2020年1月6日月曜日
Next.js 9.1.7
投稿者Next.js 9 は6ヶ月前にリリースされ、Next.js 9.1 は3ヶ月前にリリースされました。
これらの2つのリリースでは、ベースラインのクライアントランタイムサイズを増やさずに、Next.jsに非常に強力な新機能が追加されました。
それ以来、フレームワーク全体の改良と改善に重点を置いてきました。 9.1.1、9.1.2、9.1.3、9.1.4、9.1.5、9.1.6、そして9.1.7。
これらのリリースで何が改善されたか見てみましょう!
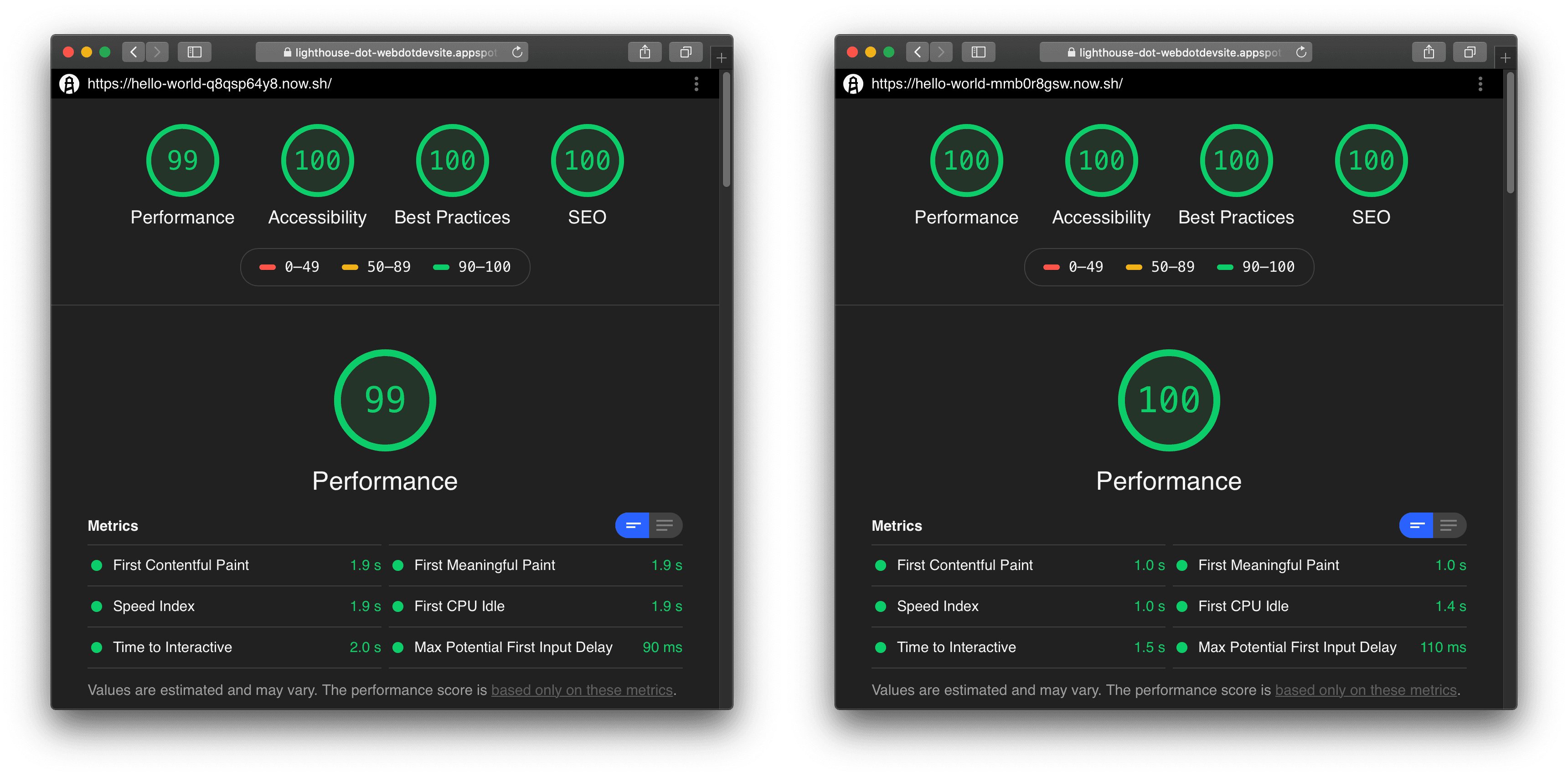
- クライアントサイドJavaScriptサイズが3%~8%削減: アプリケーションの出力がさらに最適化され、Hello Worldアプリケーションから7.5kB削減されました。より複雑なアプリケーションでは、8%以上の削減が見られるでしょう。
- 本番ビルドCLI出力の再設計: 本番ビルドの出力は、より理解しやすい形式でgzip圧縮されたファイルサイズを表示するようになりました。
- 組み込みポリフィル: fetch()、URL、Object.assign: アプリケーションは、互換性の懸念なしに、レガシーブラウザで
fetch()API、URL、Object.assignを利用できます。 - ページ読み込みの最適化: FCPとTTIの向上: Google Chromeチームと緊密に連携し、ページ読み込みパフォーマンスを最大化しました。これにより、エンドユーザーエクスペリエンスが大幅に向上しました。
- 最新JavaScript機能のサポート: 最新のJavaScript機能、特にOptional Chaining、Nullish Coalescing、およびその他の安定したES2020機能を使用できることを保証します。
next exportアプリケーションのゼロコンフィグデプロイメントサポート:next exportで動作するアプリケーションは、ゼロコンフィグでVercelにデプロイできるようになりました。- React Strict Modeへの準拠とオプトイン: Next.jsのすべてのクライアントサイドランタイムは、ReactのStrict Modeと互換性があります。また、アプリケーション全体でこのモードを有効にするための設定オプションも追加しました。
- Nightly Reactビルドに対する自動テスト: Next.jsは、将来のリリースとの互換性を確保するために、Reactのnextチャネルに対して自動的にテストされています。
All of these benefits are non-breaking and fully backwards compatible. All you need to do to update is run
npm i next@latest react@latest react-dom@latestクライアントサイドJavaScriptサイズが3%~8%削減
Google Chromeチームとの連携により、すべてのNext.jsアプリケーションで7.5kB以上のサイズ削減が実現されます。
基本的なアプリケーションでは3~4%のアプリケーションサイズ削減が見込まれ、より高度なアプリケーションでは6~8%(あるいはそれ以上)の削減が見込まれます。
| 9.0.x | 9.1.x | 差分 | |
|---|---|---|---|
| 基本アプリケーション | 68.9kB | 66.1kB | 4.1%小さい |
これらの削減は、urlパッケージのクライアントサイドバージョンをURL API上に構築されたものに置き換えたことによるものです。
さらに、よく使用されるパッケージの組み込みポリフィルを提供することで、サイズ削減が達成されています。これらのポリフィルについてはこちらで詳しく読むことができます。
最後に、JSX出力を最適化したため、アプリケーションのJSX量に比例した削減が導入されます。
本番ビルドCLI出力の再設計
CLIの本番ビルド出力は、明確にするために再設計されました。Next.jsはハイブリッドアプリケーションフレームワークであるため、各ページは異なる特性を持つ可能性があります。
新しい出力は、各ページを次のいずれかに分類します。
- サーバーサイドレンダリング(サーバー): ページは実行時にサーバーサイドレンダリングされます。つまり、
getInitialPropsまたはgetServerProps(提案)を使用します。 - 自動静的最適化(静的): ページはビルド時に静的HTMLとしてレンダリングされ、静的ファイルとして提供されます(初期プロップスを使用しません)。
