データフェッチとキャッシュ
このガイドでは、Next.jsにおけるデータフェッチとキャッシュの基本を、実用的な例とベストプラクティスを交えて説明します。
Next.jsでのデータフェッチの最小限の例を以下に示します。
export default async function Page() {
const data = await fetch('https://api.vercel.app/blog')
const posts = await data.json()
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}この例は、非同期のReact Server Componentでfetch APIを使用した基本的なサーバーサイドデータフェッチを示しています。
リファレンス
fetch- React
cache - Next.js
unstable_cache
例
fetch APIを使用してサーバーでデータをフェッチする
このコンポーネントはブログ投稿のリストをフェッチして表示します。fetchからの応答は、デフォルトではキャッシュされません。
export default async function Page() {
const data = await fetch('https://api.vercel.app/blog')
const posts = await data.json()
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}このルートの他のどこでもダイナミックAPIを使用していない場合、それはnext build中に静的ページにプリレンダリングされます。データはその後、インクリメンタル静的生成を使用して更新できます。
ページのプリレンダリングを防ぐには、ファイルに以下を追加できます。
export const dynamic = 'force-dynamic'ただし、通常はcookiesやheadersなどの関数を使用したり、ページプロパティから受信するsearchParamsを読み取ったりします。これらは自動的にページを動的にレンダリングします。この場合、明示的にforce-dynamicを使用する必要はありません。
ORMまたはデータベースを使用してサーバーでデータをフェッチする
このコンポーネントはブログ投稿のリストをフェッチして表示します。データベースからの応答はデフォルトではキャッシュされませんが、追加設定によってキャッシュできます。
import { db, posts } from '@/lib/db'
export default async function Page() {
const allPosts = await db.select().from(posts)
return (
<ul>
{allPosts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}このルートの他のどこでもダイナミックAPIを使用していない場合、それはnext build中に静的ページにプリレンダリングされます。データはその後、インクリメンタル静的生成を使用して更新できます。
ページのプリレンダリングを防ぐには、ファイルに以下を追加できます。
export const dynamic = 'force-dynamic'ただし、通常はcookiesやheadersなどの関数を使用したり、ページプロパティから受信するsearchParamsを読み取ったりします。これらは自動的にページを動的にレンダリングします。この場合、明示的にforce-dynamicを使用する必要はありません。
クライアントでデータをフェッチする
まずサーバーサイドでデータをフェッチすることを推奨します。
しかし、クライアントサイドでのデータフェッチが理にかなうケースもまだあります。これらのシナリオでは、useEffect内でfetchを手動で呼び出すか(推奨されません)、コミュニティで人気のあるReactライブラリ(SWRやReact Queryなど)に頼ってクライアントでのフェッチを行うことができます。
'use client'
import { useState, useEffect } from 'react'
export function Posts() {
const [posts, setPosts] = useState(null)
useEffect(() => {
async function fetchPosts() {
const res = await fetch('https://api.vercel.app/blog')
const data = await res.json()
setPosts(data)
}
fetchPosts()
}, [])
if (!posts) return <div>Loading...</div>
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}ORMまたはデータベースを使用してデータをキャッシュする
next buildを実行する際に、unstable_cache APIを使用して応答をキャッシュできます。
import { unstable_cache } from 'next/cache'
import { db, posts } from '@/lib/db'
const getPosts = unstable_cache(
async () => {
