// to be used in MDX files. You can import and use any
// React component you want, including inline styles,
// components from other libraries, and more.
const components = {
// Allows customizing built-in components, e.g. to add styling.
h1: ({ children }) => (
<h1 style={{ color: 'red', fontSize: '48px' }}>{children}</h1>
),
img: (props) => (
<Image
sizes="100vw"
style={{ width: '100%', height: 'auto' }}
{...(props as ImageProps)}
/>
),
} satisfies MDXComponents
export function useMDXComponents(): MDXComponents {
return components
}ローカルスタイルとコンポーネント
インポートされた MDX コンポーネントに渡すことで、特定のページにローカルスタイルとコンポーネントを適用できます。これらは グローバルスタイルとコンポーネント とマージされ、上書きされます。
import Welcome from '@/markdown/welcome.mdx'
function CustomH1({ children }) {
return <h1 style={{ color: 'blue', fontSize: '100px' }}>{children}</h1>
}
const overrideComponents = {
h1: CustomH1,
}
export default function Page() {
return <Welcome components={overrideComponents} />
}共有レイアウト
MDX ページ全体でレイアウトを共有するには、App Router の 組み込みレイアウトサポート を使用できます。
export default function MdxLayout({ children }: { children: React.ReactNode }) {
// Create any shared layout or styles here
return <div style={{ color: 'blue' }}>{children}</div>
}Tailwind typography プラグインの使用
アプリケーションのスタイリングに Tailwind を使用している場合、@tailwindcss/typography プラグイン を使用すると、マークダウンファイルで Tailwind の設定とスタイルを再利用できます。
このプラグインは、マークダウンなどのソースから取得したコンテンツブロックに、タイポグラフィスタイルを追加するための prose クラスのセットを追加します。
Tailwind typography をインストールし、共有レイアウトで使用して、必要な prose を追加します。
export default function MdxLayout({ children }: { children: React.ReactNode }) {
// Create any shared layout or styles here
return (
<div className="prose prose-headings:mt-8 prose-headings:font-semibold prose-headings:text-black prose-h1:text-5xl prose-h2:text-4xl prose-h3:text-3xl prose-h4:text-2xl prose-h5:text-xl prose-h6:text-lg dark:prose-headings:text-white">
{children}
</div>
)
}フロントマター
フロントマターは、ページのデータを格納するために使用できる YAML ライクなキー/値ペアです。@next/mdx はデフォルトでフロントマターをサポートしていませんが、MDX コンテンツにフロントマターを追加するための多くのソリューションがあります。例えば:
@next/mdx は、エクスポートを他の JavaScript コンポーネントのように使用できます。
メタデータを MDX ファイルの外で参照できるようになりました。
import BlogPost, { metadata } from '@/content/blog-post.mdx'
export default function Page() {
console.log('metadata: ', metadata)
//=> { author: 'John Doe' }
return <BlogPost />
}これは、MDX のコレクションを反復処理してデータを抽出したい場合に一般的です。例えば、すべてのブログ投稿からブログインデックスページを作成する際などです。Node の fs モジュールや globby のようなパッケージを使用して、投稿ディレクトリを読み込み、メタデータを抽出できます。
知っておくと良いこと:
fs、globbyなどはサーバーサイドでのみ使用できます。- 完全な動作例については、Portfolio Starter Kit テンプレートをご覧ください。
remark と rehype プラグイン
オプションで remark および rehype プラグインを提供して、MDX コンテンツを変換できます。
例えば、remark-gfm を使用して GitHub Flavored Markdown をサポートできます。
remark および rehype エコシステムは ESM のみであるため、設定ファイルとして next.config.mjs または next.config.ts を使用する必要があります。
import remarkGfm from 'remark-gfm'
import createMDX from '@next/mdx'
/** @type {import('next').NextConfig} */
const nextConfig = {
// Allow .mdx extensions for files
pageExtensions: ['js', 'jsx', 'md', 'mdx', 'ts', 'tsx'],
// Optionally, add any other Next.js config below
}