- 計算データを使用した静的生成(SSG): ページはビルド時に静的HTML/JSONとして生成され、静的ファイルとして提供されます(
getStaticProps(提案)を使用します)。
さらに、新しい出力は各ページのgzip圧縮サイズを表示します。これらのサイズには、すべてのページで共有されるファイル(別途表示)は除外されます。
各ページのサイズは、知覚されるユーザーエクスペリエンスに応じて色分けされます。
- 130kB未満: 緑 — ほとんどのネットワークおよびデバイス条件でアプリケーションはパフォーマンスを発揮するはずです。
- 130kBから170kBの間: 黄色 — アプリケーションは、グローバルベースラインのデバイス+ネットワーク条件で5~6秒の読み込み時間に近づいています。
- 170kB超: 赤 — アプリケーションは、同じ条件で6秒以上かかる可能性が高いです。

新しいビルド出力に関するフィードバックをお待ちしています。
近い将来、Next.jsはページが特定のサイズ範囲内に収まるようにするためのサイズバジェットも提供します。
組み込みポリフィル: fetch()、URL、Object.assign
多くのユーザーのアプリケーションと当社の例を調査したところ、ほとんどが同様のポリフィルセットを出荷していることがわかりました。場合によっては、同じ機能の重複したポリフィルさえ含まれていました。
これを解決するために、Google Chromeチームと協力して、観測された3つの最も一般的なAPIのポリフィルを組み込みました。
差分ロードを使用すると、これらのポリフィルはグローバルで83%のウェブトラフィックにはロードされません。つまり、ほとんどのユーザーはこれらのポリフィルのバイトをダウンロードしません。必要になった場合にのみダウンロードされます。
さらに、現在組み込まれているよく知られたポリフィルは、本番ビルドから完全に削除されます。これにより、これらのAPIのいずれかのポリフィルを誤ってインポートした依存関係のコストを支払う必要がなくなります。
組み込まれたAPIと、それらが不要になるポリフィルのリストは次のとおりです。
- fetch() — 置換するもの:
whatwg-fetchとunfetch。 - URL — 置換するもの:
urlパッケージ(Node.js API)。 - Object.assign() — 置換するもの:
object-assign、object.assign、およびcore-js/object/assign。
サーバーでfetch()を使用している場合は、引き続きisomorphic-fetchまたはisomorphic-unfetchをインポートする必要があります。
この変更は完全に非破壊的であり、すべてのポリフィルは最も仕様に準拠したバージョンで作成されています。結果として、モダンブラウザでは本番バンドルから最大18kBのJavaScriptが削除されます。
ページ読み込みの最適化: FCPとTTIの向上
Next.jsは、FCPと全体的なTTIを削減するために、プリローディング実装を最適化しました。
ブラウザのバグを回避することで、CSS(使用されている場合)がJavaScriptよりも優先されるようになりました。これにより、First Contentful Paintが高速化され、エンドユーザーにとってより高速な視覚的な完了サイトが実現します。
さらに、ページプリフェッチを最適化し、低優先度のネットワークリクエストを使用するようにしました。
さらに、これらのリクエストはブラウザのアイドル時間中にのみ発生するため、インタラクティブになるまでの時間が短縮されます。これは、ブラウザがオプティミスティックなプリフェッチよりもアプリケーションのインタラクティブ化を優先するためです。

最新JavaScript機能のサポート
Next.jsは、高度で最適化されたコンパイルパイプラインを備えており、最新のJavaScript機能を使用できます。導入された最近の最適化は、アプリケーションサイズの3~8%の削減に直接貢献しました。
これらのJavaScript機能は、ブラウザの互換性を心配することなく利用できます。これは、EOLバージョンのブラウザを除くすべてのブラウザをサポートするようにコードを自動的にコンパイルするためです。これには、ES6+機能、例えばasync/await (ES2017)、Object Rest/Spread Properties (ES2018)、Dynamic import() (ES2020)、などが含まれます。
