ルーティングのインターセプト
インターセプトするルートは、アプリケーションの別の部分からのルートを現在のレイアウト内で読み込むことを可能にします。このルーティングパラダイムは、ユーザーが別のコンテキストに切り替えることなく、ルートのコンテンツを表示したい場合に役立ちます。
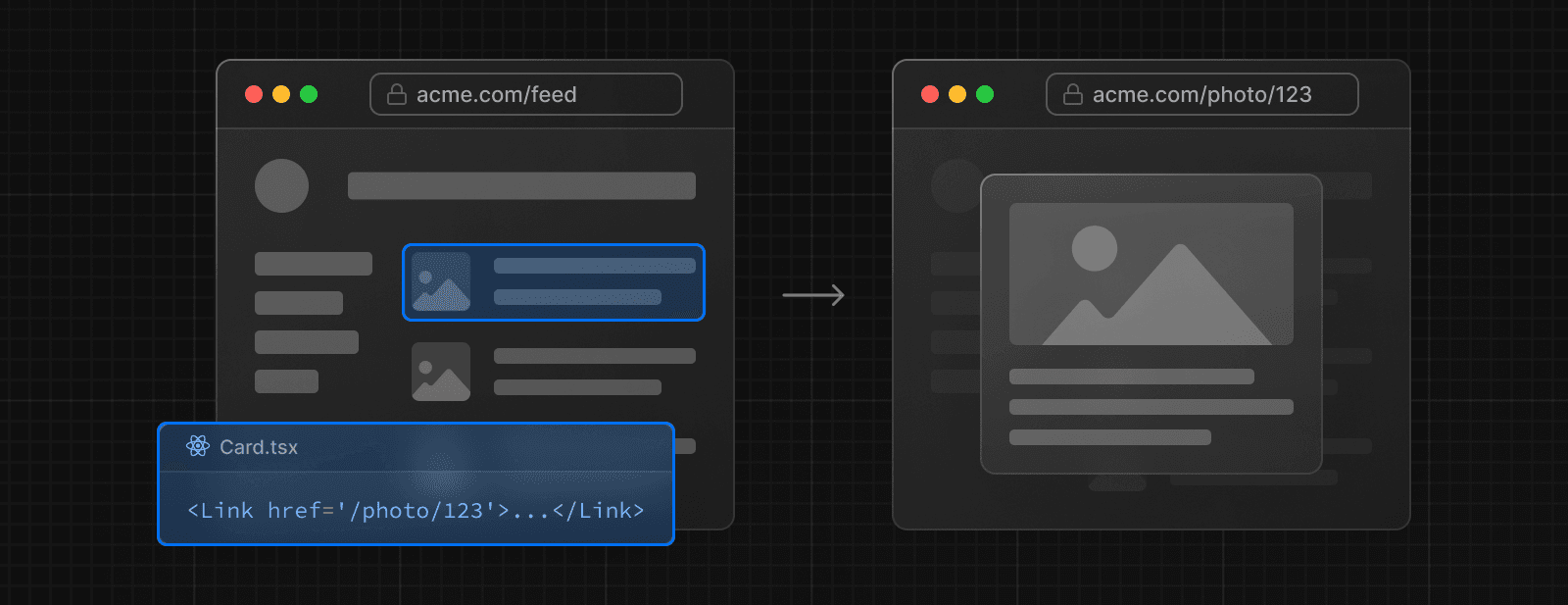
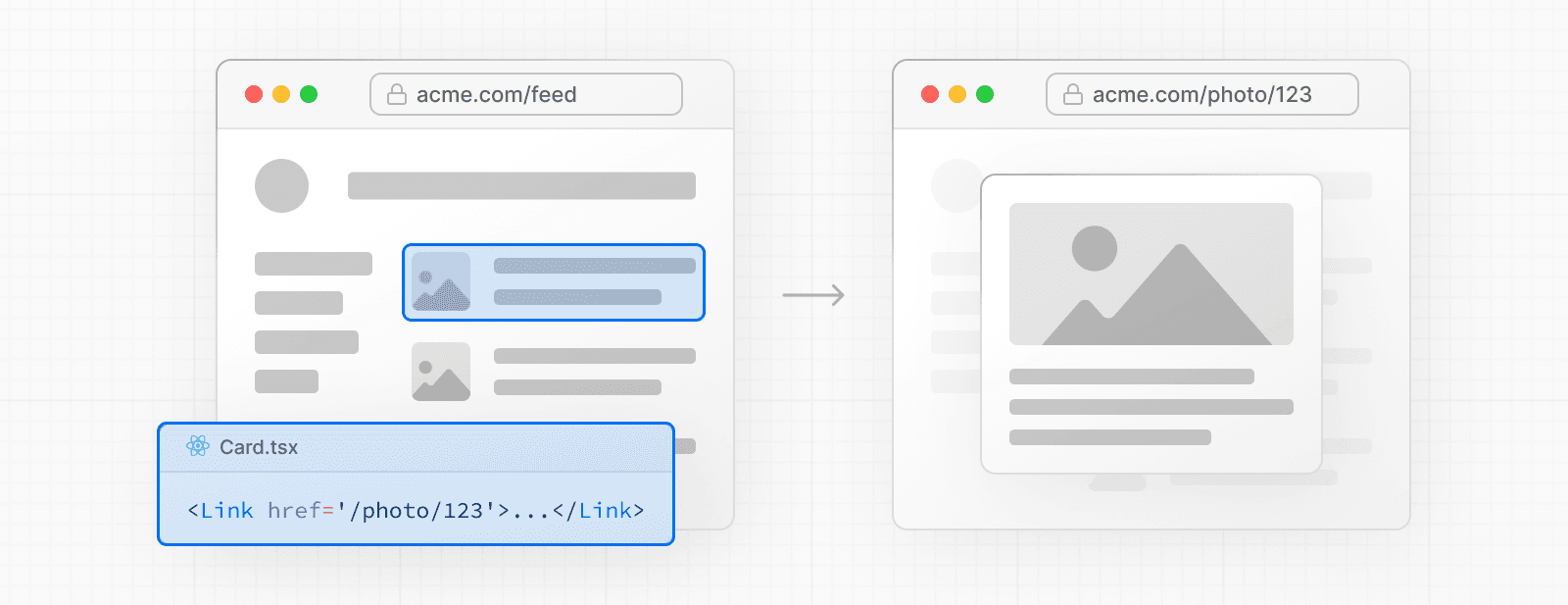
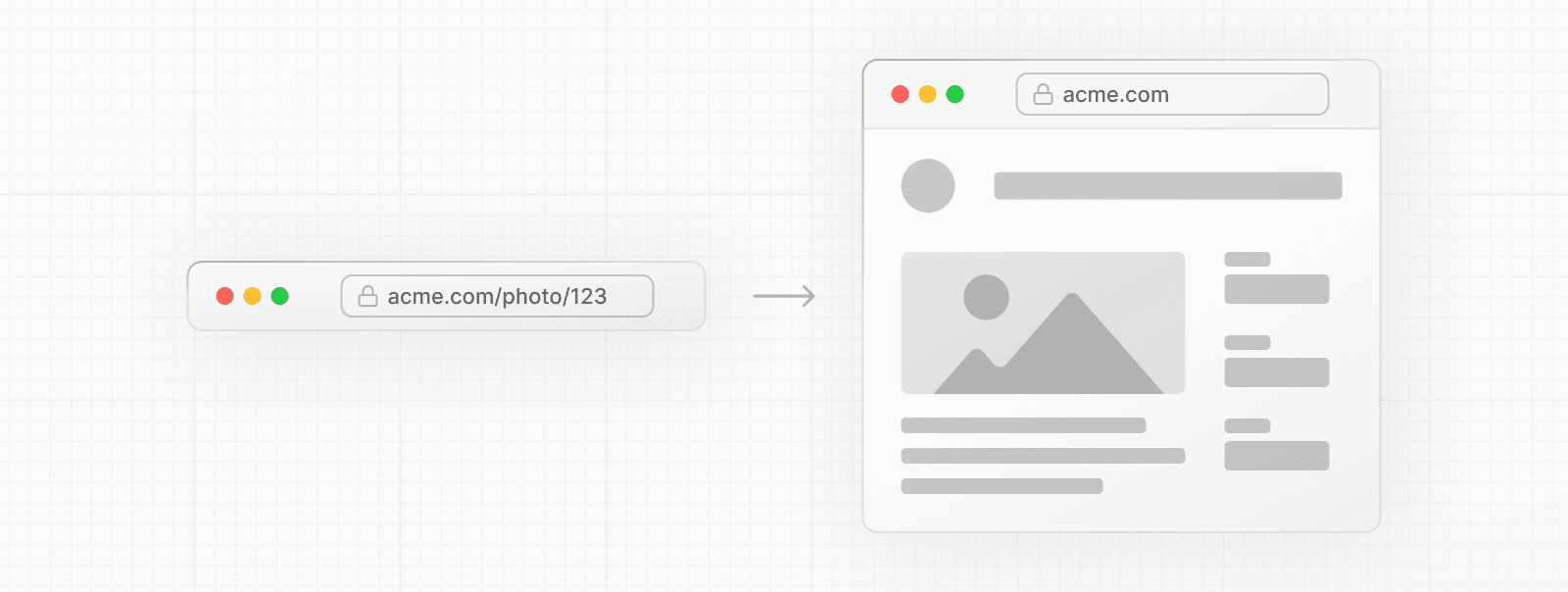
たとえば、フィード内の写真をクリックすると、フィードをオーバーレイしてモーダルで写真を表示できます。この場合、Next.js は /photo/123 ルートをインターセプトし、URL をマスクして /feed の上にオーバーレイします。

