2020年5月11日月曜日
Next.js 9.4
投稿者本日、Next.js 9.4 を発表できることを嬉しく思います。このバージョンでは、以下の機能が追加されています。
- Fast Refresh:Facebook スケールでも実証された、高速で信頼性の高いライブ編集エクスペリエンス
- Incremental Static Regeneration (beta):デプロイ後、ミリ秒単位で静的ページを再構築
- CMS Examples:Contentful、DatoCMS、Prismic、Sanity、および TakeShape の例、および新しい 次世代静的サイト生成
- 新しい環境変数サポート:
.envとNEXT_PUBLIC_プレフィックスの組み込みサポート (CRA で使用されているものと同様) - 組み込み Fetch サポートの改善:
node-fetchやisomorphic-fetchのインポートを廃止し、Node.js およびすべてのブラウザ (ビルド時および実行時) で使用できる組み込みfetchポリフィルを利用 - 統合 Web Vitals レポート:Lighthouse スコアを決定する メトリクス を実際のトラフィックから取得
- 絶対インポートとエイリアス:
../../../のような冗長なインポートを回避し、より明確で短いインポートを実現 - 設定可能な Sass サポート:
includePathsおよびその他のオプションを設定できる、組み込み Sass サポート組み込み Sass サポート - ログ出力の改善:より読みやすく、一貫性があり、冗長性の低いコンソール出力
Fast Refresh
Fast Refresh は、React コンポーネントの編集に対して即座のフィードバックを提供する新しいホットリローディングエクスペリエンスです。Next.js 9.4 以降のすべてのプロジェクトで、デフォルトで有効になっています。
ホットリローディングは 長らく存在していましたが、ワークフローでデフォルトで有効にするには 歴史的に壊れやすすぎました。このため、Next.js は以前はアプリケーションの状態全体をリセットする、粗い形式のホットリローディングを実装していました。
以前のホットリローディング実装は、コンパイルエラーや実行時エラーに耐性がなく、CSS や JavaScript の編集中にタイプミスをするとアプリケーション全体が再読み込みされてしまうことがありました。これは最適ではなく、作業の流れを中断させていました。
Fast Refresh は React 自体に深く統合されており (React Refresh 経由)、Next.js は予測可能で精度の高い更新を React コンポーネントツリーに適用できます。
これは、Next.js が編集したファイル内のコードのみを更新し、そのコンポーネントのみを再レンダリングすることを意味します。コンポーネントの状態を失うことなく。これには、スタイル (インライン、CSS-in-JS、または CSS/Sass モジュール)、マークアップ、イベントハンドラ、およびエフェクト (useEffect 経由) が含まれます。
このエクスペリエンスの一部として、エラーオーバーレイをより役立つものにするために再設計し、アプリケーションのタイプミスや実行時エラーに対する耐性を高めました。これには以下が含まれますが、これらに限定されません。
- コンパイル前のコードの元の行と列に解決された正確なエラー箇所
- エディターでのクリックして開く機能付きの、文脈に関連したソースコードスニペット
- アプリケーションの状態を失うことなく、構文エラーが修正された後の開発セッションの再開
- エラーを修正した際の未処理の実行時エラーの自動解除
この機能の実装において、多大な貢献と支援をしていただいた Dan Abramov に感謝いたします。
Incremental Static Regeneration (beta)
Next.js は、明確な目標を持って 9.3 で静的サイト生成メソッドを導入しました。その目標とは、静的サイトのメリット (常に高速、常にオンライン、グローバルに分散) を、Next.js で知られている動的なデータとの優れたサポートとともに取得することでした。
両方の長所を活かすために、Next.js はインクリメンタル静的生成をサポートしており、サイトをビルドした後も静的コンテンツを更新できます。例えば、9.3 では getStaticPaths に fallback: true オプションを導入し、実行時に新しいページを追加できるようにしました。
先日、Next.js がこの方法で無限の数のページを静的に事前レンダリングできる方法を示す例をまとめました。
本日、Incremental Static Regeneration (beta) も導入します。これは、トラフィックの流入に応じてバックグラウンドでページを再レンダリングすることにより、既存のページを更新するメカニズムです。stale-while-revalidateに触発されたこの機能により、トラフィックは中断なく常に静的に提供され、再構築されたページは生成が完了した後にのみプッシュされます。
export async function getStaticProps() {
return {
props: await getDataFromCMS(),