このリリースでは、Optional Chaining(ステージ4)とNullish Coalescing(ステージ4)のサポートを発表できることを嬉しく思います。
function Page(props) {
return (
<p>{props?.deeply?.nested?.value}</p>
/* ⬆ If deeply.nested.value is not available it won't render */
);
}
export default Page;Optional chaining operator (
?.)
function Page(props) {
return (
<p>{props.something ?? 'Default value'}</p>
/* ⬆ results in "Default value" */
);
}
export default Page;Nullish coalescing operator (
??)
将来的には、自動的なmodule / nomoduleビルドを通じて、さらに最適化されたバンドルを出力する予定です。
next exportアプリケーションのゼロコンフィグデプロイメントサポート
Next.jsのnext exportコマンドが、Vercelのゼロコンフィグで、追加設定なしで動作するようになりました。この変更以前は、next exportを利用するユーザーはカスタムnow.jsonを作成する必要がありました。
VercelでNext.jsのエクスポートモードを活用するには、package.jsonに次のbuildスクリプトを追加するだけです。
{
"scripts": {
"build": "next build && next export"
}
}その後、単一のコマンドでNext.jsアプリケーションをVercelにデプロイできます。まだVercelをインストールしていない場合は、Vercel CLIをインストールして行うことができます。
nowReact Strict Modeへの準拠とオプトイン
Next.jsのランタイム全体がStrict Modeに準拠するようになりました。これには、Next.jsのヘッドマネージャー (<Head>)、next/dynamic、およびその他のコア機能の更新が含まれます。これは、ランタイムがフックを利用するか、非推奨のライフサイクルを削除し、Reactの新しいContext APIを使用していることを意味します。
また、アプリケーションでStrict Modeを有効にするための便利なオプトインオプションを追加しました。
これを行うには、next.config.jsで次のオプションを設定します。
module.exports = {
reactStrictMode: true,
};あなたやあなたのチームがまだアプリケーション全体でStrict Modeを使用する準備ができていない場合でも、問題ありません!<React.StrictMode>を使用すると、ページごとに段階的に移行できます。
Strict Modeは必須ではありませんが、将来的に多くの最適化を可能にします。このため、できるだけ早く検討することをお勧めします!
Nightly Reactビルドに対する自動テスト
React Core Teamとの緊密な協力のもと、現在、Next.jsは12時間ごとにReactのnextチャネルに対してテストしています。
これらのテストは、Reactの将来のリリースに対応する準備ができているか、互換性があるかを確認するのに役立ちます。互換性はNext.jsが非常に重視しているものであり、Next.jsの長期的なAPI安定性にコミットしています。
このプロセスは、React Core Teamによって文書化されており、Reactエコシステムの他のプロジェクトにも倣うことが期待されます。
コミュニティ
すべてのNext.jsアプリケーションのサイズとパフォーマンスを向上させる今後の変更に興奮しています。
さらに、Next.jsコミュニティは拡大し続けています。
- 865人を超える独立した貢献者がいます。
- GitHubでは、プロジェクトは43,700件以上のスターを獲得しています。
- 「examplesディレクトリ」には220件以上の例があります。
Next.jsコミュニティは現在13,600人以上のメンバーがいます。参加しましょう!
We are thankful to our community and all the external feedback and contributions that helped shape this release.