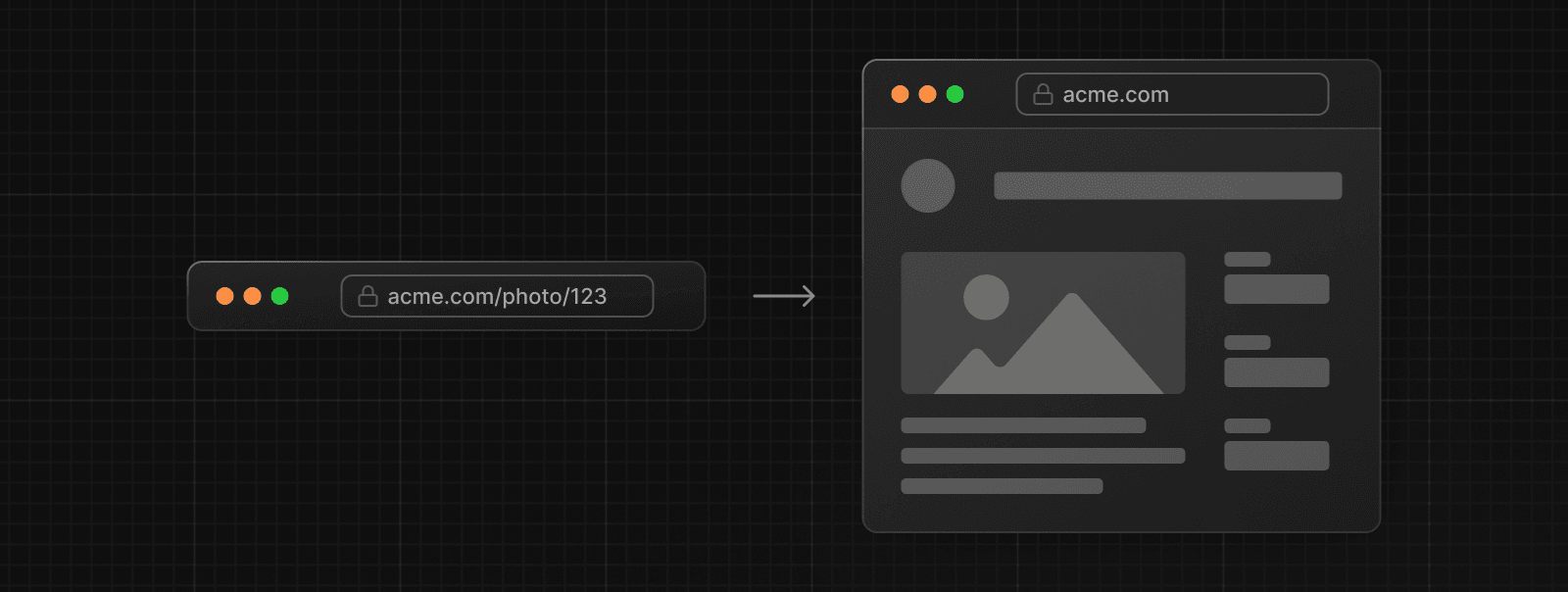
ただし、共有可能な URL をクリックして写真に移動したり、ページを更新したりすると、モーダルではなく写真ページ全体がレンダリングされるべきです。ルートのインターセプトは発生しません。

規約
インターセプトするルートは、(..) convention で定義できます。これは、相対パス convention ../ に似ていますが、ルートセグメント用です。
使用できます。
(.)を使用すると、同じレベルのセグメントに一致します。(..)を使用すると、1 レベル上のセグメントに一致します。