ルートグループ
ルートグループは、ルートをカテゴリやチーム別に整理できるフォルダ規約です。
規約
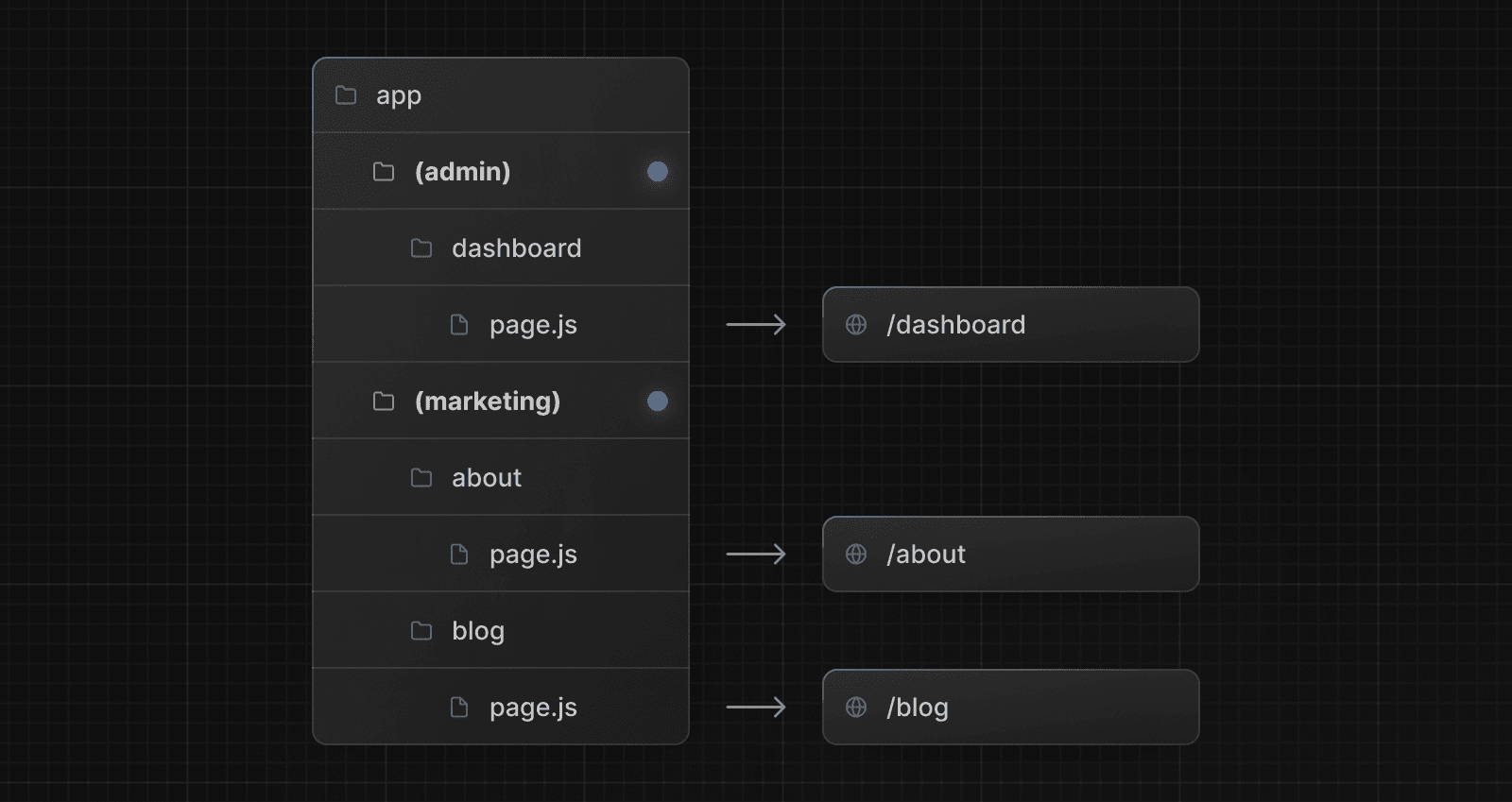
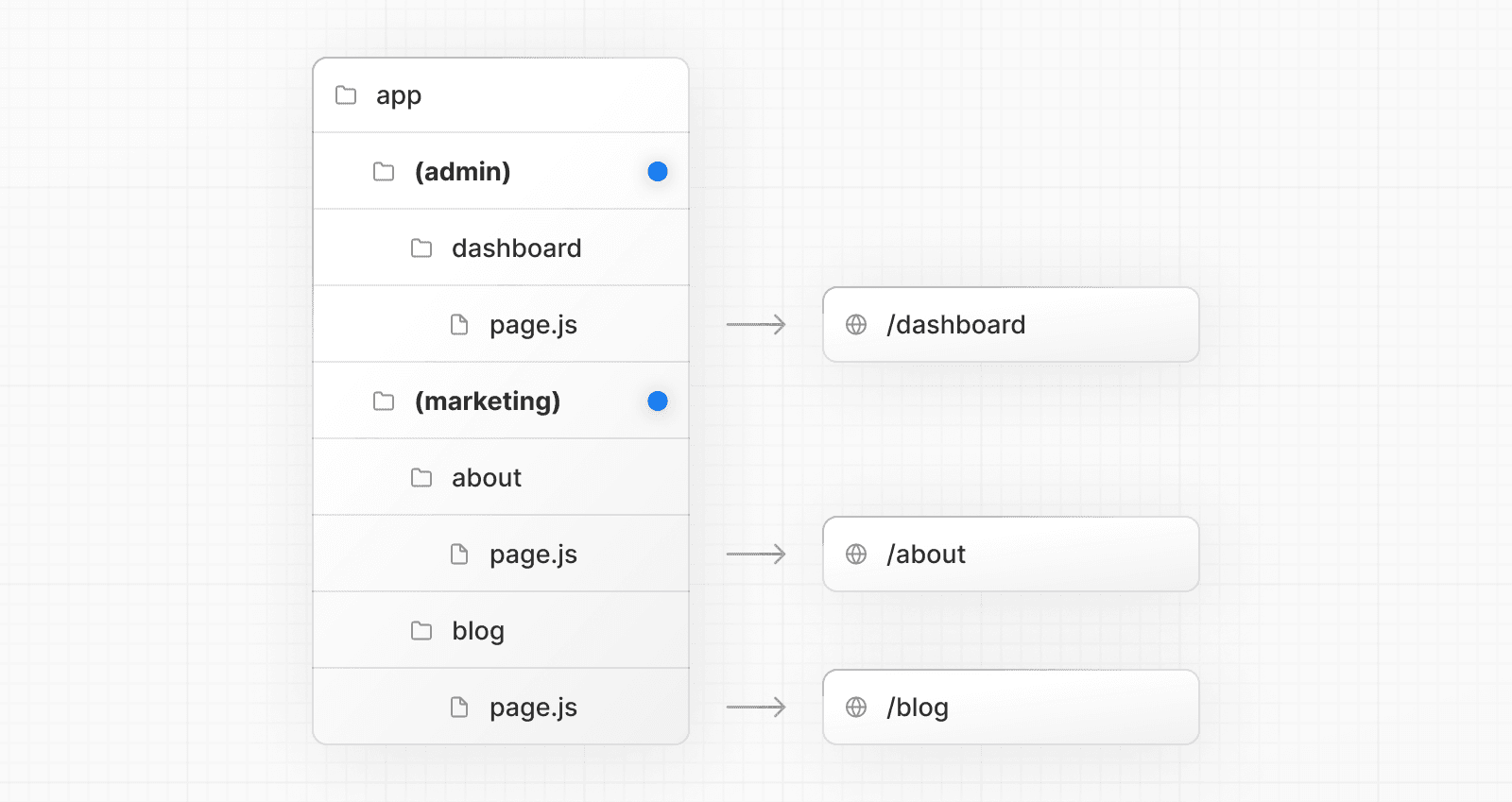
ルートグループは、フォルダ名を括弧(folderName)で囲むことで作成できます。
この規約は、フォルダが組織化の目的で使用され、ルートのURLパスに含まれないことを示します。

ユースケース
- チーム、関心事、または機能ごとにルートを整理する。
- ルートレイアウトを複数定義する。
- 特定のルートセグメントにレイアウトを共有させ、他を外しておく。
注意点
- フルページリロード: 異なるルートレイアウトを使用するルート間を移動すると、フルページリロードが発生します。例えば、
app/(shop)/layout.jsを使用する/cartからapp/(marketing)/layout.jsを使用する/blogに移動する場合などです。これは複数のルートレイアウトにのみ適用されます。 - パスの競合: 異なるグループのルートは、同じURLパスに解決されてはなりません。例えば、
(marketing)/about/page.jsと(shop)/about/page.jsは、どちらも/aboutに解決され、エラーが発生します。 - トップレベルのルートレイアウト: トップレベルの
layout.jsファイルなしで複数のルートレイアウトを使用する場合、ホームルート(/)がいずれかのルートグループ内に定義されていることを確認してください。例:app/(marketing)/page.js。
役に立ちましたか?