// we will attempt to re-generate the page:
// - when a request comes in
// - at most once every second
unstable_revalidate: 1,
};
}SSR とは異なり、Incremental Static Regeneration は静的サイトのメリットを維持します。
- レイテンシのスパイクなし。ページは一貫して高速に提供されます。
- ページがオフラインになることはありません。バックグラウンドでのページ再生成が失敗した場合でも、古いページは変更されません。
- データベースとバックエンドの負荷が低い。ページは最大で同時に1回だけ再計算されます。
インクリメンタル機能 (ページの追加と遅延更新) および プレビューモード は、next start および Vercel エッジプラットフォーム の両方で、すぐにサポートされます。
次に、2 つの追加のインクリメンタル静的生成機能に対処するための補足 RFC に取り組む予定です。
- 一度に複数のページ (ブログインデックスと特定のブログ投稿など) を再生成して無効化する
- イベント (CMS Webhook など) をリッスンして再生成する、ユーザーのトラフィックよりも前に
CMS 例
「次世代静的サイト生成 (SSG) サポート」の発表に続き、Headless CMS API からコンテンツを取得し、それを Next.js HTML としてレンダリングする現実世界のシナリオを共有したいと思います。
世界で最高の CMS システムの作成者と提携しました。 Contentful、DatoCMS、Prismic、Sanity、および TakeShape、さらに多くの CMS と連携しました。

これらの例は、すぐに使用できるだけでなく、100% オープンソースで MIT ライセンスされており、利用可能なベストプラクティスが組み込まれています。

DatoCMS は、組み込みの画像最適化サポートのおかげで、申し分のない結果を達成しています。
また、TinaCMS と協力して CMS のエキサイティングな新しい方向性、すなわちインページコンテンツ編集に取り組んでいます。ガイド を参照して、プロジェクトに実装する方法を学んでください。
新しい環境変数サポート
Next.js を使用している企業から寄せられた一般的なフィードバックとして、環境変数がブラウザバンドルにインライン化される場合と、Node.js 環境でのみ利用可能な場合が不明確であるということがありました。
本日、このプロセスを合理化するのに役立つ、完全な後方互換性のある 2 つの機能を発表します。
まず、環境変数に NEXT_PUBLIC_ というプレフィックスを付けることで、ブラウザに環境変数を公開できるようになりました。その環境変数が使用されると、ブラウザの JavaScript バンドルにインライン化されます。
これらの変数を公開するために、next.config.js を追加して env キーを追加する必要はもうありません。
// The environment variable will be exposed to the browser
console.log('My Application Version', process.env.NEXT_PUBLIC_VERSION);
export default function HomePage() {
return <h1>Hello World</h1>;
}2 番目の変更点は、Next.js がデフォルトで .env の読み込みをサポートするようになったことです。これにより、開発および本番環境の環境変数を簡単に定義できます。
.env の読み込みについては、環境変数ドキュメントをお読みください。
これらの新しい機能は、次の規則に従うことで環境変数の使用を簡素化します。
- 環境変数は、デフォルトで Node.js 環境でのみ利用可能です。
NEXT_PUBLIC_というプレフィックスが付いた環境変数は、ブラウザに公開されます。
組み込み Fetch サポートの改善
Next.js 9.1.7 のNext.js 9.1.7 で、ブラウザのfetch() API のポリフィルをアナウンスしました。本日、このポリフィルは Node.js 環境にも拡張されました。
実際には、サーバーサイドの fetch ポリフィル (例: isomorphic-unfetch または node-fetch) を使用する必要がなくなりました。Next.js は、すべての環境で自動的に fetch() を提供します。
例えば、getStaticProps を使用する場合、これはビルド時に Next.js を使用して実行されます。
export async function getStaticProps() {
// fetch no longer needs to be imported from isomorphic-unfetch
const res = await fetch('https://.../posts');
const posts = await res.json();
return {
props: {
posts,
},
};
}
function Blog({ posts }) {
// Render posts...