return await db.select().from(posts)
},
['posts'],
{ revalidate: 3600, tags: ['posts'] }
)
export default async function Page() {
const allPosts = await getPosts()
return (
<ul>
{allPosts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
)
}この例では、データベースクエリの結果を1時間(3600秒)キャッシュします。また、キャッシュタグpostsを追加し、これはその後インクリメンタル静的生成で無効化できます。
複数の関数間でデータを再利用する
Next.jsは、pageでフェッチされた同じデータを使用する必要があるgenerateMetadataやgenerateStaticParamsのようなAPIを使用します。
fetchを使用している場合、cache: 'force-cache'を追加することでリクエストをメモ化できます。これにより、同じURLを同じオプションで安全に呼び出すことができ、1つのリクエストのみが実行されます。
知っておくと良いこと
- Next.jsの以前のバージョンでは、
fetchを使用するとデフォルトのcache値はforce-cacheでした。これはバージョン15で変更され、デフォルトがcache: no-storeになりました。
import { notFound } from 'next/navigation'
interface Post {
id: string
title: string
content: string
}
async function getPost(id: string) {
const res = await fetch(`https://api.vercel.app/blog/${id}`, {
cache: 'force-cache',
})
const post: Post = await res.json()
if (!post) notFound()
return post
}
export async function generateStaticParams() {
const posts = await fetch('https://api.vercel.app/blog', {
cache: 'force-cache',
}).then((res) => res.json())
return posts.map((post: Post) => ({
id: String(post.id),
}))
}
export async function generateMetadata({
params,
}: {
params: Promise<{ id: string }>
}) {
const { id } = await params
const post = await getPost(id)
return {
title: post.title,
}
}
export default async function Page({
params,
}: {
params: Promise<{ id: string }>
}) {
const { id } = await params
const post = await getPost(id)
return (
<article>
<h1>{post.title}</h1>
<p>{post.content}</p>
</article>
)
}fetchを使用せず、代わりにORMまたはデータベースを直接使用している場合、Reactのcache関数でデータフェッチをラップできます。これにより、重複が排除され、クエリは1回のみ実行されます。
import { cache } from 'react'
import { db, posts, eq } from '@/lib/db' // Example with Drizzle ORM
import { notFound } from 'next/navigation'
export const getPost = cache(async (id) => {
const post = await db.query.posts.findFirst({
where: eq(posts.id, parseInt(id)),
})
if (!post) notFound()
return post
})キャッシュされたデータを再検証する
インクリメンタル静的生成でキャッシュされたデータを再検証する方法について詳しく学びましょう。
パターン
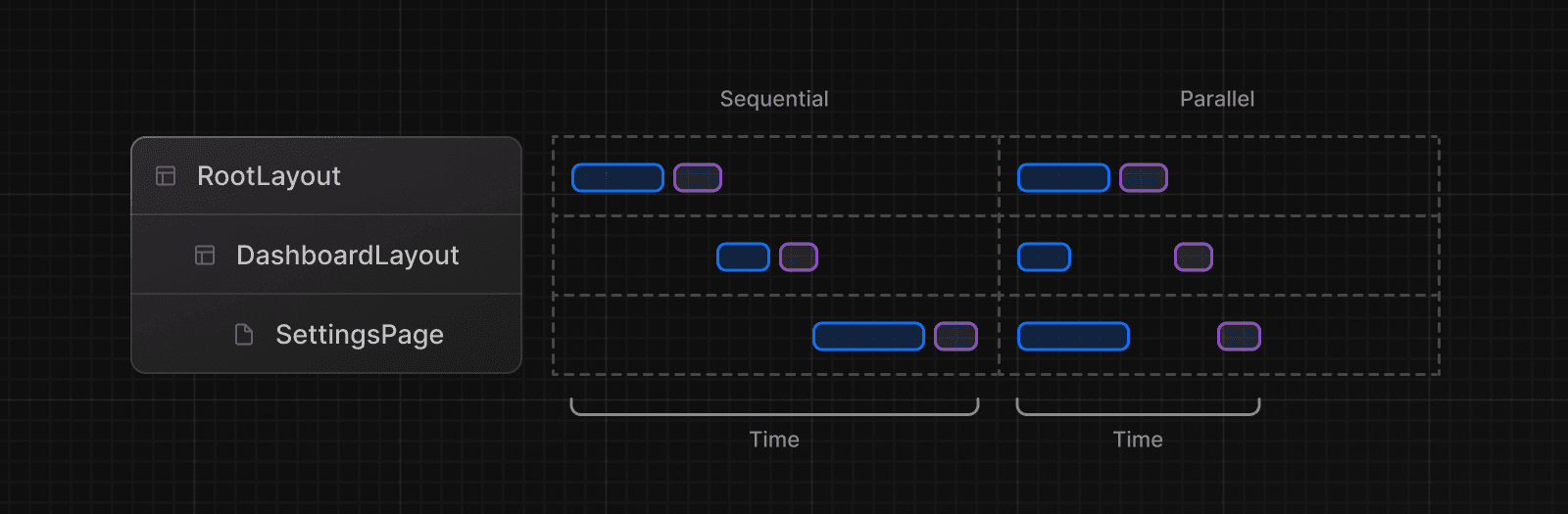
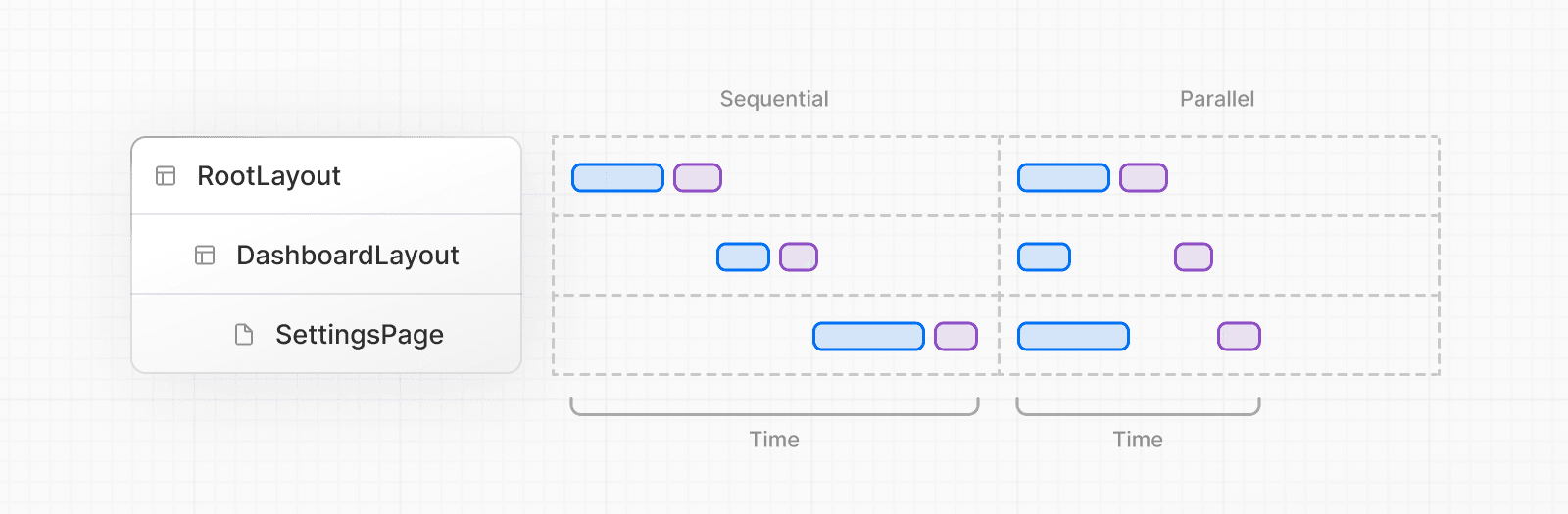
並列およびシーケンシャルデータフェッチ
コンポーネント内でデータをフェッチする際には、2つのデータフェッチパターン、すなわち並列(Parallel)とシーケンシャル(Sequential)を認識しておく必要があります。

- シーケンシャル(Sequential): コンポーネントツリー内のリクエストは互いに依存しています。これにより、読み込み時間が長くなる可能性があります。
- 並列(Parallel): ルート内のリクエストは積極的に開始され、データを同時に読み込みます。これにより、データを読み込むのにかかる合計時間が短縮されます。
シーケンシャルデータフェッチ