const withMDX = createMDX({
// Add markdown plugins here, as desired
options: {
remarkPlugins: [remarkGfm],
rehypePlugins: [],
},
})
// Combine MDX and Next.js config
export default withMDX(nextConfig)Turbopack でのプラグインの使用
Turbopack でプラグインを使用するには、最新の @next/mdx にアップグレードし、文字列を使用してプラグイン名を指定します。
import createMDX from '@next/mdx'
/** @type {import('next').NextConfig} */
const nextConfig = {
pageExtensions: ['js', 'jsx', 'md', 'mdx', 'ts', 'tsx'],
}
const withMDX = createMDX({
options: {
remarkPlugins: [
// Without options
'remark-gfm',
// With options
['remark-toc', { heading: 'The Table' }],
],
rehypePlugins: [
// Without options
'rehype-slug',
// With options
['rehype-katex', { strict: true, throwOnError: true }],
],
},
})
export default withMDX(nextConfig)知っておくと良いこと:
シリアライズ可能なオプションがない remark および rehype プラグインは、JavaScript 関数を Rust に渡すことができないため、まだ Turbopack では使用できません。
リモート MDX
MDX ファイルやコンテンツがどこか別の場所にある場合は、サーバーで動的に取得できます。これは、CMS、データベース、またはその他の場所で保存されているコンテンツに便利です。この用途のためのコミュニティパッケージとして、next-mdx-remote-client があります。
知っておくと良いこと: 注意して進めてください。MDX は JavaScript にコンパイルされ、サーバーで実行されます。信頼できるソースからのみ MDX コンテンツを取得してください。さもないと、リモートコード実行 (RCE) につながる可能性があります。
以下の例では、next-mdx-remote-client を使用しています。
import { MDXRemote } from 'next-mdx-remote-client/rsc'
export default async function RemoteMdxPage() {
// MDX text - can be from a database, CMS, fetch, anywhere...
const res = await fetch('https://...')
const markdown = await res.text()
return <MDXRemote source={markdown} />
}/mdx-page-remote ルートに移動すると、レンダリングされた MDX が表示されるはずです。
ディープダイブ: マークダウンを HTML に変換するには?
React はマークダウンをネイティブに理解できません。マークダウンのプレーンテキストは、まず HTML に変換される必要があります。これは remark と rehype で実現できます。
remark はマークダウンに関するツールのエコシステムです。rehype は HTML に関して同じです。例えば、以下のコードスニペットはマークダウンを HTML に変換します。
import { unified } from 'unified'
import remarkParse from 'remark-parse'
import remarkRehype from 'remark-rehype'
import rehypeSanitize from 'rehype-sanitize'
import rehypeStringify from 'rehype-stringify'
main()
async function main() {
const file = await unified()
.use(remarkParse) // Convert into markdown AST
.use(remarkRehype) // Transform to HTML AST
.use(rehypeSanitize) // Sanitize HTML input
.use(rehypeStringify) // Convert AST into serialized HTML
.process('Hello, Next.js!')
console.log(String(file)) // <p>Hello, Next.js!</p>
}remark と rehype のエコシステムには、シンタックスハイライティング、見出しへのリンク、目次生成などのプラグインがあります。
上記のように @next/mdx を使用する場合、remark や rehype を直接使用する必要はありません。これは内部で処理されるためです。ここでは、@next/mdx パッケージが内部で何を行っているかをより深く理解するために説明しています。
Rust ベースの MDX コンパイラの利用(実験的)
Next.js は、Rust で書かれた新しい MDX コンパイラをサポートしています。このコンパイラはまだ実験的であり、本番環境での使用は推奨されません。新しいコンパイラを使用するには、withMDX に渡す際に next.config.js を設定する必要があります。
module.exports = withMDX({
experimental: {
mdxRs: true,
},
})mdxRs は、MDX ファイルの変換方法を設定するためにもオブジェクトを受け入れます。
module.exports = withMDX({
experimental: {
mdxRs: {
jsxRuntime?: string // Custom jsx runtime
jsxImportSource?: string // Custom jsx import source,
mdxType?: 'gfm' | 'commonmark' // Configure what kind of mdx syntax will be used to parse & transform
},
},
})役立つリンク
役に立ちましたか?