}
export default Blog;統合 Web Vitals レポート
先週、Google Chrome チームは Core Web Vitals を発表しました。Core Web Vitals は、Web 上で優れた UX を提供するための質のシグナルであり、その上に有名な Lighthouse レポート が構築されています。
これらのメトリクスを追跡することは、ウェブサイトやウェブアプリケーションを可能な限り高速にしたい場合に非常に役立ちます。これは Next.js のコア目標の 1 つです。

Chrome チームは、開発者がページのパフォーマンスを視覚的に確認できるCore Web Vitals Chrome 拡張機能 をリリースしました。
本番環境の Web アプリケーションを構築する際には、訪問者や (潜在的な) 顧客にとってサイトがどのようにパフォーマンスを発揮するかを知りたいと思うはずです。変更が対象ユーザーに意図した影響を与えているかどうかを確認するために、これらのメトリクスの改善または退行を追跡することも望ましいかもしれません。
これらの Core Web Vitals を分析サービスにレポートすることを支援するために、Google との協力 により、pages/_app.js からエクスポートできる新しいメソッド reportWebVitals を導入しました。
// Will be called once for every metric that has to be reported.
export function reportWebVitals(metric) {
// These metrics can be sent to any analytics service
console.log(metric);
}
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}
export default MyApp;このメソッドを分析サービスと組み合わせて使用するには、ドキュメントの「分析への結果送信」セクションを参照してください。Core Web Vitals についてさらに詳しく知りたい場合は、web.dev/vitals を参照してください。
絶対インポートとエイリアス
大規模なプロジェクトに取り組んでいる場合、一部の import ステートメントは ../../../ のような冗長な記述になることがあります。
import Button from '../../../../components/button';そのような場合、相対インポートの代わりに絶対インポートを使用することを検討できます。components ディレクトリがルートにあると仮定すると、import ステートメントは次のようになります。
import Button from 'components/button';Next.js 9.4 では、JavaScript および TypeScript プロジェクトの両方で絶対インポートの設定が非常に簡単になりました。jsconfig.json (JS プロジェクト) または tsconfig.json (TS プロジェクト) に baseUrl 設定を追加するだけです。
{
"compilerOptions": {
"baseUrl": "."
}