ネストされたコンポーネントがあり、各コンポーネントが独自のデータをフェッチする場合、それらのデータリクエストがメモ化されていない限り、データフェッチはシーケンシャルに発生します。
あるフェッチが別のフェッチの結果に依存しているため、このパターンが必要な場合があります。例えば、PlaylistsコンポーネントはartistIDプロップに依存しているため、Artistコンポーネントがデータのフェッチを完了した後にのみデータのフェッチを開始します。
export default async function Page({
params,
}: {
params: Promise<{ username: string }>
}) {
const { username } = await params
// Get artist information
const artist = await getArtist(username)
return (
<>
<h1>{artist.name}</h1>
{/* Show fallback UI while the Playlists component is loading */}
<Suspense fallback={<div>Loading...</div>}>
{/* Pass the artist ID to the Playlists component */}
<Playlists artistID={artist.id} />
</Suspense>
</>
)
}
async function Playlists({ artistID }: { artistID: string }) {
// Use the artist ID to fetch playlists
const playlists = await getArtistPlaylists(artistID)
return (
<ul>
{playlists.map((playlist) => (
<li key={playlist.id}>{playlist.name}</li>
))}
</ul>
)
}loading.js(ルートセグメント用)またはReact <Suspense>(ネストされたコンポーネント用)を使用して、Reactが結果をストリーミングしている間、即座にローディング状態を表示できます。
これにより、データリクエストによってルート全体がブロックされるのを防ぎ、ユーザーは準備ができたページの部分を操作できるようになります。
並列データフェッチ
デフォルトでは、レイアウトとページセグメントは並列でレンダリングされます。これは、リクエストが並列に開始されることを意味します。
ただし、async/awaitの性質上、同じセグメントまたはコンポーネント内の待機中のリクエストは、それより下のすべてのリクエストをブロックします。
データを並列にフェッチするには、データを使用するコンポーネントの外でリクエストを定義することで、積極的にリクエストを開始できます。これにより、両方のリクエストを並列に開始することで時間が節約されますが、両方のPromiseが解決されるまでユーザーはレンダリングされた結果を見ることはできません。
以下の例では、getArtistとgetAlbums関数はPageコンポーネントの外で定義され、Promise.allを使用してコンポーネント内で開始されます。
import Albums from './albums'
async function getArtist(username: string) {
const res = await fetch(`https://api.example.com/artist/${username}`)
return res.json()
}
async function getAlbums(username: string) {
const res = await fetch(`https://api.example.com/artist/${username}/albums`)
return res.json()
}
export default async function Page({
params,
}: {
params: Promise<{ username: string }>
}) {
const { username } = await params
const artistData = getArtist(username)
const albumsData = getAlbums(username)
// Initiate both requests in parallel
const [artist, albums] = await Promise.all([artistData, albumsData])
return (
<>
<h1>{artist.name}</h1>
<Albums list={albums} />
</>
)
}さらに、レンダリング作業を分割し、できるだけ早く結果の一部を表示するために、Suspense Boundaryを追加できます。
データプリロード
ウォーターフォールを防ぐもう一つの方法は、ブロッキングリクエストの前に積極的に呼び出すユーティリティ関数を作成することで、preloadパターンを使用することです。例えば、checkIsAvailable()は<Item/>のレンダリングをブロックするため、その前にpreload()を呼び出すことで、<Item/>のデータ依存関係を積極的に開始できます。<Item/>がレンダリングされる頃には、そのデータはすでにフェッチされています。