(..)(..)を使用すると、2 レベル上のセグメントに一致します。(...)を使用すると、ルートappディレクトリからのルートセグメントに一致します。
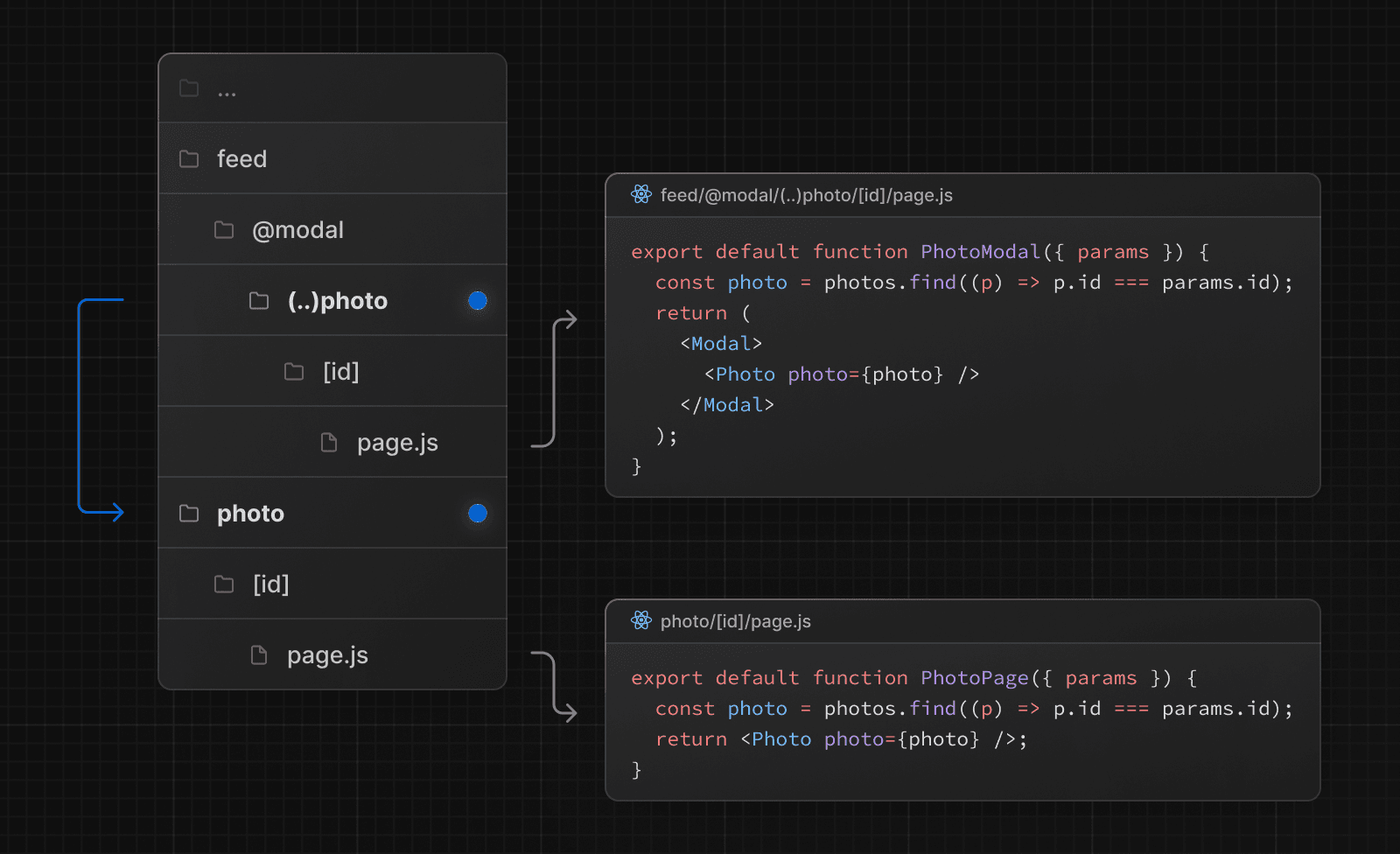
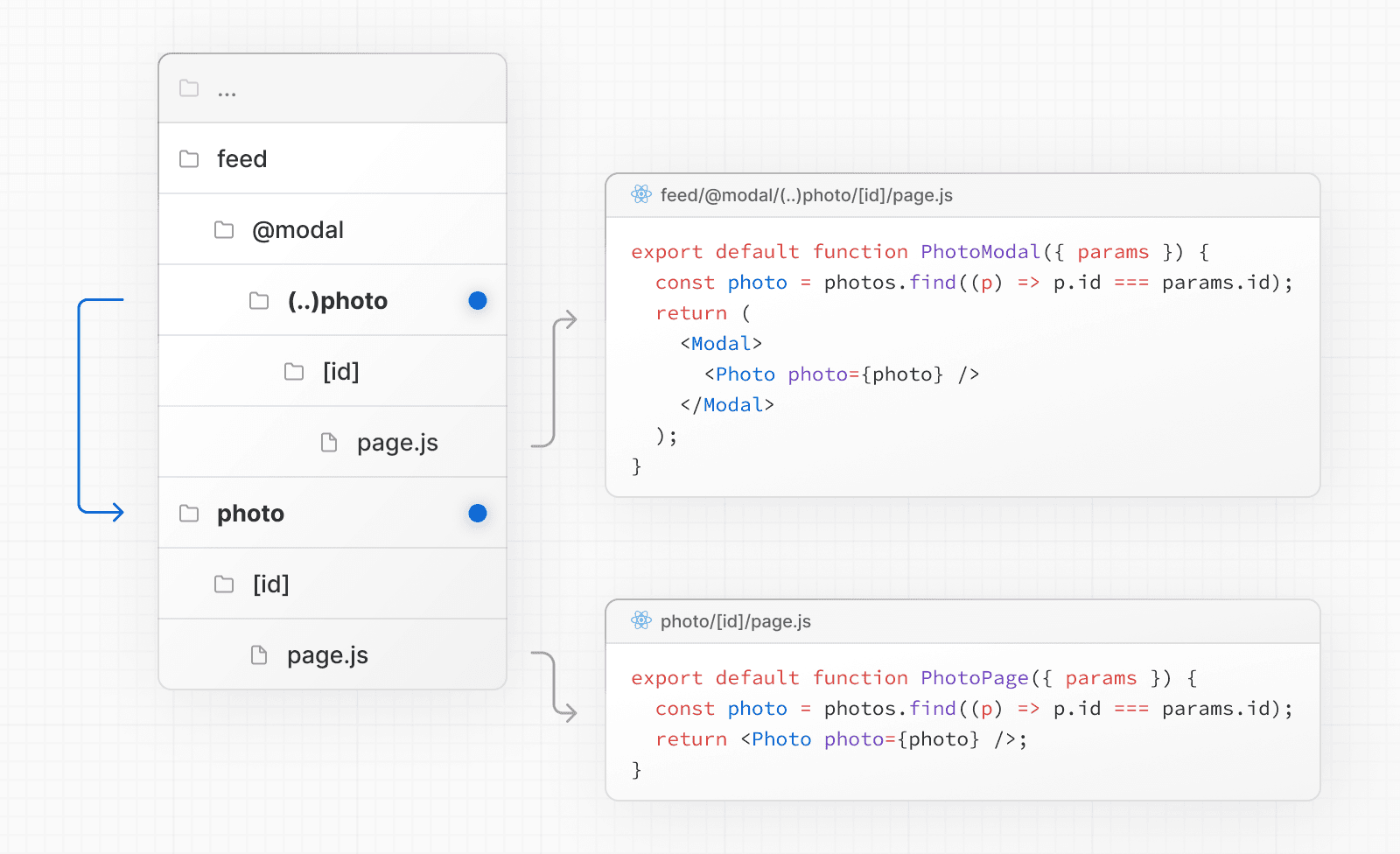
たとえば、(..)photo ディレクトリを作成することで、feed セグメント内から photo セグメントをインターセプトできます。

知っておくと良いこと:
(..)convention は、ファイルシステムではなく、ルートセグメントに基づいています。たとえば、Parallel Routes の@slotフォルダーは考慮されません。
例
モーダル
インターセプトするルートは、Parallel Routes と組み合わせてモーダルを作成するために使用できます。これにより、モーダル構築における一般的な課題を解決できます。たとえば:
- モーダルコンテンツをURL 経由で共有可能にする。
- ページがリフレッシュされたときに、モーダルを閉じるのではなく、コンテキストを保持する。
- 前のルートに戻るのではなく、バックwards navigation でモーダルを閉じる。
- フォワード navigation でモーダルを再度開く。.
ユーザーがクライアントサイド navigation を使用してギャラリーから写真モーダルを開くか、共有可能な URL から写真ページに直接移動できる、以下の UI パターンを検討してください。

上記の例では、photo セグメントへのパスは、@modal がセグメントではなくスロットであるため、(..) マッチャーを使用できます。これは、ファイルシステムレベルで 2 つ上のレベルにあっても、photo ルートは 1 つ上のセグメントレベルのみであることを意味します。
ステップバイステップの例については、Parallel Routes のドキュメントを参照するか、画像ギャラリーの例 を参照してください。
知っておくと良いこと
- その他の例としては、トップナビバーにログインモーダルを表示し、専用の
/loginページも用意する場合や、サイドモーダルにショッピングカートを表示する場合などが考えられます。
次のステップ
役に立ちましたか?