}これにより、. (ルートディレクトリ) からの絶対インポートが可能になります。また、VSCode やその他のエディタとも統合され、コードナビゲーションなどのエディタ機能がサポートされます。
注意: 以前に Webpack モジュールエイリアス設定Webpack モジュールエイリアス設定 を変更して絶対インポートを有効にしていた場合、その設定は削除できます。
さらに、Next.js 9.4 は paths オプションもサポートしています。これにより、カスタムモジュールエイリアスを作成できます。たとえば、次の設定では、components/design-system の代わりに @/design-system を使用できます。
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/design-system/*": ["components/design-system/*"]
}
}
}その後、エイリアスを次のように使用できます。
// Imports 'components/design-system/button'
import Button from '@/design-system/button';paths を指定する場合は、baseUrl を指定する必要があります。paths オプションの詳細については、TypeScript ドキュメント を参照してください。
設定可能な Sass サポート
Next.js 9.3 のNext.js 9.3 で組み込み Sass サポートがリリースされた際、一部のユーザーから Sass コンパイラを設定したいというフィードバックがありました。たとえば、includePaths を設定するなどです。
これは、next.config.js の sassOptions キーを使用して可能になりました。
const path = require('path');
module.exports = {
sassOptions: {
includePaths: [path.join(__dirname, 'styles')],
},
};ログ出力の改善
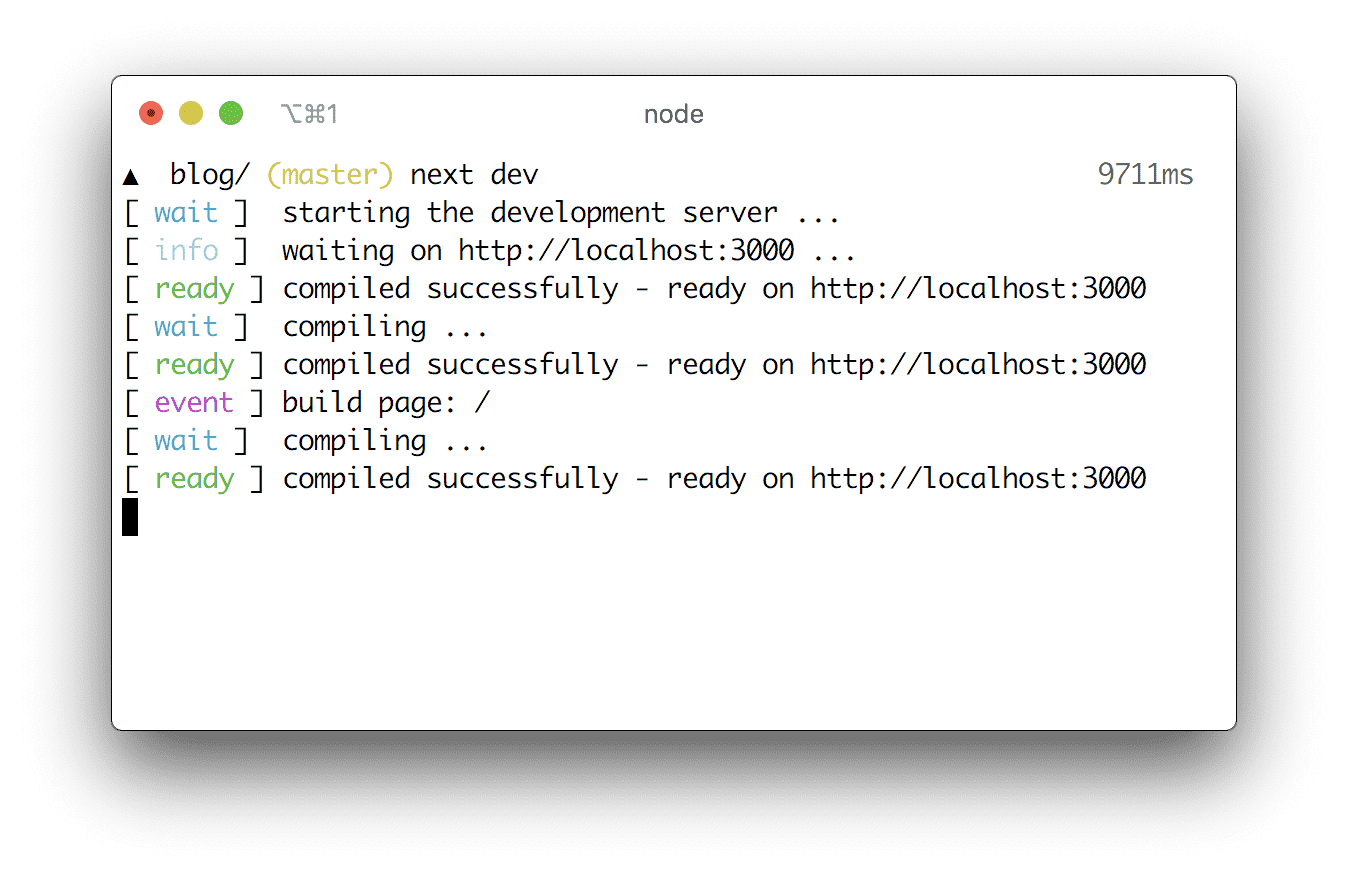
コマンドライン出力を再設計し、より一貫性を持たせ、デプロイメント URL、開発サーバーの起動待ちなどの重複データを減らしました。また、メッセージタイプのスペーシングを変更してメッセージ間で一貫性を持たせ、行間でジャンプしなくなりました。
9.4 より前のバージョンで next dev を実行した場合

9.4 で next dev を実行した場合

コミュニティ
Next.js の採用が引き続き拡大していくのを楽しみにしています。
- 1066 を超える独立した貢献者がありました。
- GitHub では、プロジェクトは48,000 回以上スター付けされています。
GitHub Discussions で Next.js コミュニティに参加しましょう。Discussions は、他の Next.js ユーザーとつながり、質問をすることができるコミュニティスペースです。
Next.js を使用している場合は、プロジェクト URL をコミュニティと共有してください。
We are thankful to our community and all the external feedback and contributions that helped shape this release.