preload関数はcheckIsAvailable()の実行をブロックしないことに注意してください。
import { getItem } from '@/utils/get-item'
export const preload = (id: string) => {
// void evaluates the given expression and returns undefined
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/void
void getItem(id)
}
export default async function Item({ id }: { id: string }) {
const result = await getItem(id)
// ...
}import Item, { preload, checkIsAvailable } from '@/components/Item'
export default async function Page({
params,
}: {
params: Promise<{ id: string }>
}) {
const { id } = await params
// starting loading item data
preload(id)
// perform another asynchronous task
const isAvailable = await checkIsAvailable()
return isAvailable ? <Item id={id} /> : null
}知っておくと良いこと: "preload"関数はAPIではなくパターンであるため、任意の名前を持つことができます。
PreloadパターンでReact cacheとserver-onlyを使用する
cache関数、preloadパターン、およびserver-onlyパッケージを組み合わせて、アプリ全体で使用できるデータフェッチユーティリティを作成できます。
import { cache } from 'react'
import 'server-only'
export const preload = (id: string) => {
void getItem(id)
}
export const getItem = cache(async (id: string) => {
// ...
})このアプローチにより、データを積極的にフェッチし、応答をキャッシュし、このデータフェッチがサーバー上でのみ行われることを保証できます。
utils/get-itemのエクスポートは、レイアウト、ページ、またはその他のコンポーネントによって使用され、アイテムのデータがいつフェッチされるかを制御できます。
知っておくと良いこと
- サーバーでのデータフェッチ関数がクライアントで決して使用されないようにするために、
server-onlyパッケージの使用を推奨します。
機密データがクライアントに公開されるのを防ぐ
オブジェクトインスタンス全体や機密性の高い値がクライアントに渡されるのを防ぐために、Reactのtaint API、taintObjectReferenceとtaintUniqueValueの使用を推奨します。
アプリケーションでtaintingを有効にするには、Next.js Configのexperimental.taintオプションをtrueに設定します。
module.exports = {
experimental: {
taint: true,
},
}次に、taintしたいオブジェクトまたは値をexperimental_taintObjectReferenceまたはexperimental_taintUniqueValue関数に渡します。
import { queryDataFromDB } from './api'
import {
experimental_taintObjectReference,
experimental_taintUniqueValue,
} from 'react'
export async function getUserData() {
const data = await queryDataFromDB()
experimental_taintObjectReference(
'Do not pass the whole user object to the client',
data
)
experimental_taintUniqueValue(
"Do not pass the user's address to the client",
data,
data.address
)
return data
}import { getUserData } from './data'
export async function Page() {
const userData = getUserData()
return (
<ClientComponent
user={userData} // this will cause an error because of taintObjectReference
address={userData.address} // this will cause an error because of taintUniqueValue
/>
)
}この情報は役に立ちましたか?